上传本地文件到ftp服务器
创建js服务器
const express = require('express');
const app = express();
const bodyParser = require('body-parser');
var Client = require('ftp');
var fs = require('fs');
var c = new Client();
c.connect({
host: "xxxxx",
type: "FTP",
port: 21,
user: "xxx",
password: "xxxx",
});
app.use(bodyParser.json());
app.put('/campaigns', (req, res) => {
let fullpath = __dirname + "/campaigns/" + req.query.name + "11";
console.log(fullpath);
c.put(fullpath, `/uploads/${req.query.name}`, function(err) {
if (err) throw err;
res.sendStatus(200)
});
})
const port = process.env.PORT || 5000;
app.listen(port)
module.exports = app;
启动js服务器
npm run start

启动react画面
npm run start

画面上传文件到ftp

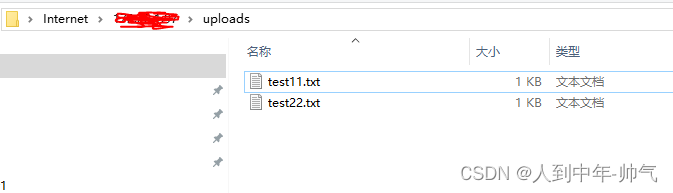
ftp服务器的文件
上传文件

文件上传成功

上面就是把文件从本地上传到ftp服务器上。
js实现ftp服务器之间传输文件
创建js服务器
const express = require('express');
const app = express();
const bodyParser = require('body-parser');
var Client = require('ftp');
var fs = require('fs');
var c = new Client();
c.connect({
host: "xxxx1",
type: "FTP",
port: 21,
user: "xx1",
password: "xxx1",
});
var d = new Client();
d.connect({
host: "xxx2",
type: "FTP",
port: 21,
user: "xx2",
password: "xxx2",
});
app.use(bodyParser.json());
app.put('/change', (req, res) => {
const fileName = "/uploads/test33.txt";
c.passive = true;
// 打开源FTP上的文件流
c.get(fileName, (err, stream) => {
console.log("1");
if (err) throw err;
const localPh = "tmp";
const writeStream = fs.createWriteStream(localPh);
stream.pipe(writeStream);
console.log("2");
stream.on('data',data=>{
console.log(data.toString());
})
writeStream.on('finish',()=>{
// 写入目标FTP服务器上的同名文件
d.put(localPh,fileName,(err) => {
if (err) throw err;
console.log("3");
console.log(`${fileName} 文件传输完成`);
fs.unlinkSync(localPh);
});
});
});
})
const port = process.env.PORT || 5000;
app.listen(port)
module.exports = app;
和上面一样启动服务

两个ftp服务器的数据
server1

server2

画面执行,文件传输

执行后,两个ftp服务器文件
server1

server2

到这里两个ftp服务器文件传输结束了。
上面就是用react做的页面,用js做的服务,然后来上传本地文件到ftp服务器,还有两个ftp服务器之间进行数据传送。
希望能对你有所帮助。





















 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








