文字效果
在CSS2.1时代,想要为文字添加阴影,来达到炫酷的效果,除非使用图片,否则无法为文字添加阴影效果。而现在CSS3为我们提供了可以为文字添加阴影,不再需要把文字变成图片再来做出效果,可以直接添加效果。
我通过新属性;
text-shadow :[颜色] 水平偏移(数值为正是向上,为负时向下) 纵向偏移(数值为正是向右,为负时向左) [模糊半径](在chrome中还会影响字体清晰度,其它正常)
其中颜色和模糊半径是可选值。颜色未指定时,将和文本颜色一致;模糊半径未指定时,其值为0。
可以看看代码:
//css
body{
background-color: #000;
}
p{
text-align: center;
color: rgb(128, 124, 124);
font-size: 30px;
font-weight: bold;
text-shadow:1px 1px 0px rgba(128, 124, 124,1),//水平偏移 纵向偏移 模糊半径 颜色
2px 2px 0px rgba(0,85,0,.8),
3px 3px 0px rgba(0,85,0,.8),
4px 4px 0px rgba(0,85,0,.8),
5px 5px 0px rgba(0,85,0,.8),
6px 6px 0px rgba(0,85,0,.8);
}
.id{
text-align: center;
color: rgb(128, 124, 124);
font-size: 30px;
font-weight: bold;
text-shadow:1px 1px 5px rgba(128, 124, 124,1),
2px 2px 6px rgba(0,85,0,.8),
3px 3px 7px rgba(0,85,0,.8),
4px -4px 8px rgba(0,85,0,.8),
5px -5px 10px rgba(0,85,0,.8),
6px -6px 20px rgba(0,85,0,.8);
}
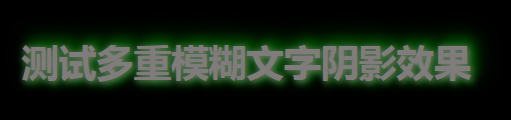
<p>测试多重模糊文字阴影效果</p>
<br>
<p class="id">测试多重模糊文字阴影效果</p>


我们还可以吧文字做出镂空形状,运用 color:transparent; 设成透明,-webkit-text-stroke: 1px red; 为为正描边。当然我们也可以加上阴影
.id1{
text-align: center;
font-size: 40px;
font-weight: bold;
color:transparent;
-webkit-text-stroke: 1px red;
}

还有一些需要运用到倒影
.reflect{
width:950px;
margin:0 auto;
-webkit-box-reflect:below 0 -webkit-linear-gradient(transparent,transparent 50%,rgba(255,255,255,.3));
font:bold 100px/1.231 georgia,sans-serif;
text-transform:uppercase;
}
<div class="reflect">你看到倒影了么?</div>

边框
在网页中我们也为比如登录、注册页面边框加一些特效,我就需要运用到box-shadow,和文字阴影一样加上属性值就行。
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title>box-shadow_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
.test li {
margin-top: 20px;
list-style: none;
width: 400px;
padding: 10px;
background: #eee;
}
.test .outset {
box-shadow: 5px 5px rgba(0, 0, 0, .6);
}
.test .outset-blur {
box-shadow: 5px 5px 5px rgba(0, 0, 0, .6);
}
.test .outset-extension {
box-shadow: 5px 5px 5px 10px rgba(0, 0, 0, .6);
}
.test .inset {
box-shadow: 2px 2px 5px 1px rgba(0, 0, 0, .6) inset;
}
.test .multiple-shadow {
box-shadow:
0 0 5px 3px rgba(255, 0, 0, .6),
0 0 5px 6px rgba(0, 182, 0, .6),
0 0 5px 10px rgba(255, 255, 0, .6);
}
</style>
</head>
<body>
<ul class="test">
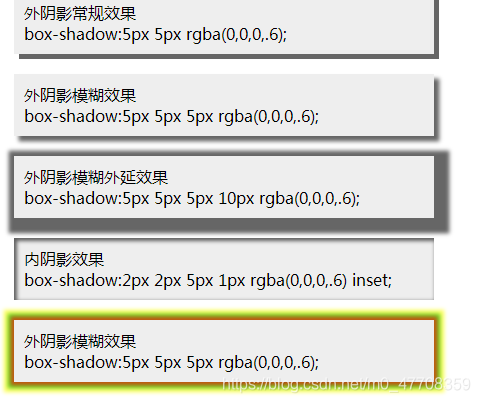
<li class="outset">外阴影常规效果<br />box-shadow:5px 5px rgba(0,0,0,.6);</li>
<li class="outset-blur">外阴影模糊效果<br />box-shadow:5px 5px 5px rgba(0,0,0,.6);</li>
<li class="outset-extension">外阴影模糊外延效果<br />box-shadow:5px 5px 5px 10px rgba(0,0,0,.6);</li>
<li class="inset">内阴影效果<br />box-shadow:2px 2px 5px 1px rgba(0,0,0,.6) inset;</li>
<li class="multiple-shadow">外阴影模糊效果<br />box-shadow:5px 5px 5px rgba(0,0,0,.6);</li>
</ul>
</body>
</html>

CSS3为我们提供了大量的特效,也方便了开发让网页能更加的炫酷,大大的增加了用户的体验感。























 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








