代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.test {
position: fixed;
top: 0;
left: 0;
height: 100vh;
width: 100vw;
opacity: 0.8;
background: repeat;
pointer-events: none;
mix-blend-mode: multiply;
}
</style>
</head>
<body>
<div class="test"></div>
<div>
asdasd asd as dasd
asda sd asd
<br />
dasdasdasdasd
brasdasdasdasd
<br />
dasdasdasdasdasdasd
<a href="#">asdasdasdads</a>
</div>
</body>
<script>
const testName = '我是一条水印'
const canvas = document.createElement('canvas')
canvas.width = testName.length *16 * 2
canvas.height = testName.length *16
const ctx = canvas.getContext('2d')
ctx.font = '16px PingFangSC'
ctx.textAlign = 'center'
ctx.fillStyle = '#EEEEEE'
ctx.rotate(-30 * Math.PI / 180)
ctx.translate(-50, 30)
ctx.fillText(testName, 100, 58)
const url = canvas.toDataURL()
document.querySelector('div').style = `background-image: url(${url})`
</script>
</html>
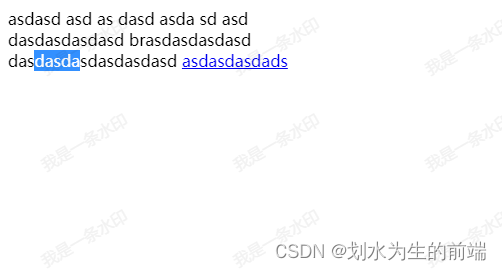
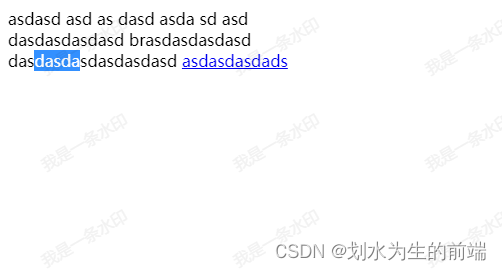
演示
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








