前言:
继上一篇博客,本篇博客记录下XXE漏洞靶场的搭建过程及关键代码。
2、项目配置
编写 application.properties
spring.thymeleaf.prefix = classpath:/templates/
pom.xml 导入相关依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.4</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>XXE_springboot</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>XXE_springboot</name>
<description>XXE_springboot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
3、编写“XXE漏洞”后端代码
indexController.java:用于匹配 index 首界面,匹配到 index.html
package com.example.xxe_springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class indexController {
@RequestMapping(value={"/","/index.html"})
public String index(){
return "index";
}
}
index.html 中提交的数据,请求到 localhost:8080/xxe ,编写匹配 xxe 请求的 controller
XxeController.java
package com.example.xxe_springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.w3c.dom.Document;
import org.w3c.dom.NodeList;
import org.xml.sax.SAXException;
import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;
import javax.xml.parsers.ParserConfigurationException;
import java.io.ByteArrayInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.nio.charset.StandardCharsets;
@RestController
public class XxeController {
@RequestMapping("/xxe")
public String xxe(@RequestParam(value = "xxe",required = false) String xxe) throws ParserConfigurationException, IOException, SAXException {
/**
*创建DOM解释器解析XML文件
*/
// 把要解析的 XML 文档转化为输入流,以便 DOM 解析器解析它
String anyString = xxe;
InputStream is = new ByteArrayInputStream(anyString.getBytes(StandardCharsets.UTF_8));
//InputStream is = new FileInputStream("D:\\note2.xml");
//创建DOM模式的解析器工厂
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
//调用工厂的方法得到DOM解析器对象
DocumentBuilder builder = factory.newDocumentBuilder();
//调用 DOM 解析器对象的 parse() 方法解析 XML 文档,得到代表整个文档的 Document 对象
Document doc = builder.parse(is);
//根据元素名称获取元素值
NodeList nodeList = doc.getElementsByTagName("from");
System.out.println(nodeList.item(0).getTextContent());
return "success";
}
}
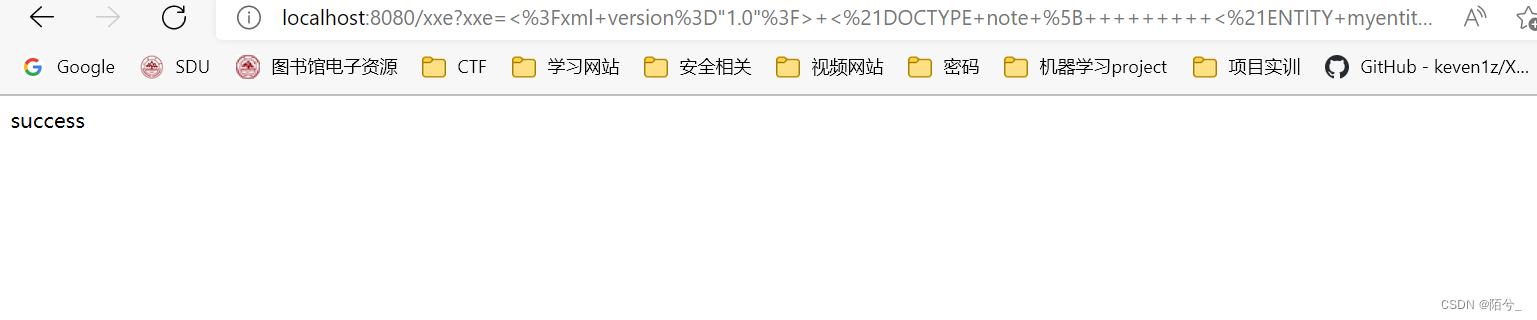
成功解析后返回到前端界面“success”,控制台输出读取文件内容,用于测试。
4、编写“XXE漏洞”前端代码
首先在主界面编写一个输入框,用于输入 payload,如果想构造其他场景也是可以的,例如登录界面等场景,但是我这里为了测试,就简单写了一个输入框,毕竟目的不是写一个前端,关键在于后端实现,漏洞场景的复现。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>XXE</title>
</head>
<body>
<p>这是一个XXE漏洞环境,试着构造payload读取D://XXE.txt</p>
<form action="http://localhost:8080/xxe" method="get">
payload: <input type="text" name="xxe" />
<input type="submit" value="go" />
</form>
</body>
</html>
5、运行测试
启动项目:

访问主界面:

payload:
<?xml version="1.0"?>
<!DOCTYPE note [
<!ENTITY myentity SYSTEM "file:///D:/XXE.txt">
]>
<note>
<to>Tove</to>
<from>&myentity;</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend</body>
</note>

返回结果:























 59
59











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










