在uniapp中配置和使用原生小程序组件的方法
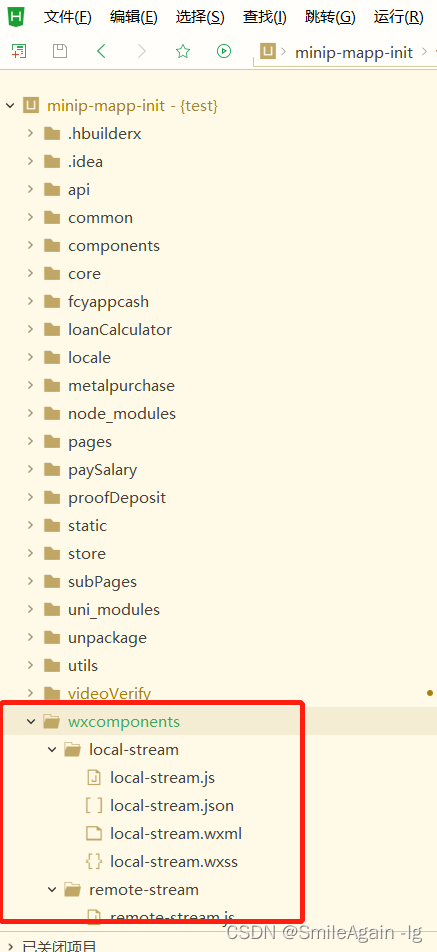
一、在项目中创建wxcomponents文件夹,将原生组件或自定义组件放入文件夹中
如下图:

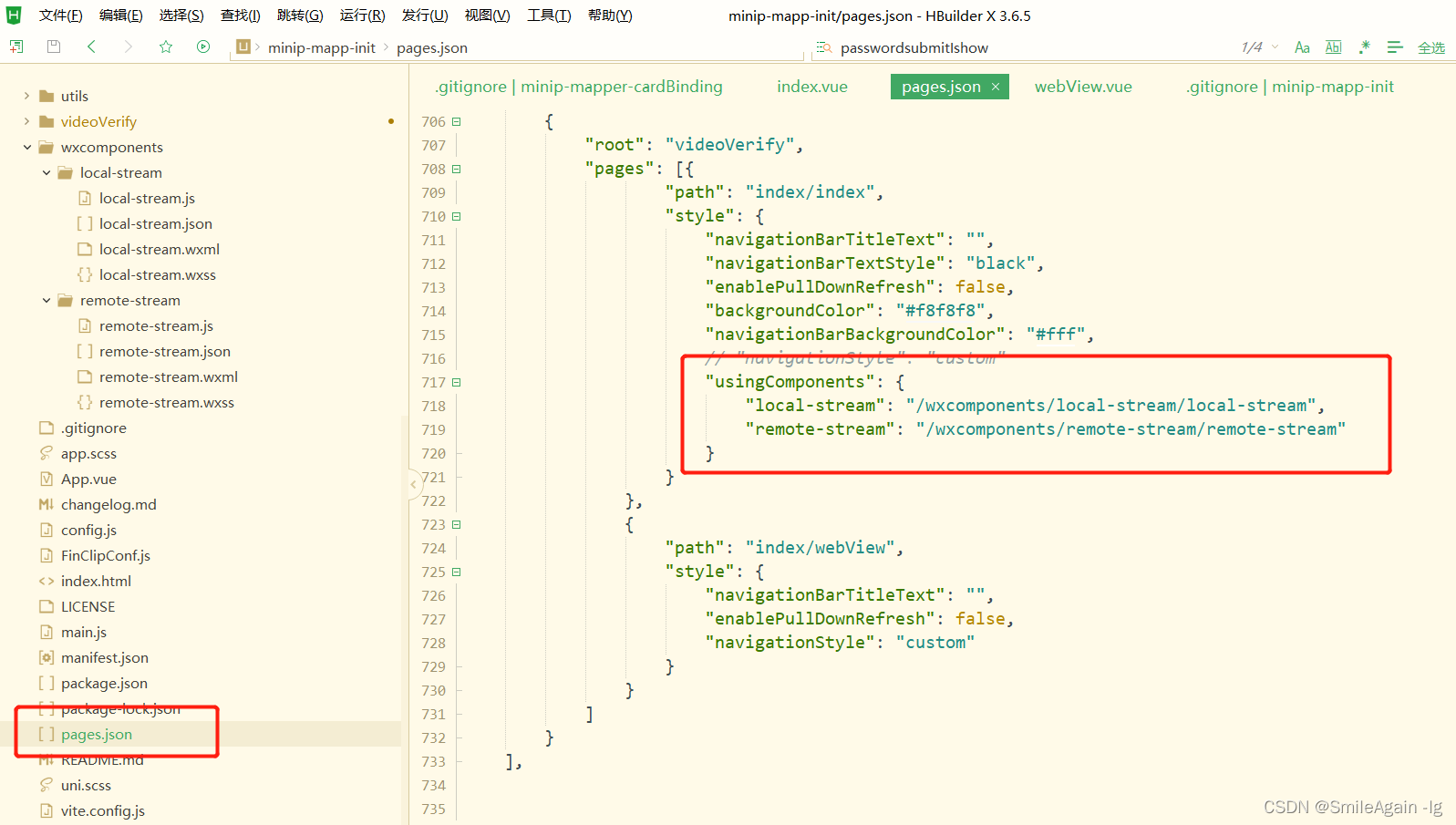
二、在 pages.json 对应页面的 style -> usingComponents 引入组件:
"pages": [{
"path": "index/index",
"style": {
"navigationBarTitleText": "",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": false,
"backgroundColor": "#f8f8f8",
"navigationBarBackgroundColor": "#fff",
// "navigationStyle": "custom"
"usingComponents": {
"local-stream": "/wxcomponents/local-stream/local-stream",
"remote-stream": "/wxcomponents/remote-stream/remote-stream"
}
}
},

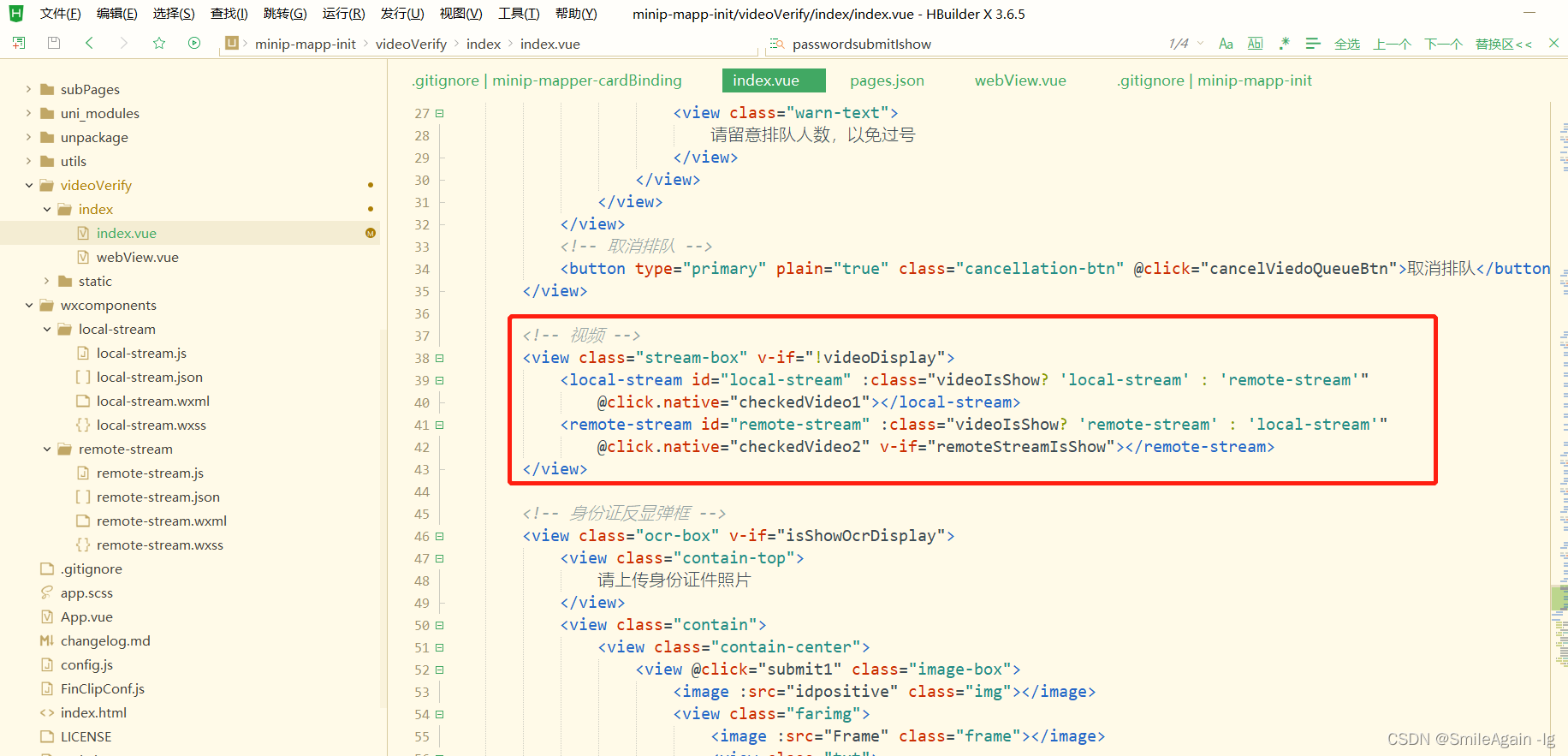
三、在页面中使用
<view class="stream-box" v-if="!videoDisplay">
<local-stream id="local-stream" :class="videoIsShow? 'local-stream' : 'remote-stream'"
@click.native="checkedVideo1"></local-stream>
<remote-stream id="remote-stream" :class="videoIsShow? 'remote-stream' : 'local-stream'"
@click.native="checkedVideo2" v-if="remoteStreamIsShow"></remote-stream>
</view>























 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










