1.文章介绍
网址展示:我的个人博客

此文章总结不易,参考各个文章总结,如有问题请留言…
2.环境要求
2.1安装前的准备
一台云服务器点此链接购买享专属优惠,买一台2核2G的足够。
【腾讯云】爆款2核2G云服务器首年65元,企业首购最高获赠300元京东卡腾讯云服务器低至65元一年腾讯云活动汇聚了腾讯云最新的促销打折、优惠折扣等信息,你在这里可以找到云服务器、域名、数据库、小程序等等多种不同产品的促销活动,还有各种产品的免费试用哦。![]() https://curl.qcloud.com/rx0xGUk2
https://curl.qcloud.com/rx0xGUk2

2.2笔者环境:
in11 64位;
node.js:v14.15.3 64位;
git:2.29.2.windows.2 64位
编写代码使用VSCode
2.3node.js安装
下载
安装
自主安装(修改安装路径,一路next)
验证安装是否成功
cmd 查看版本 C:\Users\hong>node -v v14.15.3 C:\Users\hong>npm -v 6.14.9
设置全局目录
命令提示行打入:
npm config set prefix "E:\environment\nodejs\node_global" npm config set cache "E:\environment\nodejs\node_cache"
2.4 git安装
下载
安装
自主安装(修改安装路径,一路next)
验证安装是否成功
cmd 查看版本 C:\Users\hong>git --version git version 2.33.1
设置Github的名字和邮箱
git config --global user.name "你的名字" git config --global user.email“你的邮箱"
生成ssh
ssh-keygen -t rsa -C "你的名字/你的邮箱"
Generating public/private rsa key pair. Enter file in which to save the key (/c/Users/Administrator/.ssh/id_rsa): /c/Users/Administrator/.ssh/id_rsa already exists. Overwrite (y/n)? y(输入y) Enter passphrase (empty for no passphrase):(回车) Enter same passphrase again:(回车)
系统会自动在.ssh文件夹(.SSH在C:\Users\Windows用户名目录下)下生成两个文件,id_rsa和id_rsa.pub
3.Hexo
指令
安装
# 选择存放博客文件的位置,鼠标右键,选择Git Bash Here # 依次执行完成以下操作 # 1.hexo框架的全局安装 npm install -g hexo-cli # 2.新建一个网站,[folder]改自定义博客文件夹名称 hexo init [folder] # 3.进入博客文件夹 cd 上一步博客文件夹名称 # 4.安装博客所需要的依赖文件 npm install
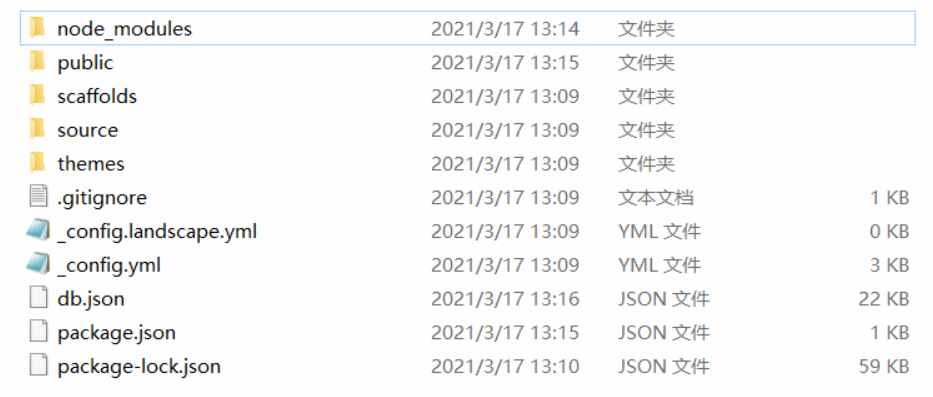
运行完成,此时博客文件夹

中多了许多文件, 此时 Hexo 框架的本地搭建已经完成了。
验证
生成静态文件并启动服务
hexo g && hexo s 1
运行成功最后一行出现
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
浏览器中打开 http://localhost:4000 或127.0.0.1:4000,看到网页,则运行成功
4.1 安装
在hexo根目录执行
-
下载
git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly
-
应用主题
修改hexo根目录下的_config.yml,修改主题
theme: butterfly
-
安装插件,pug 以及 stylus 的渲染器
npm install hexo-renderer-pug hexo-renderer-stylus --save
-
升级建议
为减少升级主题带来的不便,采用以下方法
hexo根目录下创建config.butterfly.yml,主题(磁盘:\博客跟目录\themes\butterfly)下的config.yml內容复制到刚刚创建的config.butterfly.yml
注:
-
主题目录下的config.yml不可删
-
以后只需要配置config.butterfly.yml即可,配置主题下config.yml无效
4.2 配置
详情配置信息可前往一下主题配置首页调试。有问题也可以访问文章开头我的博客进行评论联系
Butterfly - A Simple and Card UI Design theme for Hexo
6.个人服务器部署
为linux服务器新建用户
# 用户名就是git,若不存在用户目录,则会创建 adduser -d /home/git -m git # 输入设置git用户的密码,此步骤在此不展示,建议密码设置复杂点,毕竟是放在网上的 passwd git # 编辑/etc/sudoers文件,在root ALL=(ALL) ALL之后回车追加以下内容 git ALL=(ALL) ALL
添加SSH信任
chmod 755 /home/git # 切换用户并进入当前用户目录 su git cd /home/git # 创建文件并给予权限 mkdir .ssh && chmod 700 .ssh touch .ssh/authorized_keys && chmod 600 .ssh/authorized_keys
上传本地id_rsa_pub
linux新开一个终端
# root用户下执行 cd ~/.ssh/ # 此步将id_rsa.pub上传当前目录再执行查看 ls ./id_rsa.pub # cp到git用户目录下 scp ./id_rsa.pub root@114.xxx.xxx.xxx:/home/git
切换用户
# 切换到git用户 su git # 进入git用户的家目录 cd /home/git #将id_rsa.pub文件内容追加到authorized_keys中 cat ./id_rsa.pub >> .ssh/authorized_keys
本地Git Bash Here连接服务器
# 连接 ssh git@服务器IP # 新仓库要建立在哪个文件夹自己选,我直接放在git用户的目录下 cd /home/git # 创建一个新仓库目录 mkdir hexoblog.git # 进入新仓库目录 cd hexoblog.git # 初始化该新仓库 git init --bare # 出现以下内容表示成功 Initialized empty Git repository in /home/git/hexoblog.git/
如连接时报错:
ECDSA host key for [ip address] has changed and you have requested strict checking
解决:修改本地.ssh下的host文件即可,删除与服务器连接信息
至此,服务器上的git仓库搭建完毕,地址为:
git@服务器IP:/home/git/hexoblog.git
git仓库使用git-hooks自动部署
# 新建部署后文件位置 sudo mkdir -p /home/web/hexo
仓库下新建/hooks/post-update文件,新增内容
#!/bin/bash git --work-tree=/home/web/hexo --git-dir=/home/git/hexoblog.git checkout -f
给post-update权限
cd /home/git/hexoblog.git/hooks/ sudo chown -R git:git /home/web/hexo # 赋予其可执行权限 sudo chmod +x post-update
本地hexo配置
修改根目录下config.yml文件
deploy: type: git repository: repo: git@服务器IP:/home/git/hexoblog.git branch: master #把博客推送至主分支
至此,在根目录Git Bash Here执行
hexo clean && hexo g && hexo d 1
查看服务器/home/web/hexo目录下生成静态文件,至此完成!!






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








