什么是标签语义化
如何理解语义化标签?
我们平时使用DIV+CSS的布局,但是通过DIV+CSS布局的页面HTML文档不够清晰,不利于浏览器对页面的读取。语义化标签的主要目的就是发挥标签和属性的用途及作用,通过标签本身的意义合作来优化HTML文档结构。
语义化标签有什么优势?
1、 方便页面布局
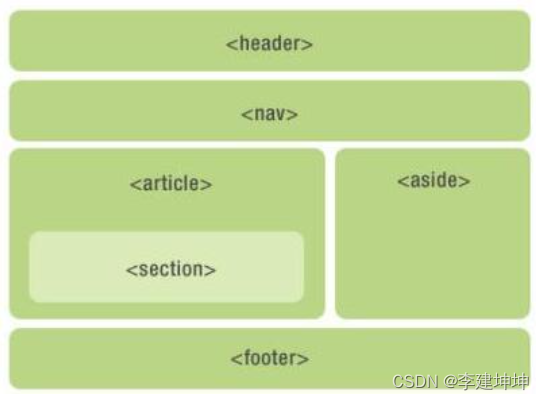
如果我们用div来实现此图的布局,那么就要涉及到加类名或者选择符的问题,还有起名字,很多时候就会弄混。直接用语义化标签就会标记出每个区域的作用并且更好是实现页面布局。

2、 便于特殊化设备读取
语义化标签的实现有利于一些特殊设备的解析,比如盲人阅读器会完全根据你的标签来“读”你的网页。
3、 利于SEO优化
语义化标签能和搜索引擎建立良好沟通,通过标签本身的含义(例如:h1是标题,p是段落,strong是强调)来理解页面内容是搜索引擎分析和理解页面的重要方式之一,使用语义化标签有助于提高页面关键词排名,减少SEO优化难度。
4、 便于团队开发和维护
语义化更具可读性,是下一步网页开发的重要动向,如果遵循W3C标准的团队都遵循这个标准,可以减少差异化。
常见的语义化标签
header标签
HTML5中的header元素是一种具有引导和导航作用的结构元素,该元素可以包含所有通常放在页面头部的内容。header元素通常用来放置整个页面或页面内的一个内容区块的标题,也可以包含网站Logo图片、搜索表单或者其他相关内容。
nav标签
nav元素用于定义导航链接,是HTML5新增的元素,该元素可以将具有导航性质的链接归纳在一个区域中,使页面元素的语义更加明确。其中的导航元素可以链接到站点的其他页面,或者当前页的其他部分。
article标签
article元素代表文档、页面或者应用程序中与上下文不相关的独立部分,该元素经常被用于定义一篇日志、一条新闻或用户评论等。article元素通常使用多个section元素进行划分,一个页面中article元素可以出现多次。
aside标签
aside元素用来定义当前页面或者文章的附属信息部分,它可以包含与当前页面或主要内容相关的引用、侧边栏、广告、导航条等其他类似的有别于主要内容的部分。
aside元素的用法主要分为两种。
● 被包含在article元素内作为主要内容的附属信息。
● 在article元素之外使用,作为页面或站点全局的附属信息部分。最常用的使用形式是侧边栏,其中的内容可以是友情链接、广告单元等。
section标签
section元素用于对网站或应用程序中页面上的内容进行分块,一个section元素通常由内容和标题组成。在使用section元素时,需要注意以下3点。
● 不要将section元素用作设置样式的页面容器,那是div的特性。section元素并非一个普通的容器元素,当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用div。
● 如果article元素、aside元素或nav元素更符合使用条件,那么不要使用section元素。
● 没有标题的内容区块不要使用section元素定义。
footer标签
footer元素用于定义一个页面或者区域的底部,它可以包含所有通常放在页面底部的内容。在HTML5出现之前,一般使用
标记来定义页面底部,而通过HTML5的footer元素可以轻松实现。
与header元素相同,一个页面中可以包含多个footer元素。同时,也可以在article元素或者section元素中添加footer元素。
垂直居中的方法有哪些
文字的垂直居中: 设置所在盒子(div)的高度和行高(line-height)相同
盒子的垂直居中:定位(display)、弹性布局(flex)
清除浮动的方法有哪些
方法一:额外标签法
给谁清除浮动,就在其后额外添加一个空白标签 ,给其设置clear:both。
clear:both:本质就是闭合浮动, 就是让父盒子闭合出口和入口,不让子盒子出来
方法二:父元素添加overflow:hidden
方法三:使用after伪元素清除浮动
方法四:使用before和after双伪元素清除浮动
方法五:为父元素设置高度
用CSS画一条0.5px的线
在移动端,如果画一条1px的线,在实际的物理分辨率下,可能2px,画一个0.5px的线也是为了最终显示为1px
解决方案:使用缩放的方式缩小为0.5
说一说px和em,rem,vw
px:最常用的,它是相对于显示器屏幕分辨率而言的。
优缺点:比较稳定和精确,但在浏览器中放大或缩放浏览页面时会出现页面混乱的情况。
em:相对单位,基准点为父节点字体的大小,如果自身定义了 font-size 按自身来计算(浏览器默认字体是 16px),整个页面内 1em 不是一个固定的值。
优缺点:em 的值并不是固定的,它会继承父级元素的字体大小。
rem:相对单位,基于 root 元素,即根据html 元素的大小来计算,不受容器本身字体大小的影响,全部根据html 的字体大小重新计算。设定根元素 的font-size 属性,默认为 16px,那么 1rem = 16px。
优缺点:这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。
flexible.js 淘宝移动端适配框架,采用了rem
vw/vh:1vw等于屏幕可视区宽度的可视区域的百分之一,可以应用在响应式,移动端也可以采用。
隐藏元素有几种方案
display:none 隐藏后不再占位
visibility:hidden 隐藏后继续占位
讲一下 var、let、const 的区别?
var 声明的变量有变量提升的特性,声明的变量会挂载到 windows 对象上,所以全局变量,而 let 和 const 声明的变量是局部变量, 块级作用域外不能访问
同一作用域下 let 和 const 不能重复声明同名变量,而var可以
const声明的是常量,必须赋初值,一旦声明不能再次赋值修改,如果声明的是复合类型数据,可以修改其属性






















 21万+
21万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








