AJAX
AJAX是什么?
AJAX全称是Asynchronous JavaScript and XML
(翻译过来是异步的JavaScript 和 XML )
它是一门前后端的通信技术,不是语言,这一技术无需刷新页面就可以从服务器取得数据,意思就是可以局部刷新,无需加载整个网页,用户体验非常好
AJAX的原理?
通过XMLHttpRequest对象来向服务器发送异步请求,从服务器获得数据,然后用js来操作dom而更新页面。这其中最最关键也最最重要的一步就是从服务器获得请求数据
XMLHttpRequest是ajax的核心机制
其属性和方法:
1.readyState属性
状态:
0 未初始化
1 准备发送
2 已发送但还未收到响应
3 正在接受
4 接受完成
2.responseText属性
服务器响应的文本内容
结合readyState属性来看:
readyState = 4 时,responseText才包含完整的响应信息
readyState = 3 时,responseText包含不完整的响应信息
readyState < 3 时,responseText为空字符串
3.responseXML属性
服务器响应的XML内容对应的DOM对象
4.status属性(服务器返回的http的状态码)及statusText属性(状态码的文本信息)
status = 200 成功
status = 404 未找到
status = 500 服务器内部错误
5.onreadystatechange事件
当readyState属性发生变化时触发此事件,用于触发回调函数
onreadystatechange 是一个事件句柄.
它的值 (state_Change) 是一个函数的名称,当XMLHttpRequest 对象的状态发生改变时,会触发此函数。状态从 0 到 4 进行变化。仅在状态为 4 时,我们才执行代码。
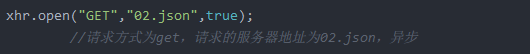
6.open()方法
open(method,url,async,username,password)
method:必须 提交方式GET/POST/PUT…规定必须大写
url:请求的服务器的地址
async:布尔值,表示是否采用异步方法,默认为true异步,false为同步
username,password可不指定,它们分别提供http认证机制需要的用户名和密码。
7.send()方法
send(content) content可以指定为null表示不发送数据,其内容可以是DOM对象,输入流或字符串
调用open方法后,可以调用send()方法来向服务器发送请求,当open中的async为true时,send()方法调用后会立即返回
8.setRequestHeader()方法
setRequestHeader(header,value)
用来设置请求的指定头部信息,此方法需在open()方法以后调用,否则会得到异常,一般在Post方式中使用
9.getResponseHeader()方法
当readyState > 2 时,该方法用来检索响应的头部信息,否则返回一个空字符串
getAllResponseHeaders()方法就是返回所有的HttpResponse头部信息
10.abort()方法
停止当前http请求。对应的XMLHttpRequest对象会复位到未初始化的状态。
AJAX的基本步骤:
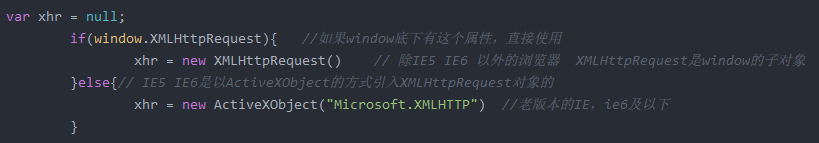
1.创建XMLHttpRequest对象

2.绑定事件监听函数

3.建立连接

4.发送消息请求























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








