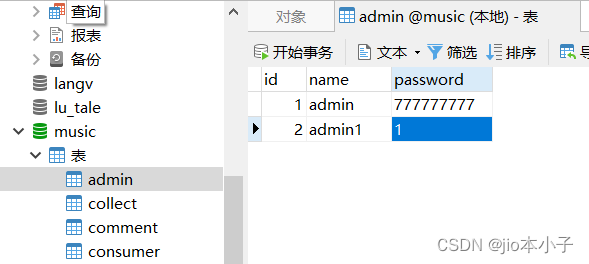
如图,写一个修改密码的demo
要修改admin的密码

开发环境:
idea
jdk1.8
步骤,先创建个springboot项目
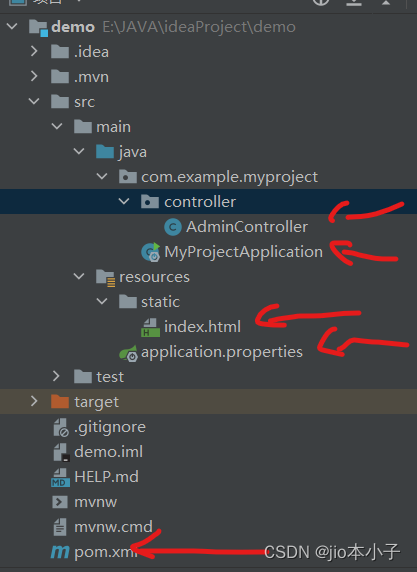
这是目录结构,一共5个主要文件

1.pom里写入
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.5</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
2.AdminController文件写入:
package com.example.myproject.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.*;
@RestController
public class AdminController {
@Autowired
private JdbcTemplate jdbcTemplate;
@GetMapping("/")
public String index() {
return "<!DOCTYPE html>\n" +
"<html lang=\"zh-CN\">\n" +
" <head>\n" +
" <meta charset=\"UTF-8\">\n" +
" <title>更新密码</title>\n" +
" <style>\n" +
" body {\n" +
" background-color: #333333;\n" +
" font-family: Arial, sans-serif;\n" +
" text-align: center;\n" +
" }\n" +
"\n" +
" h2 {\n" +
" margin-top: 2em;\n" +
" color: #ffffff;\n" +
" }\n" +
"\n" +
" form {\n" +
" display: inline-block;\n" +
" margin-top: 2em;\n" +
" text-align: left;\n" +
" }\n" +
"\n" +
" label {\n" +
" display: block;\n" +
" margin-bottom: 0.5em;\n" +
" color: #ffffff;\n" +
" }\n" +
"\n" +
" input[type=\"password\"] {\n" +
" display: block;\n" +
" width: 100%;\n" +
" padding: 0.5em;\n" +
" border: none;\n" +
" border-bottom: 1px solid #8a060b;\n" +
" font-size: 1.2em;\n" +
" color: #ffffff;\n" +
" background-color: #333333;\n" +
" }\n" +
"\n" +
" button[type=\"submit\"] {\n" +
" display: block;\n" +
" margin-top: 1em;\n" +
" padding: 0.5em 2em;\n" +
" border: none;\n" +
" border-radius: 0.25em;\n" +
" background-color: #8a060b;\n" +
" color: #ffffff;\n" +
" font-size: 1.2em;\n" +
" font-weight: bold;\n" +
" cursor: pointer;\n" +
" }\n" +
"\n" +
" button[type=\"submit\"]:hover {\n" +
" background-color: #6d0409;\n" +
" }\n" +
" </style>\n" +
" </head>\n" +
" <body>\n" +
" <h2>更新密码</h2>\n" +
" <form method=\"post\">\n" +
" <label for=\"password\">新密码:</label>\n" +
" <input type=\"password\" id=\"password\" name=\"password\">\n" +
" <button type=\"submit\">提交</button>\n" +
" </form>\n" +
" </body>\n" +
"</html>\n";
}
@PostMapping("/")
public String updatePassword(@RequestParam String password) {
jdbcTemplate.update("UPDATE admin SET password = ? WHERE id = 1", password);
return "<html>\n" +
"<body>\n" +
"<h2>密码修改成功!</h2>\n" +
"</body>\n" +
"</html>";
}
}
3.MyProjectApplication里
package com.example.myproject;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class MyProjectApplication {
public static void main(String[] args) {
SpringApplication.run(MyProjectApplication.class, args);
}
}
4.index
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>修改密码</title>
</head>
<body>
<h2>修改密码</h2>
<label for="password">请输入密码:</label>
<input type="password" id="password" name="password"><br><br>
<button type="button" onclick="updatePassword()">修改</button>
<script>
function updatePassword() {
var password = document.getElementById("password").value;
var xhr = new XMLHttpRequest();
xhr.open("POST", "/", true);
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
document.body.innerHTML = xhr.responseText;
}
};
xhr.send("password=" + password);
}
</script>
</body>
</html>
5.application.properties
spring.datasource.url=jdbc:mysql://localhost:3306/music
spring.datasource.username=root
spring.datasource.password=root
来看看效果:























 3368
3368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








