预解析
1.函数的提升与变量的提升:函数和变量都有提升,如果函数的名字和变量的名字一样,那么是谁的作用比较大呢?

如此代码,当我们定义一个函数和变量是相同的名字的时候,在函数和变量之前打印这个相同的名字,会发现,函数的作用比变量强,其执行顺序是这样的:

那么此时,我们就会有另外一个疑惑,会不会是因为我们把函数放在了变量的前面,导致了函数覆盖了变量,所以我们把函数放在变量之前,看看结果是什么样的。

结果是一样的,这说明不是因为我们把函数定义在后面而导致的结果,而是函数的作用比于变量的作用大,所以当出现函数的名字和变量的名字相同的时候,变量会被函数覆盖,其执行过程相等于是这样的,

**但是需要注意的一点是,具名函数会被提升,也就是函数的声明会被提升:
function fn1(){
conlose.log('函数的声明')
}
但是匿名函数,函数表达式是不会被提升的:
function fn(){
conlose.log('函数表达式')
}
```**
2.作用域:作用域分为两种:全局作用域和局部作用域
1.1全局作用域:直接便写在script标签中的js代码,是全局作用域,单独的一个js文件中的代码也是全局作用域。 全局作用域在页面打开时创建,在页面关闭时销毁;
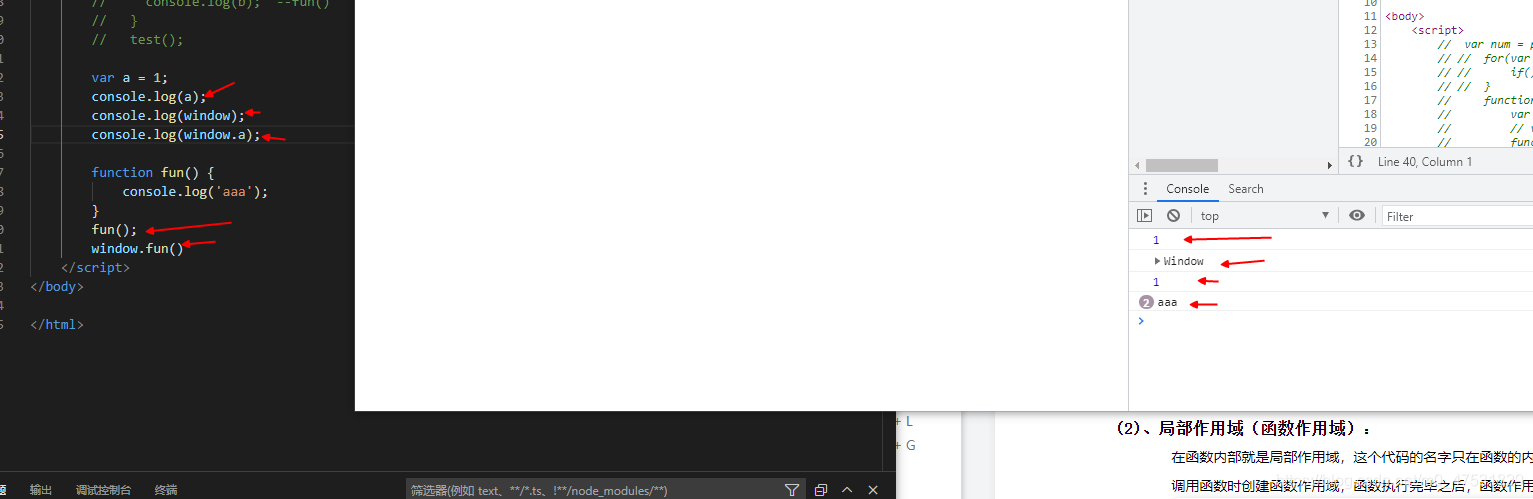
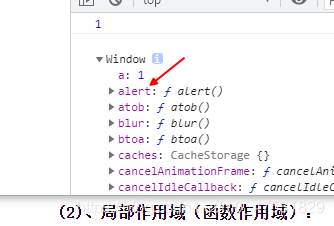
全局作用域中有一个全局对象window,属于BOM,所有创建的变量都会作为window对象的属性被保存。
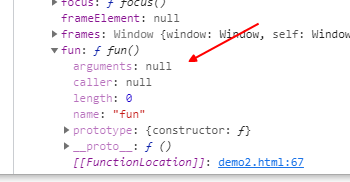
所有创建的函数都会作为window对象的方法保存。



局部作用域:代码的名字只能在函数的内部其作用。在全局里面无法调用。
隐式全局变量:
```javascript
function fun(){
var a1 = 1 //局部变量
a2 = 2, //全局变量
a3 = 3; //全局变量
}
function fun(){
var a1 = a2 =a3 =1;
} //其中a1是局部变量,a2和a3是全局变量;
function fun(){
var a1 = 1; a2 = 2; a3=3;
} //其中a1是局部变量,a2和a3是全局变量;
声明变量用‘var’关键字,如果不使用‘var’声明的变量就是隐式全局变量;
上一节补充:函数也可以作为参数:


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








