还记得去年秋招的时候,我遇到一个及其刁蛮的面试官,各种装×,本来不想面了,到最后问了我一个css中的百分比问题,让我说一下定位,移动(transform/tranlate),以及margin中的百分比都是相对于谁的,定位和移动我知道,但是margin却没使用过百分比,很少使用吧。于是,我直接傻傻的回答了margin没有百分比。后来我也没怎么review这段面试,但是这段面试却让我非常印象深刻,秋招面了这么多公司,见了这么多面试官,就这一个令我非常非常无语。不过话说,我在今天根据b站up主----极梦小屋的视频学习javascript设计者模式的时候,又遇到了margin百分比问题
margin和padding
这两个百分比,比较容易弄错,百分比是相对于父元素的宽度的,
即使是水平方向上面的margin-top或者margin-bottom的百分比,也是相当于
父元素的宽度的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>样式百分比</title>
<style>
.content {
width: 500px;
height: 210px;
margin: auto;
background-color: pink;
}
p {
margin: 50%;
}
</style>
</head>
<body>
<div class="content">
<p>一个样式百分比的demo</p>
</div>
</body>
</html>
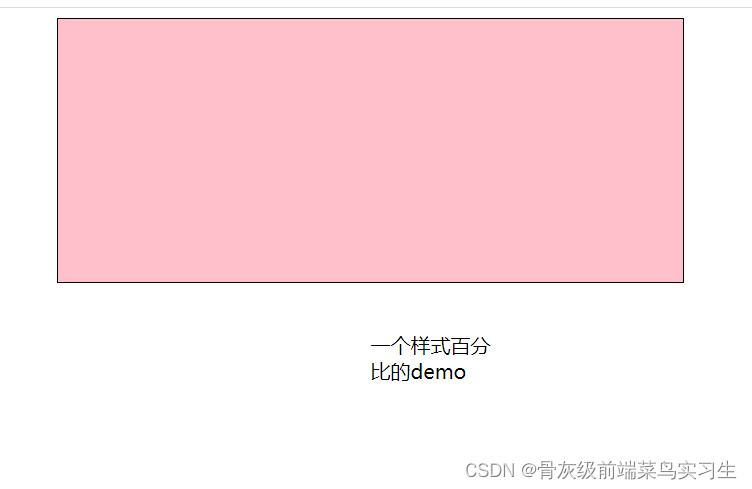
最终的效果:

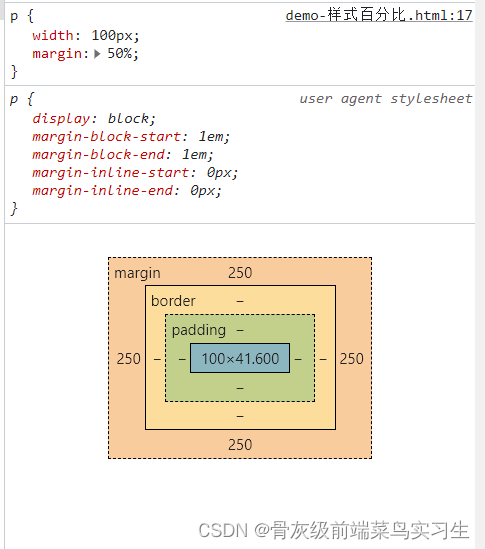
打开f12查看元素,
给其margin值设置百分比都是相对于父元素的宽度来的。
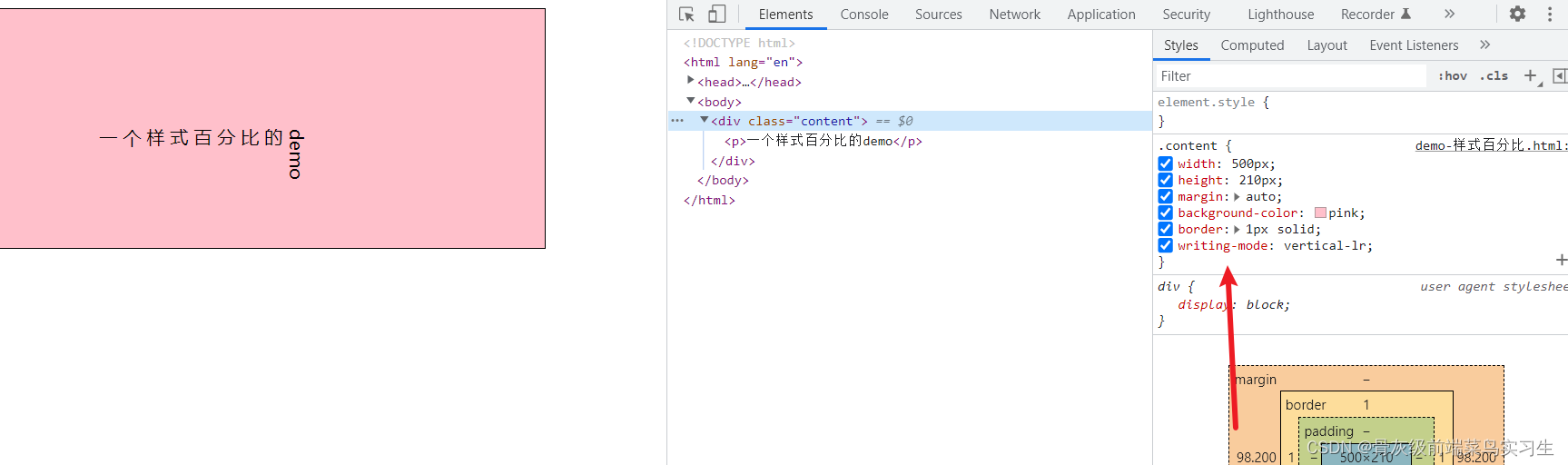
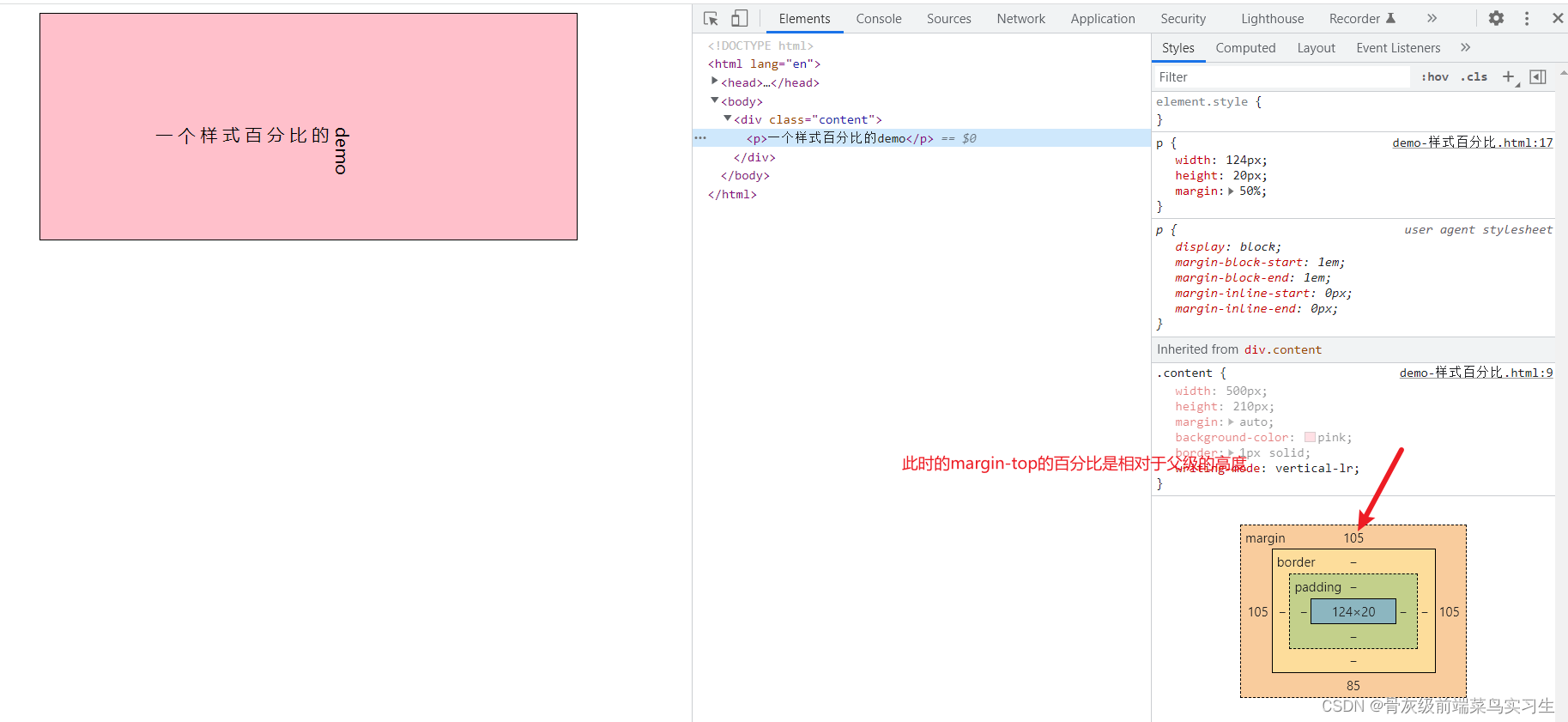
但是经过查阅资料,发现,这是发生在默认的 writing-mode: horizontal-tb; 和 direction: ltr; 的情况下。当书写模式变成纵向writing-mode: vertical-lr的时候,其参照将会变成包含块的高度。


但是这个时候的宽度有点问题,demo这四个字变成垂直方向了,不知道为啥。
说一下为什么margin的宽度和高度要相对于父级元素:
1.如果以及容器自身的宽度或者高度的话,就会陷入循环依赖,容器的高需要
依赖于所有容器内元素的高和margin,而如果元素的margin又依赖了容器的高,
这是无解的。浏览器的宽和高并不相同,宽是无限的,都是可以确定的长度,
而高度是无限的。
2.如果基于自身又违背了整体的设计,比如字体百分比,基于的就是父元素的
字体大小。
关于此段解释:margin-top的百分比设置
关于更多的百分比可以参考知乎的这篇文章:详解CSS中的百分比的应用





















 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








