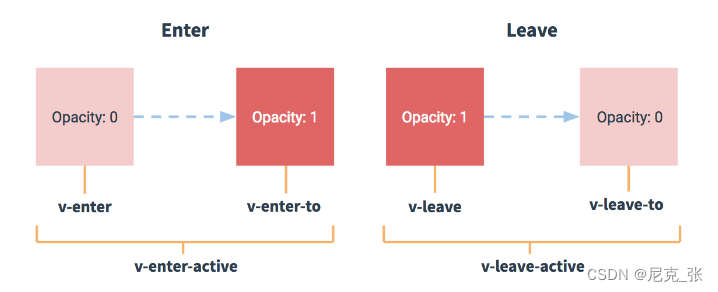
1.v-enter:定义进入过渡的开始状态。
2.v-enter-active:定义进入过渡生效时的状态。
3.v-enter-to:定义进入过渡的结束状态。
4.v-leave:定义离开过渡的开始状态。
5.v-leave-active:定义离开过渡生效时的状态。
6.v-leave-to:定义离开过渡的结束状态。

<transition name="fade">
<div v-if="show">
<components />
</div>
</transition>
1.css过渡
逐渐消失
.fade-enter-active,
.fade-leave-active {
transition: all 1s;
}
.fade-enter, .fade-leave-to {
opacity: 0;
transform: translateX(30px);
}
2.css动画
从小到大翻转
.fade-enter-active {
animation: fade-in 1s;
}
.fade-leave-active {
animation: fade-in 1s reverse;
}
@keyframes fade-in {
0% {
transform: scale(0);
}
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
更多详见过渡 & 动画






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








