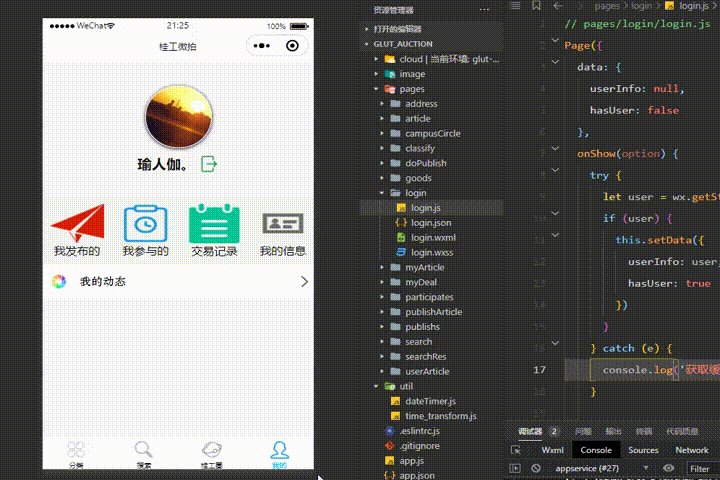
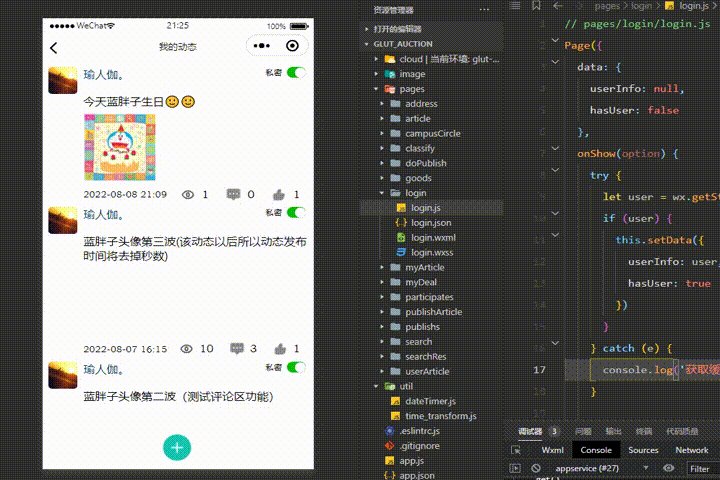
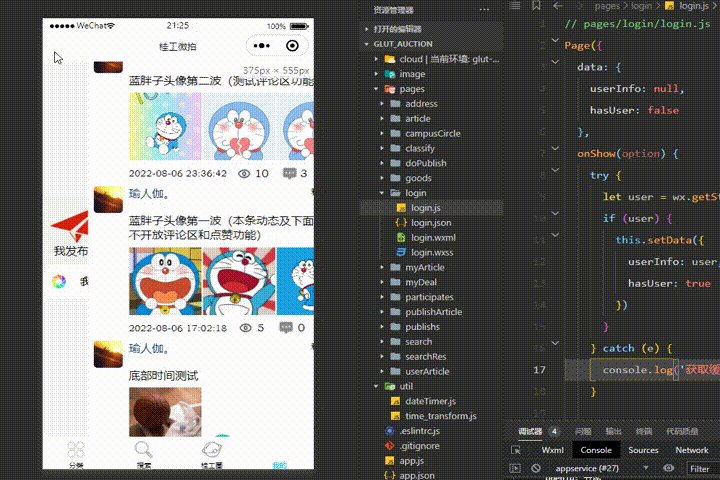
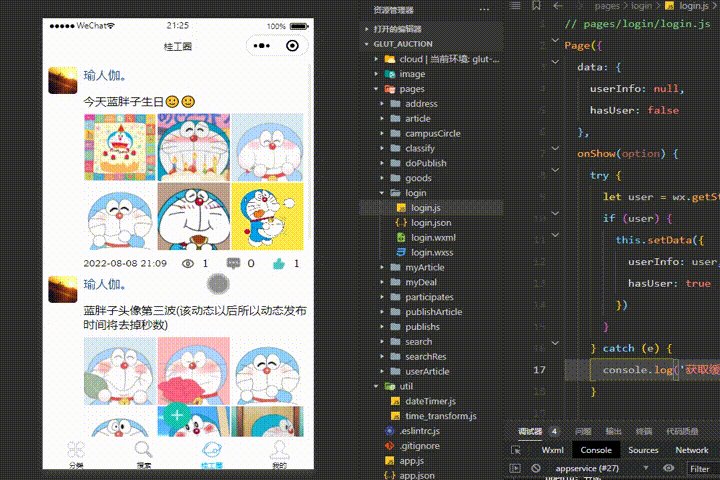
一、效果

二、实现
1、实现原理
(1)首先给表添加一个lock属性,默认为false,即非私密动态
![]()
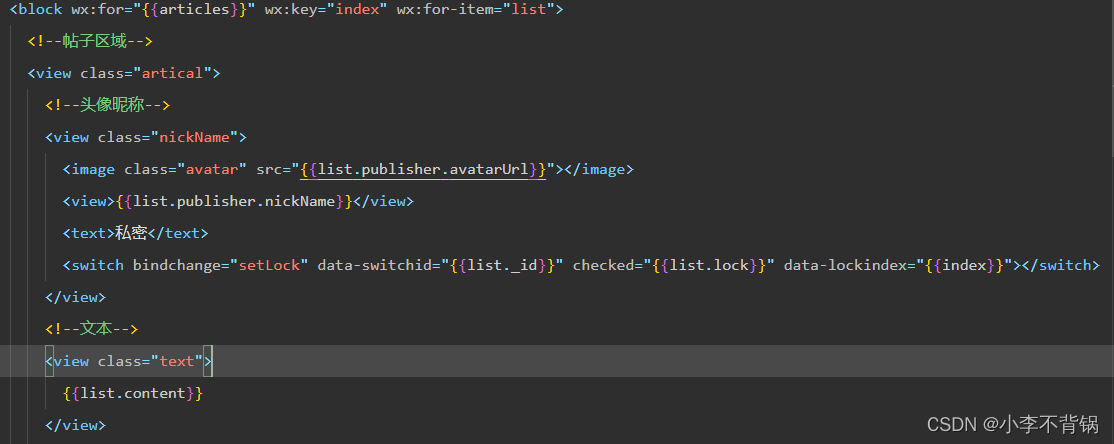
(2)在wxml页面的switch组件绑定一个checked属性=该动态的lock值,再绑定一个所属动态下标index给js页面,以便实时更新对于的那一条动态的lock值

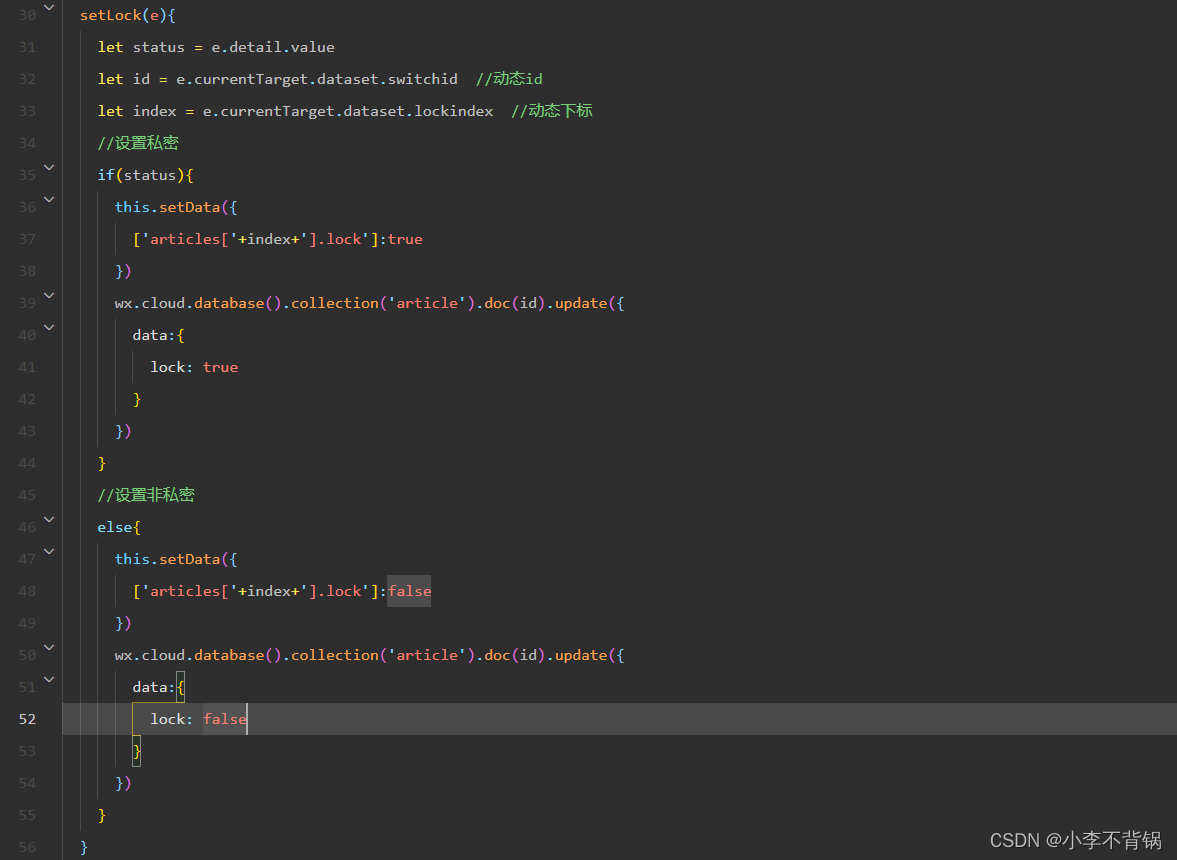
(3)js页面

注意:我们实时更新数据库,但是switch组件开关上绑定的还是上一次获取数据库的lock值,有些人如果想让页面更新开关,会想重新获取一次数据库的数据,但是这样有点大题小用了,消耗了资源,因为我们只想要更新lock值,不需要再调用一次云数据库,所以上面获取的下标就有用了,只需要用this.setData去更新动态数组对应下标的lock值即可
小贴士:用this.setData设置data里面的数据可以实时渲染页面数据,如果用形如this.data.lock = ...这个形式就只能重新赋值,页面数据不会更新渲染。
2、代码
代码不多,就不贴出来了,重在思路,只需要看着给出的思路去实现自己想要的效果即可。






















 2468
2468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








