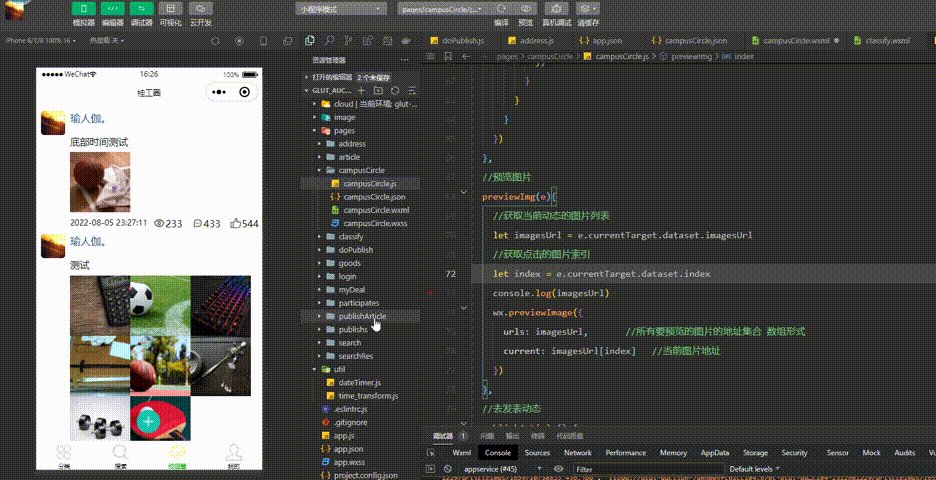
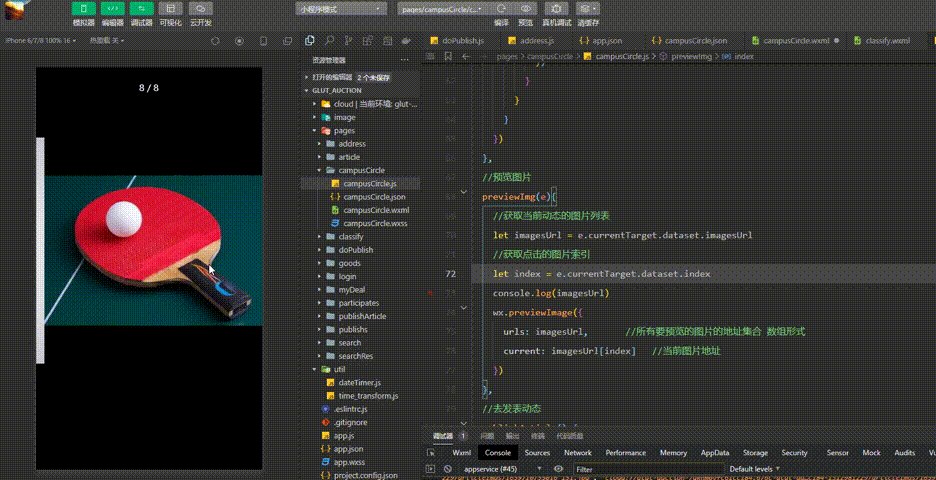
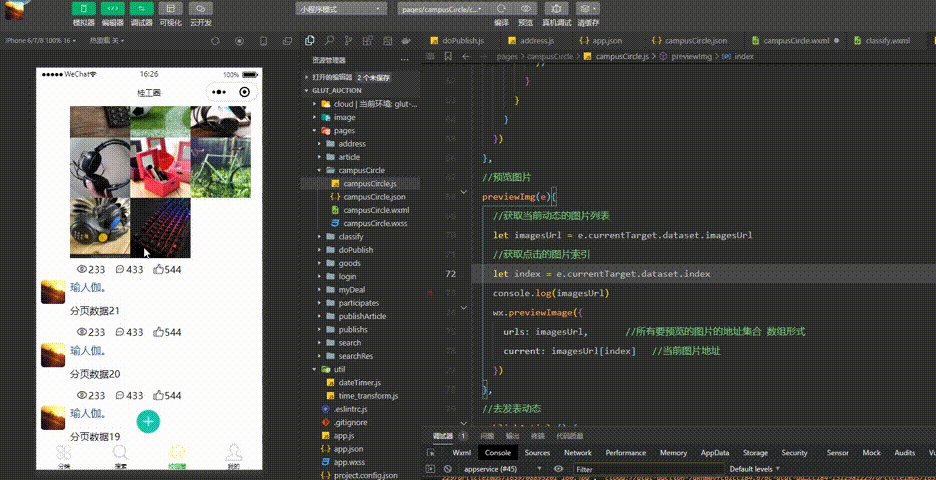
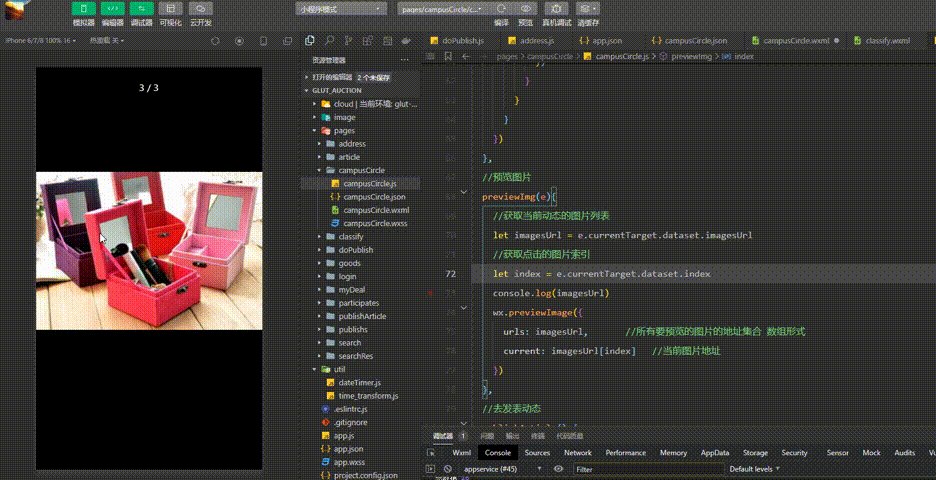
一、效果
二、代码
或不多说直接上代码
1、wxss代码
<block wx:for="{{articles}}" wx:key="data" wx:for-item="list">
<!--图片-->
<view class="img">
<block wx:for="{{list.imagesUrl}}" wx:key="index" wx:for-item="img">
<image src="{{img}}" mode="aspectFill" show-menu-by-longpress="true" style="width: 200rpx; height: 200rpx;" bindtap="previewImg" data-images="{{list.imagesUrl}}" data-index="{{index}}"></image>
</block>
</view>
</block>
2、js代码
//预览图片
previewImg(e){
//获取当前动态的图片列表
let imagesUrl = e.currentTarget.dataset.images
//获取点击的图片索引
let index = e.currentTarget.dataset.index
console.log(imagesUrl)
wx.previewImage({
urls: imagesUrl, //所有要预览的图片的地址集合 数组形式
current: imagesUrl[index] //当前图片地址
})
},





















 2757
2757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








