文中所涉及图片及音频文件下载链接:提取码:0e5o
19. 列表
HTML中可以创建列表,一共有三种:
- 有序列表
- 无序列表
- 定义列表
有序列表使用ol标签来创建,使用li来表示列表项
无序列表使用ul标签来创建,使用li来表示列表项
定义列表使用dl标签来创建,使用dt来表示定义的内容,dd来对内容进行解释说明
列表之间可以相互嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
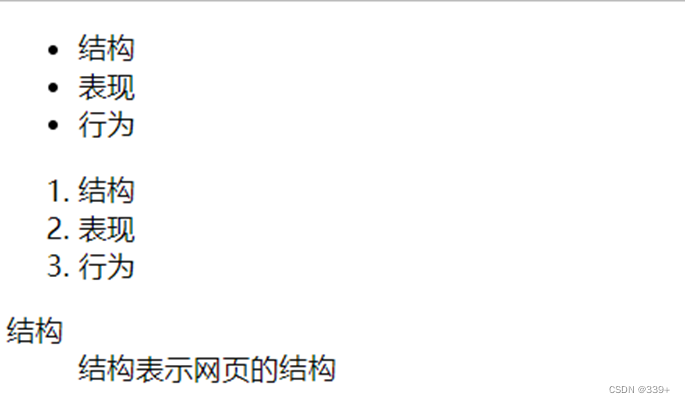
<ul>
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ul>
<ol>
<li>结构</li>
<li>表现</li>
<li>行为</li>
</ol>
<dl>
<dt>结构</dt>
<dd>结构表示网页的结构</dd>
</dl>
</body>
</html>

20. 超链接的简介
超链接可以让我们从一个页面跳转到另一个页面或者是当前页面的其它位置
使用a标签来定义超链接
超链接是行内元素,在a标签中可以嵌套任何的元素,但除了自身
属性:herf用来指定跳转的目的路径,其路径可以是外部网址也可以是内部文件访问路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.baidu.com">baidu</a>
<a href="https://www.baidu123.com">baidu123</a>
</body>
</html>

【注意】访问过和没访问过的网页颜色是不一样的
21. 相对路径
路径有绝对路径和相对路径之分
- 绝对路径就是无论从外部还是内部访问,都能够通过此路径找到文件夹
- 相对路径是相对于自身的,其它位置的文件和路径,只能通过内部访问
绝对路径需要把该文件所在路径完整表示出,而相对路径则不需要
相对路径使用⋅或⋅⋅开头
在写路径时,如果不写⋅/或⋅⋅/则默认写了⋅/(即在当前目录下)
⋅/表示当前文件所在的目录
⋅⋅ /表示当前文件所在目录的上一层目录

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://blog.csdn.net/m0_47743942/category_12027254.html?spm=1001.2014.3001.5482">这是绝对路径</a>
<br>
<a href="10.超链接简介.html">相对路径</a>
<br>
<a href="./10.超链接简介.html">./相对路径</a>
<br>
<a href="../day02/inner/inner.html">../相对路径</a>
</body>
</html>

22. 超链接的其它用法
taget属性:用来指定超链接打开的位置
- _self:默认值,在当前页面中打开链接(不会新建网页)
- _blank:在一个新页面中打开链接
可以将超链接的herf属性设置为#,以实现点击超链接回到顶部功能
引入id属性,实现点击超链接回到页面任意位置
id属性:
每一个标签都可以添加一个id属性
id属性是元素的唯一标识,同一页面中不要出现重复的id属性
通常在开发中将herf属性设置为javascript:;以充当超链接的路径占位符,等明确了具体链接路径时再修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#bottom">回到底部</a>
<p>
HTML 由来. HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。
</p>
<p>
HTML 由来. HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。
</p>
<p>
HTML 由来. HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。
</p>
<p id="bottom">
HTML 由来. HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。
</p>
<a href="https://blog.csdn.net/m0_47743942?spm=1000.2115.3001.5343" target="_blank">新页面中打开网页</a>
<br>
<a href="javascript:;">超链接的占位符</a>
<br>
<a href="#">回到顶部</a>
</body>
</html>
(结果测试缩小了浏览器高度,以实现点击回到顶部和底部功能,或者可以多添加几行文字)


23. 图片标签
图片标签用于向当前页面中引入一个外部图片
使用img标签来引入外部图片,img标签是一个自结束标签
img元素属于替换元素,块和行内元素之间,具有两者的特点
属性:
- src:指定外部图片的路径(路径规则和超链接是一样的)
- alt:图片的描述,在图片无法加载时显示描述信息,搜索引擎根据alt内容来识别图片
width:可以设置图片的宽度(单位是像素)
height:可以设置图片的高度(单位是像素)
若宽度或高度只修改了一个,则另一个会等比例缩放
【注意】:一般在pc端,不建议修改图片的大小,需要多大的图片就裁多大,而在移动端,经常需要对图片进行缩放(大图缩小以确保清晰度)
(当前目录下创建img文件夹来保存图片)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./img/squirrel.gif" alt="松鼠">
<img src="./img/3d.gif" alt="3d" width="600px">
</body>
</html>

24. 图片的格式
图片的格式:
- jpeg(jpg):支持的颜色比较丰富,不支持透明效果,不支持动图
一般用来显示照片 - gif:支持的颜色比较少,支持简单透明,支持动图
一般用于颜色单一的图片,动图 - png:支持的颜色丰富,支持复杂透明,不支持动图
一般用于颜色丰富,复杂透明图片,适合网页 - webp:谷歌推出专门用来表示网页中的图片的一种格式
具备其它图片格式的优点,且文件小
缺点:兼容性不太好,需要适配
选择图片原则:效果一样,使用图片大小小的,效果不一样,使用效果好的
还可以使用base64编码来保存和显示图片
base64编码图片:将图片转换为字符,通过字符的形式引入图片
一般如果图片需要和网页一起加载则可以使用base64编码的图片,以同步显示
25. 内联框架
内联框架:用于向当前页面中引入一个其它页面
属性:
- src:指定要引入的网页路径
- frameborder:指定内联框架的边框,0表示没有边框,其它值表示有边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<iframe src="https://blog.csdn.net/m0_47743942?spm=1000.2115.3001.5343" frameborder="0" width="600" height="400"></iframe>
</body>
</html>

26. 音视频播放
audio标签用来向网页中引入一个外部的音频文件,默认情况下不允许用户自己控制,需要搭配属性controls在页面中显示以控制播放和暂停
属性:
- controls:是否允许用户控制播放与暂停
- autoplay:是否允许自动播放
- loop:是否允许循环播放
audio标签在某些ie版本可能无法使用,可以运用embed标签来解决ie8及以下的兼容性问题,但此时会自动播放音频,而在ie9及以上不会自动播放
属性:
- src:音频文件的路径
- type:播放文件的类型,例如:audio/mp3,video/mp4
video标签用来向网页中引入一个外部的视频文件,默认情况下不允许用户自己控制,用法与audio标签类似,此处不做测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<audio controls>
<source src="./av/韩红、孙楠-美丽的神话.mp3">
<embed src="./av/韩红、孙楠-美丽的神话.mp3" type="audio/mp3" width="300px" height="100px">
</audio>
</body>
</html>

下一章将开启凡人修仙新篇章之CSS!






















 1601
1601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








