1 SpringBoot整合JSP
1.1 关于SpringBoot整合页面说明
说明:SpringBoot默认支持的页面是HTML页面.通过模板工具类进行数据的转化.(JAR包文件). 但是天生不支持整合JSP的机制,所以需要单独的配置. (war包项目)
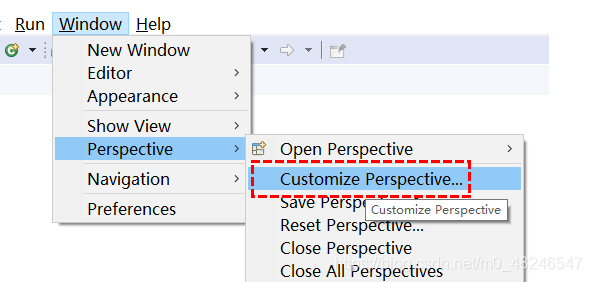
1.2 调整IDE的new选项

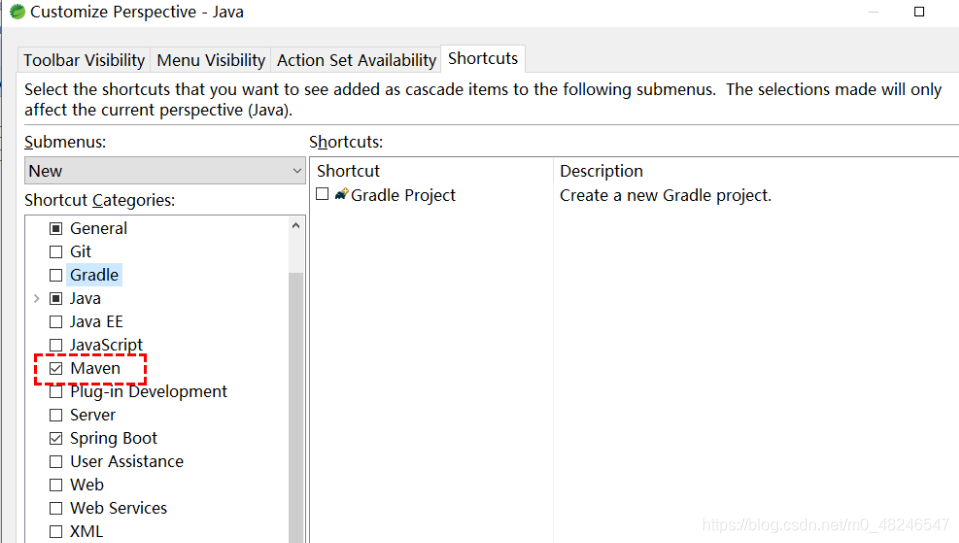
勾选maven

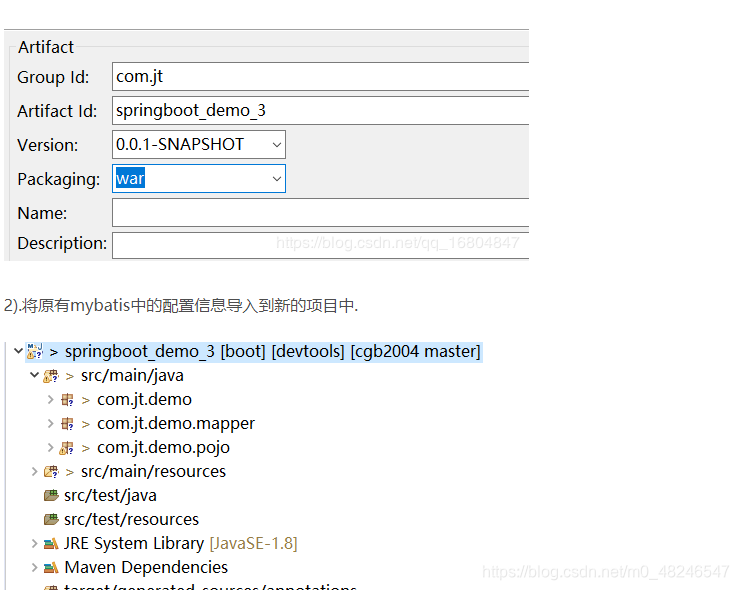
1.2 新建web项目

1.3 添加jar包文件
<!--springBoot整合JSP添加依赖 -->
<!--servlet依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<!--jstl依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<!--使jsp页面生效 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
1.4 编辑YML配置文件
server:
port: 8090
servlet:
context-path: /
spring:
datasource:
#driver-class-name: com.mysql.cj.jdbc.Driver 注释
url: jdbc:mysql://127.0.0.1:3306/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
username: root
password: root
#引入mvn配置
mvc:
view:
prefix: /WEB-INF/ # /默认代表根目录 src/main/webapp
suffix: .jsp
#切换为Mybatisplus的配置
mybatis-plus:
# 定义别名包
type-aliases-package: com.jt.demo.pojo
# 批量导入mapper映射文件
mapper-locations: classpath:/mybatis/mappers/*.xml
#开启驼峰映射
configuration:
map-underscore-to-camel-case: true
#引入sql日志输出
logging:
level:
com.jt.demo.mapper: debug
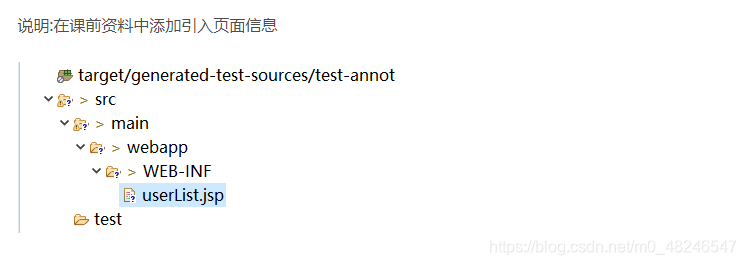
1.5 导入页面

1.6 测试案例
1.6.1 编辑UserController
编辑userController 实现页面跳转. 实现数据获取.
@Controller
public class UserController {
@Autowired
private UserService userService;
/**
* 需求: 用户通过http://localhost:8090/findAll请求,
* 要求:
* 1.跳转到userList.jsp页面中
* 2.并且在页面中展现user列表数据.
* 页面中的取值 ${userList}
* 0-5: 优秀
* 5-10:优秀-
* 10-20良好
* 20+ 不及格
*/
@RequestMapping("/findAll")
public String findAll(Model model) {
List<User> userList = userService.findAll();
model.addAttribute("userList", userList);
return "userList"; //跳转页面
}
}
1.6.2 编辑UserService
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMapper;
@Override
public List<User> findAll() {
return userMapper.selectList(null);
}
}
1.6.3 页面效果展现

2 Ajax实现用户信息调用
2.1 导入页面JS
说明:引入页面JS和编辑页面名称

2.2 编辑页面JS
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<!--导入函数类库 -->
<script type="text/javascript" src="/js/jquery-3.4.1.min.js"></script>
<!--JS测试 -->
<script type="text/javascript">
//让页面加载完成之后执行
$(function(){
//1.$.get 2.$.post 3.$.getJSON 只能获取json串 4.$.ajax 万能用法
//1.语法 url地址, data参数 , 回调函数 返回值类型
//type类型:xml, html, script, json, text, _default 会自己解析返回值。
//jQuery.get(url, [data], [callback], [type]) 一般都是json串
$.get("/findAjax",function(data){
//1.获取返回值信息,之后循环遍历,之后将每个数据获取之后 拼接到table中即可
//关于ajax参数问题 第一个参数 代表下标 ,第二个参数代表遍历的对象
var trs = null;
$(data).each(function(index,user){
//[user,user,user....]
//var user = data[index];
var id = user.id; //从对象中获取属性信息
var name = user.name;
var age = user.age;
var sex = user.sex;
trs += "<tr align='center'><td>"+id+"</td><td>"+name+"</td><td>"+age+"</td><td>"+sex+"</td></tr>";
});
//将tr标签追加到table中
$("#tb1").append(trs);
});
//2.利用$.ajax方法发起ajax请求
/*
$.ajax({
type: "POST",
url: "some.php",
data: "name=John&location=Boston",
succes







 1 SpringBoot整合JSP1.1 关于SpringBoot整合页面说明说明:SpringBoot默认支持的页面是HTML页面.通过模板工具类进行数据的转化.(JAR包文件). 但是天生不支持整合JSP的机制,所以需要单独的配置. (war包项目)1.2 调整IDE的new选项勾选maven1.2 新建web项目1.3 添加jar包文件<!--springBoot整合JSP添加依赖 --> <!--servlet依赖 --> <depende
1 SpringBoot整合JSP1.1 关于SpringBoot整合页面说明说明:SpringBoot默认支持的页面是HTML页面.通过模板工具类进行数据的转化.(JAR包文件). 但是天生不支持整合JSP的机制,所以需要单独的配置. (war包项目)1.2 调整IDE的new选项勾选maven1.2 新建web项目1.3 添加jar包文件<!--springBoot整合JSP添加依赖 --> <!--servlet依赖 --> <depende
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








