IDEA新建的Maven项目没有webapp目录,如图1.1所示:

图1.1 新建Maven项目中没有webapp目录
解决方案一:(等待自动创建)
1、在新建Maven项目时勾选“从archetype创建”,选择“org.apache.maven.archetypes:maveb-archetype-webapp”。如下图1.2所示:

图1.2 新建maven项目
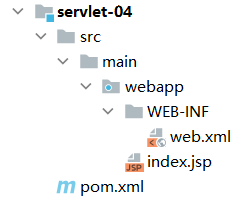
2、新建完Maven项目后还是没有webapp目录,此时需要等待几分钟,IDEA正在创建,几分钟后则会自动生成webapp目录,如图1.3所示:

图1.3 等待几分钟后自动生成webapp目录
解决方案二:(手动创建)
若解决方案一等待许久后还未自动生成webapp目录,此时则需要我们自己手动创建。
1、选择以下任意一种方式打开模块设置,如图2.1所示:
(1)ctrl+shift+alt+s;
(2)文件(File)-->项目结构(File-->project structure);
(3)选中项目,右键找到打开模块设置(open module settings);
(4)选中项目,鼠标左键与右键同时按;

图1.1 模块设置
2、添加Web框架,如图2.2所示:

图2.1 添加Web框架
3、添加web根目录和web.xml位置,如图3.1、3.2所示:

图3.1 添加web根目录

图3.2 添加web.xml所在位置
————————————————
版权声明:本文为CSDN博主「Polder_er」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m0_60512410/article/details/123517523





















 8448
8448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








