<div id="big" class="big">
<div id="middle" class="middle">
</div>
</div>
.big {
background: red;
height: 50vh;
width: 50vh;
}
.middle {
background: green;
height: 30vh;
width: 30vh;
}
addEventListener的第三个参数表示是否捕获,默认为false
true表示执行捕获(由外向内)
false表示执行冒泡(由内向外)
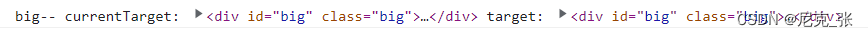
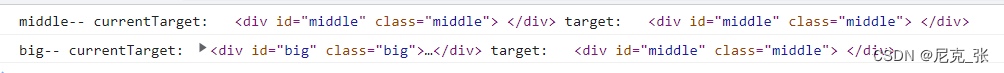
1.执行冒泡
big.addEventListener('click', function (e) {
console.log("big--", "currentTarget:",e.currentTarget, "target:",e.target)
}, false)

middle.addEventListener('click', function (e) {
console.log("middle--", "currentTarget:",e.currentTarget, "target:",e.target)
}, false)

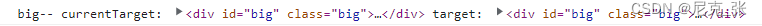
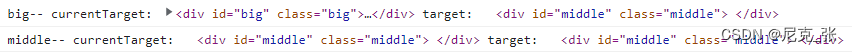
2.执行捕获
big.addEventListener('click', function (e) {
console.log("big--", "currentTarget:",e.currentTarget, "target:",e.target)
}, true)

middle.addEventListener('click', function (e) {
console.log("middle--", "currentTarget:",e.currentTarget, "target:",e.target)
}, true)

3.总结
target:触发事件的元素
currentTarget:事件绑定的元素
当点击父元素时,两者指向的是同一个元素。
当点击子元素时,父元素的事件也会触发,此时父元素事件的currentTarget指向父元素,target指向子元素,执行顺序为冒泡(父——子),捕获(子——父)。






















 1339
1339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








