<template>
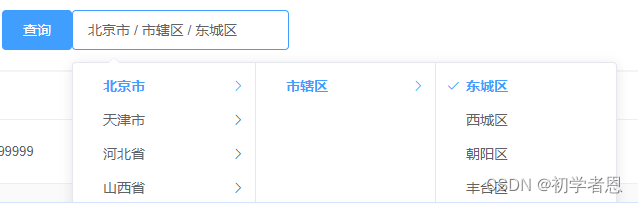
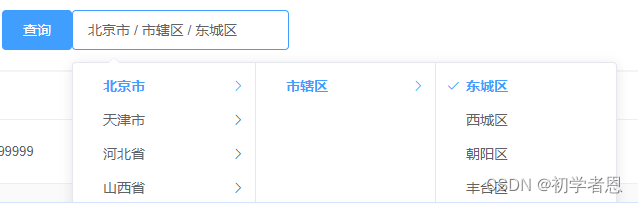
<el-cascader size="large" :options="options" v-model="provinces" @change="handleChange" placeholder="请选择省市区"></el-cascader>
</template>
<script>
import { regionData, codeToText } from "element-china-area-data";
</script>
data() {
return {
options: regionData,
provinces: [],
}
}
methods: {
handleChange(value) {
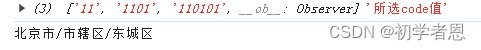
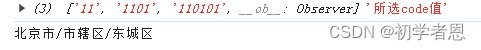
console.log(value, "所选code值");
this.getCodeToText(value);
},
getCodeToText(codeArray) {
let area = "";
switch (codeArray.length) {
case 1:
area += codeToText[codeArray[0]];
break;
case 2:
area += codeToText[codeArray[0]] + "/" + codeToText[codeArray[1]];
break;
case 3:
area +=
codeToText[codeArray[0]] +
"/" +
codeToText[codeArray[1]] +
"/" +
codeToText[codeArray[2]];
break;
default:
break;
}
console.log(area);
},
}


























 5460
5460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








