今天好奇一个问题,我在服务器上发布前端项目,我并没有执行VUE类似本地的运行命令他是如何怎么可以访问的呢?
捋一下思路
1、我们在服务器上需要安装node.js环境,用于VUE项目所使用的node_modules依赖库。
2、NGINX配置拦截请求前台项目请求地址(index.vue),同时配置后台服务映射地址。
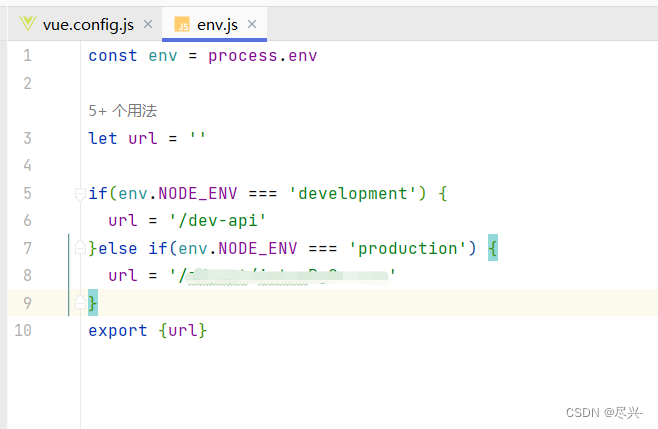
3、我们在打包build前台项目时,调整过的配置的文件有env.js文件
生产环境的url请求路径是调整过的,路径是NGINX映射后台服务的地址路径。
了解了一下env文件作用:
在
vue项目中,env是全局配置文件,可以存储不同环境下的变量。使用vue-cli搭建项目,默认会在根目录创建一个.env文件,如果需要更多类型的.env文件,需要自行创建。其中:
1,.env 后缀的文件是全局默认配置文件,不论什么环境都会加载并合并。
2,.env.development 是开发环境下的配置文件,仅在开发环境加载。
3,.env.production 是生产环境下的配置文件(也就是正式环境),仅在生产环境加载。以上三个命名不能变动,除此之外,可以另外自定义加上
.env.test文件,也就是测试环境,或者.env.bata,也就是内部测试版,等等...
有点思路了,但是单单配置这些也只能说明前后台服务请求交互没有问题,还是不太明白是前台服务是如何起来的。
VUE应该有与打包相关的文件,或者内部实际上执行类似 npm run serve命令的文件?继续找
4、根目录下有package.json文件,这好像我的启动命令...

右键旁边绿色小箭头可以启动,项目启动了.... 豁然开朗。
贴一下package.json文件的命令配置说明。
package.json文件,其中scripts对象是配置的vue启动命令,比如npm run dev,配置如下:
"scripts": { "serve": "vue-cli-service serve", "serve-test": "vue-cli-service serve --mode test", "build": "vue-cli-service build", "test": "vue-cli-service build --mode test", "all": "vue-cli-service build && vue-cli-service build --mode test" }每一行说明如下:
1,npm run serve,启动项目,并且加载.env和.env.development文件
2,npm run serve-test,启动项目,并且加载.env和.env.test文件
3,npm run build,生产环境打包,其中.env和.env.production文件会加载
4,npm run test,测试环境打包,其中.env和.env.test文件会加载
5,npm run all,生产环境和测试环境同时打包,加载不同的.env文件
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








