css fixed定位失效问题
fixed定位失效问题的原因多半在于fixed定位的元素其祖先的transform, perspective 或 filter属性非none,导致fixed定位不再参照视口进行定位,而是参照祖先进行定位。
position: fixed
元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed 属性会创建新的层叠上下文。当元素祖先的 transform, perspective 或 filter 属性非 none 时,容器由视口改为该祖先。
演示:
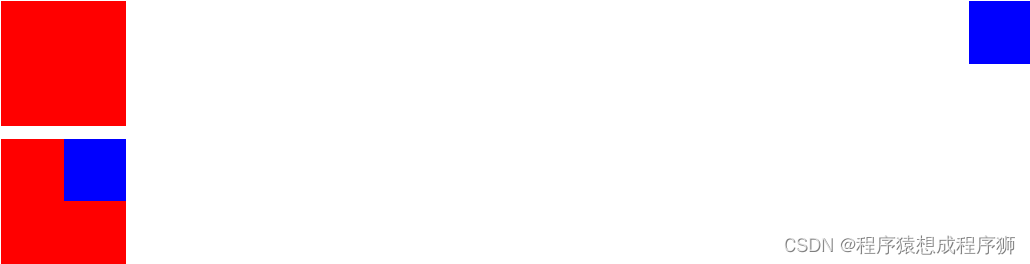
1、父元素不设transform,子元素进行fixed定位设right: 0,结果子元素相对于视口进行定位出现在屏幕最右边
2、父元素设transform: translateX(0),子元素进行fixed定位设right: 0,结果子元素相对于父元素进行定位父元素内部的最右边

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="parent1" style="width: 100px; height: 100px; background-color: red; margin-bottom: 10px;">
<div class="son1" style="position: fixed; right: 0; width: 50px; height: 50px; background-color: blue;"></div>
</div>
<div class="parent2" style="transform: translateX(0); width: 100px; height: 100px; background-color: red;">
<div class="son2" style="position: fixed; right: 0; width: 50px; height: 50px; background-color: blue;"></div>
</div>
</body>
</html>





















 1654
1654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








