文章目录
什么是Map
Map和对象类似都是键值对的集合。
Map和对象的区别
对象一般用字符串当键。
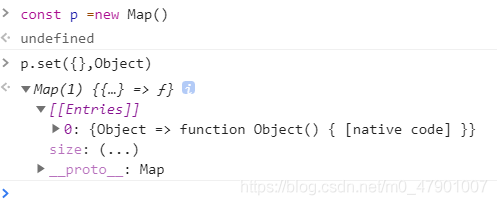
Map可以用数字、字符串、布尔值、null、undefined、数组、对象、Set、Map等做键。

Map实例的属性和方法
set()
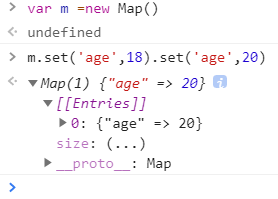
向Map实例中添加新成员,可连续添加。
如果新成员的键已存在,那么新成员将会覆盖以存在的键。

get()
通过Map实例的键,来访问其对应的值。
获取不存在的成员返回undefined。


has()
通过Map实例的键,来判断成员是否存在。

delete()
删除Map实例成员,删除实例中不存在的成员不报错。

clear()
清空Map实例成员。

forEach()
遍历Map实例成员,接收两个参数,第一个是一个回调,回调接收三个参数:value、key、Map。第二个参数是是this指向。

size属性
获取Map成员个数。

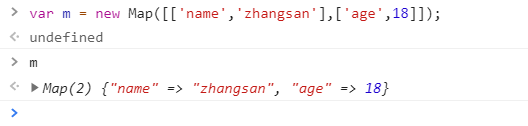
Map构造函数
二维数组

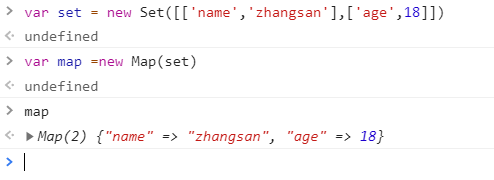
Set
Set必须体现出键和值。

Map
Map作为参数,传入构造函数,相当于Map实例的克隆。

Map注意事项
Map对于重复键的判断基本遵循 ===,但在Map中NaN ===NaN。
Map的应用
操作DOM
<p>1</p>
<p>2</p>
<script>
const [p1,p2] = document.querySelectorAll('p');
const m = new Map([
[p1,'red'],
[p2,'blue']
]);
m.forEach((color, elem) => {
elem.style.color = color
})
</script>
























 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










