先看下代码
import React, {useState} from 'react';
import {Switch, Typography} from 'antd';
const {Paragraph, Text} = Typography;
const App: React.FC = () => {
const [ellipsis, setEllipsis] = useState(true);
return (
<>
//正确的
<Switch checked={ellipsis}
onChange={
() => {
setEllipsis(!ellipsis);
}
}/>
//错误的
<Switch checked={ellipsis}
onChange={
setEllipsis(!ellipsis)
}/>
<Paragraph ellipsis={ellipsis}>
Ant Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team.
</Paragraph>
<Paragraph ellipsis={
ellipsis ? {
rows: 2,
expandable: true,
symbol: 'more'
} : false
}>
Ant Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team. Ant
Design, a design language for background applications, is refined by Ant UED Team.
</Paragraph>
<Text style={
ellipsis ? {
width: 200
} : undefined
}
ellipsis={
ellipsis ? {
tooltip: 'I am ellipsis now!'
} : false
}>
Ant Design, a design language for background applications, is refined by Ant UED Team.
</Text>
<Text code
style={
ellipsis ? {
width: 200
} : undefined
}
ellipsis={
ellipsis ? {
tooltip: 'I am ellipsis now!'
} : false
}>
Ant Design, a design language for background applications, is refined by Ant UED Team.
</Text>
</>
);
};
export default App;看下报错:

简单的解释:会在页面渲染的时候执行setState导致触发了reRender然后陷入死循环了。
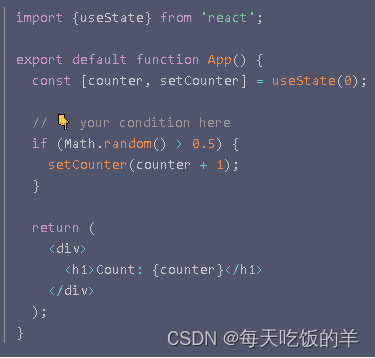
这个例题也是可以看下比较有意思
他并不会报错的原因是无数次Math.random() > 0.5都为true的概率几乎为零























 3320
3320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










