重绘
一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就叫称为重绘。
回流
因为元素的规模尺寸,布局,隐藏等改变的叫做回流
而每个页面至少需要一次回流,就是在页面第一次加载的时候,这时候也是一定会发生回流的
区别
一:回流必将引起重绘,而重绘不一定会引起回流
例如:元素的颜色发生改变会触发重绘
二:当页面布局饥饿和属性改变时就需要回流
例如:添加或者删除可见的DOM元素,元素位置改变,元素尺寸改变——边距、填充、边框、宽度和高度,内容改变,此时就会触发回流
总结
回流比重绘的代价要更高,对性能影响很大的
解决办法:
浏览器自行解决:
浏览器会维护1个队列,把所有会引起回流、重绘的操作放入这个队列,等队列中的操作到了一定的数量或者到了一定的时间间隔,浏览器就会flush队列,进行一个批处理。这样就会让多次的回流、重绘变成一次回流重绘。
自行解决优化:
1,修改元素样式时候,尽量不改变每个原有的样式,通过直接修改className来解决
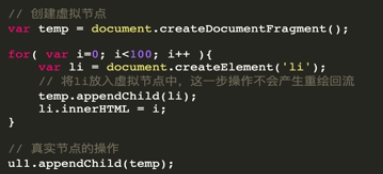
2,如果一个div标签里面需要生成多个div子标签,
原生里面可以通过创建虚拟节点的DOM操作,然后把处理后的虚拟节点,映射到真是的DOM上,只触发一次重绘和回流

只是自己的见解,如有问题欢迎小伙伴来指正哦,
如果觉得还不错,点个赞激励一下嘛





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








