数据类型相关问题
什么是实例
//实例:实例对象
//类型:类型对象
function Person (name,age) {//构造函数 类型、
this.name = name,
this.age = age
}
var p = new Person('tom',12)//根据类型创建的实例对象
//Person('jack',15)
1.undefined 与null的区别
undefined代表定义为赋值
null是定义了并赋值了,只是值为null
var a
console.log(a); //undefined
a = null
console.log(a); null
2.什么时候给变量赋值为null呢
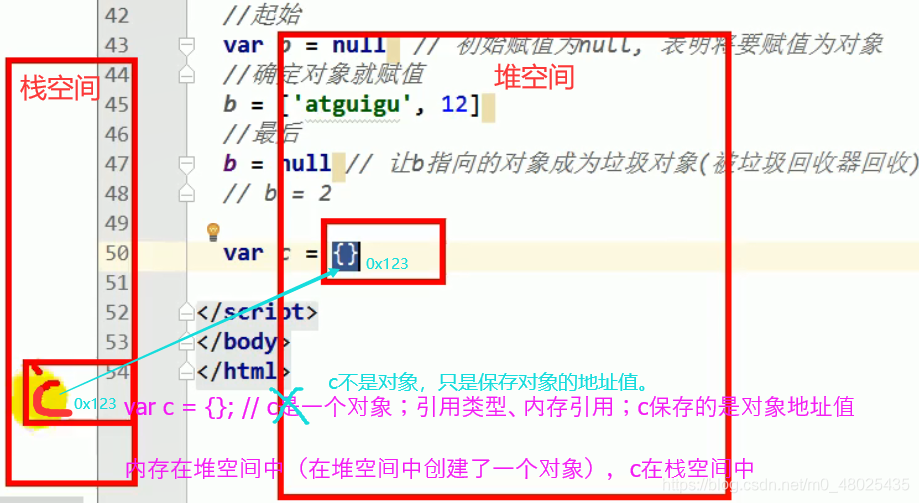
初始化赋值 表明将要赋值为对象
结束前 让对象成为垃圾对象(被垃圾回收器回收)
//起始
var b = null //初始值为null表明将要赋值为对象
//确定对象就赋值
b = ['aaa',111]
//最后
b = null //让指向b的对象成为垃圾对象(被垃圾回收器回收)
// b = 2 这样没有意义 虽然对象被回收但是又出现了个无用的数据
3.严格区别变量类型与数据类型
数据的类型
基本类型
对象类型
变量的类型 (变量内存值的类型)
基本类型: 保存的就是基本类型的数据
引用类型: 保存的是地址值
var c = function () {}
console.log(typeof c); //'function' 根据 c 存储的地址 然后去找发现是个函数对象
```

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








