目录
引入vue3
- cdn的方式:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> - 引入本地的方式
安装项目
使用vite开始安装,先安装node.js环境
- npm init vue@latest 项目名
- cd 项目名
- npm install
- npm run dev
文件结构
src/main.js:入口函数,把组件的数据和界面首页的容器进行绑定
src/App.vue:组件
index.html:界面首页
指令
v-once:当数据改变的时候,插值处不会实时更新
v-html=“”:字符串解析出HTML格式
v-bind: :动态的绑定属性的内容,如果是想动态属性名记得加中括号[动态属性名]
v-model:变量数据的双向绑定
v-if:符合条件的才会被渲染
v-show:与v-if相似,不同的是v-show都会被渲染,只不过改变了display属性进行隐藏
v-for:遍历数组或对象并进行分别展示。:key属性的意义在于给每个节点添加一个标识,可用于每行节点的定位和追踪
语法糖
v-bind:id 语法糖为:id
v-on:click 语法糖为@click
计算属性computed
计算属性computed:有缓存的概念,只要依赖值没变就不会每次执行
方法mounted:每次调用都会执行
计算属性computed默认调用有getter方法,也可以写一个setter方法
监听器watch
变量发生变化时执行。
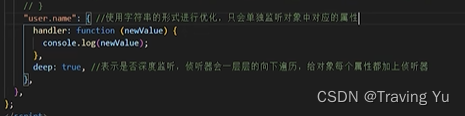
如果想要监听对象里的某个单独属性则需要加双引号并开启深度监听:

组件
一个.vue结尾的文件一般为一个组件,且首字母大写。
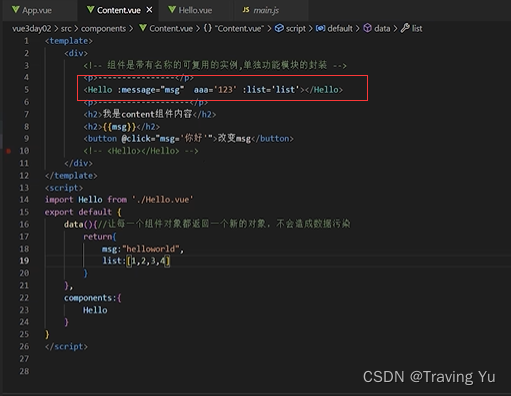
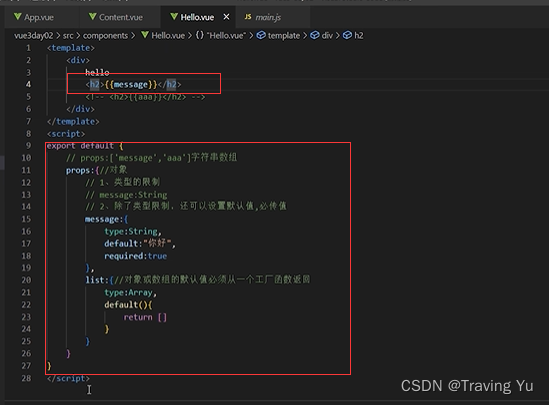
父组件传值给子组件可以通过props:
父组件:

子组件:

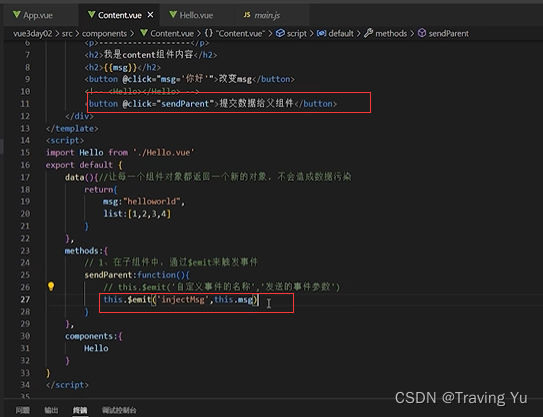
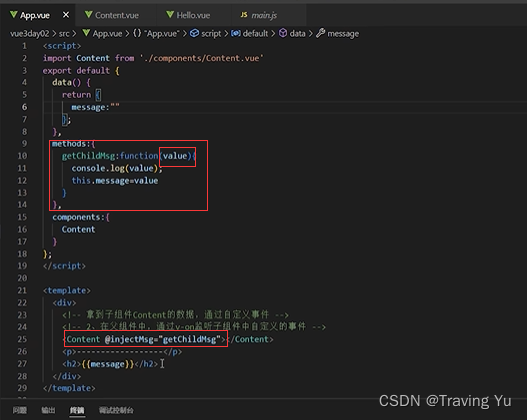
子组件传值给父组件需要通过$emit进行事件监听:
子组件:

父组件:

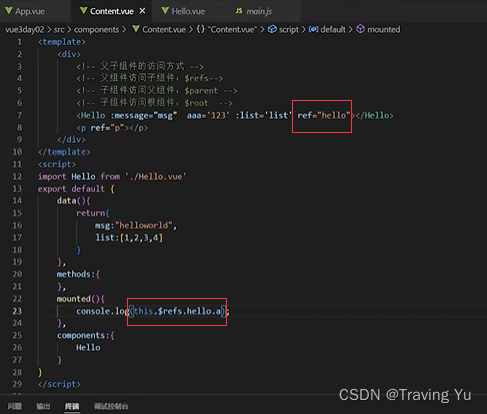
父组件主动获取子组件的变量:
获取到子组件的a变量:

获取父组件的变量:
this.parent(由于组件复用,可能存在多个父故不推荐使用,建议使用props)
获取根组件的变量:
this.root
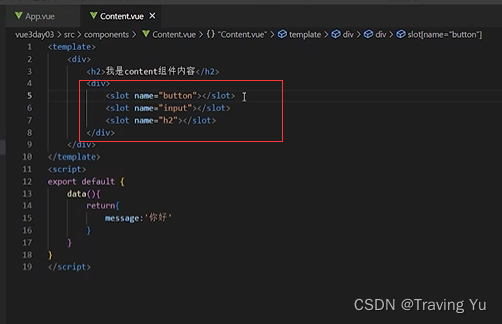
插槽
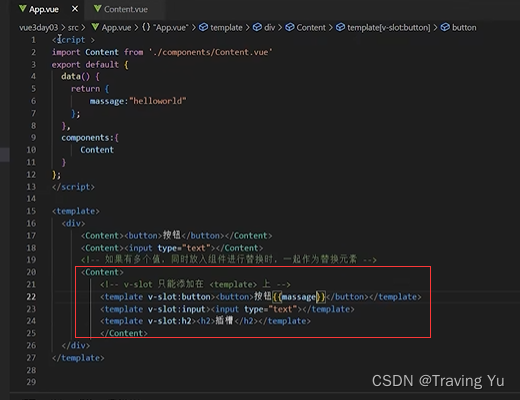
相当于在组件留个坑,父组件使用的时候可以更灵活的改变元素内容
子组件:

父组件使用:

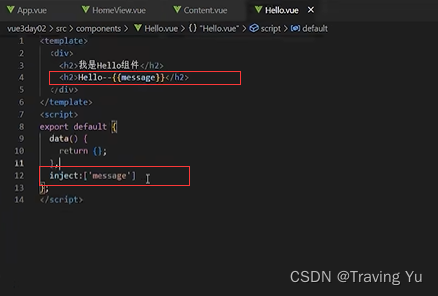
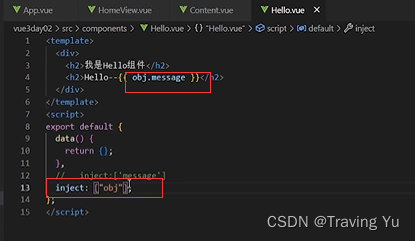
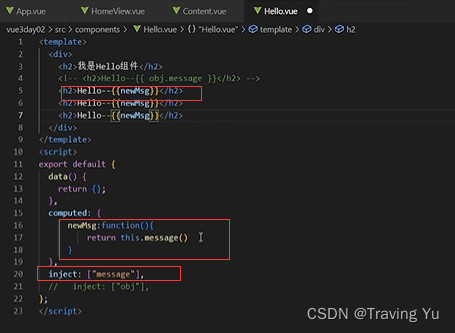
组件之间跨级通信 (provide,inject)


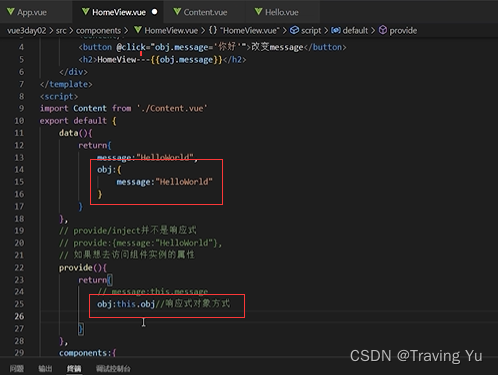
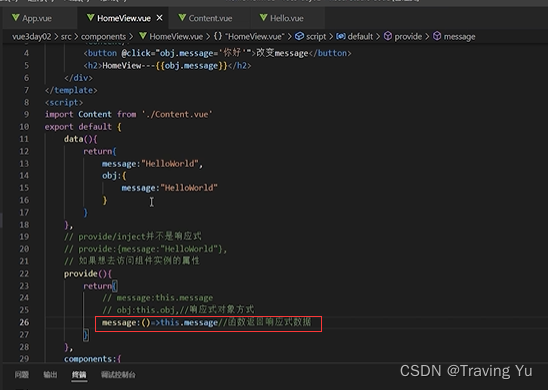
如果要实现两个组件数据的响应式双向绑定:
方法1.利用对象浅拷贝原理


方法2.传递函数


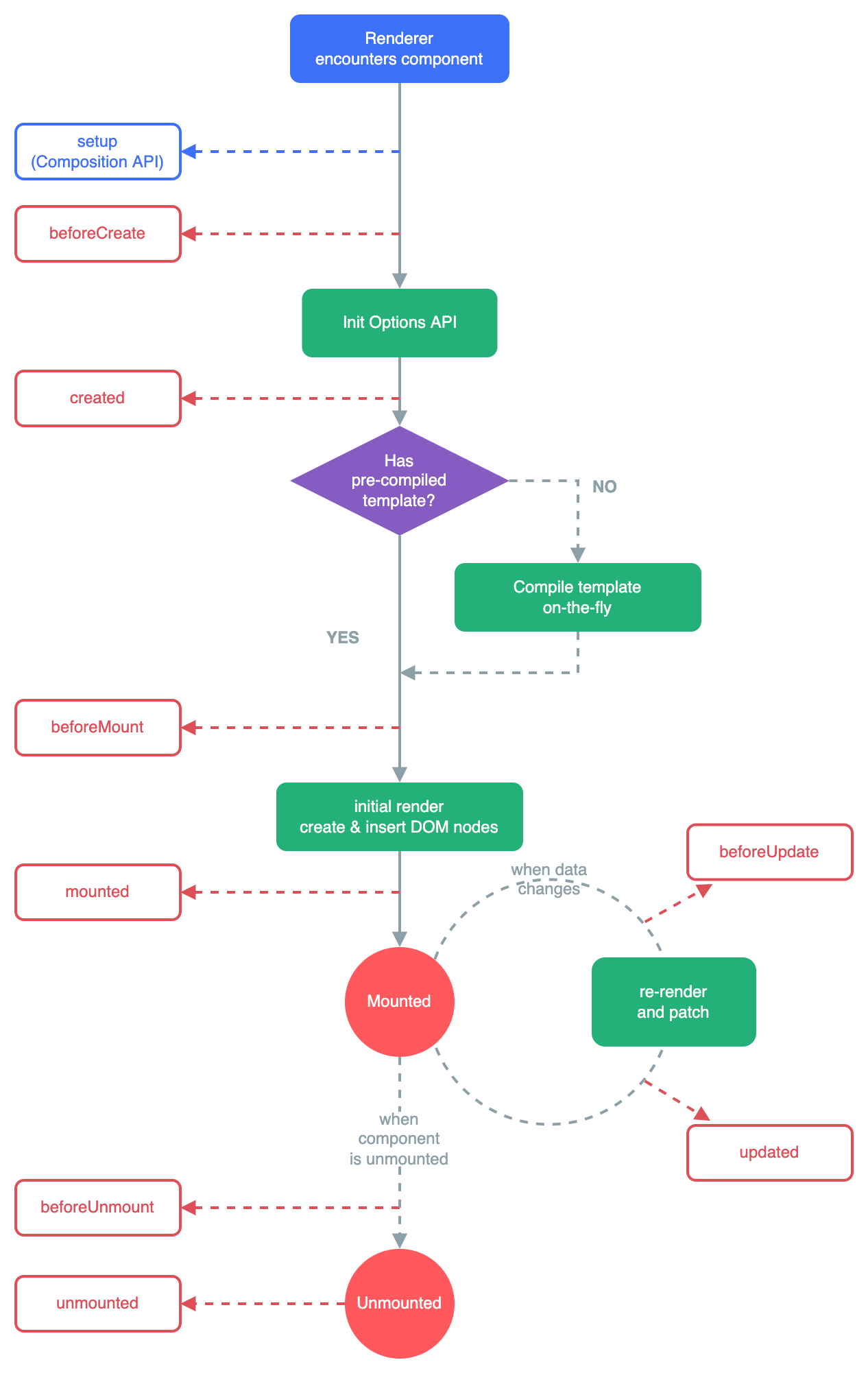
VUE3生命周期

组合式API(setup)
setup是vue3的新特性。setup加载在生命周期之前所以不能使用this关键字和data里面的数据。
实现响应式:
ref:实现响应式
reactive:实现响应式
toRefs(obj):可以使ES6解构后也具有响应式
setup的语法糖:
<script setup>
</script>
使用语法糖后,不需要再手动注册组件,不需要再手动暴露变量或方法,非常滴方便。
全家桶Vue Router
路由:改变URL,但页面不进行整体刷新。
参考官方文档:https://router.vuejs.org/zh/installation.html
安装:
npm install vue-router@4
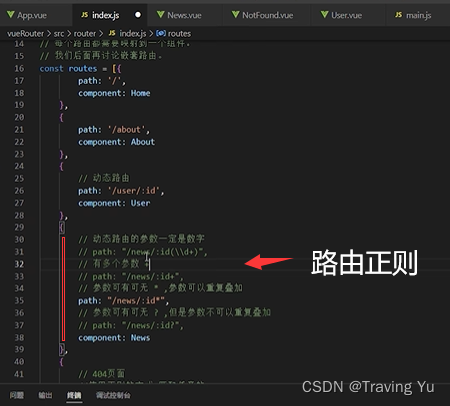
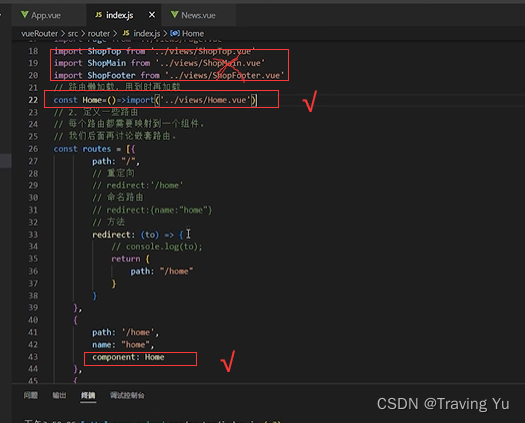
创建src/router目录并新建index.js配置路由规则

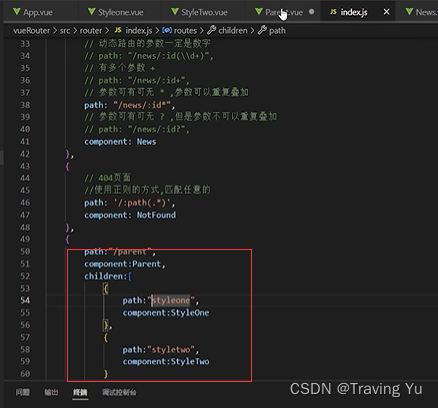
使用嵌套路由:

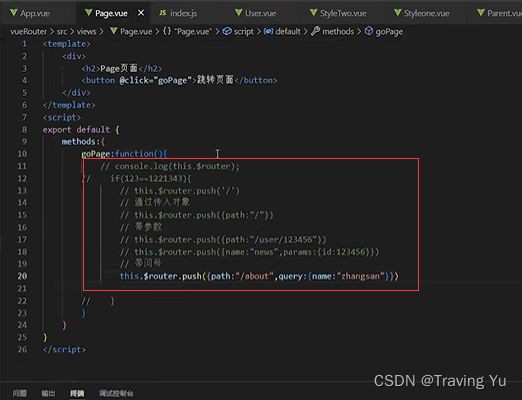
手动路由跳转:
this.$router.push()

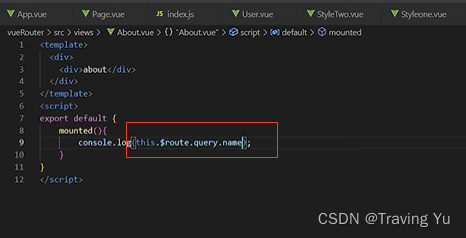
获取URL路径参数:
this.$route.query.~

router:全局路由
route:当前路由
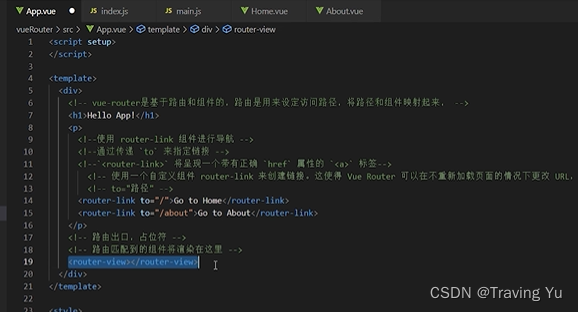
组件中使用路由:

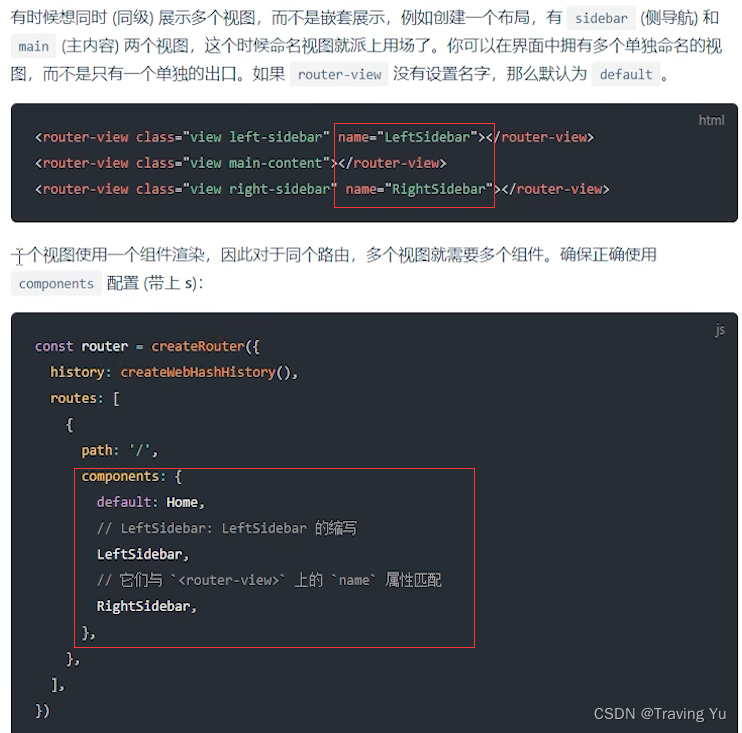
命名视图(实现一个路由展示多个组件)

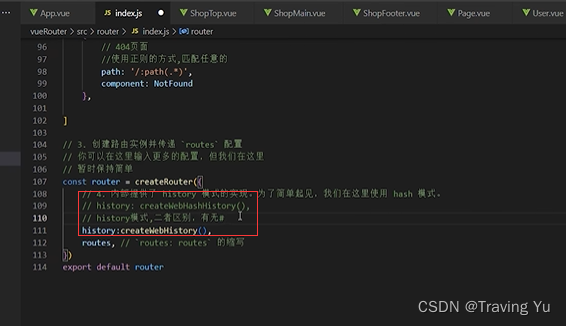
路由历史模式:
Hash模式:URL上有#号
HTML5模式:URL上没#号

路由导航守卫
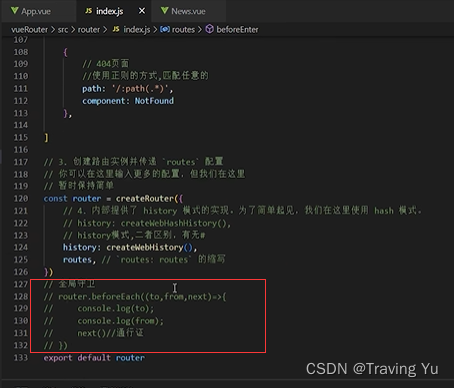
全局守卫:

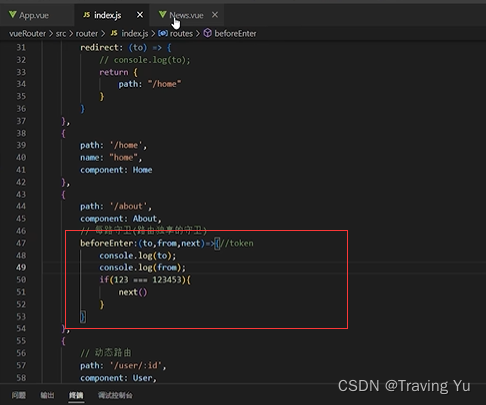
每路守卫:

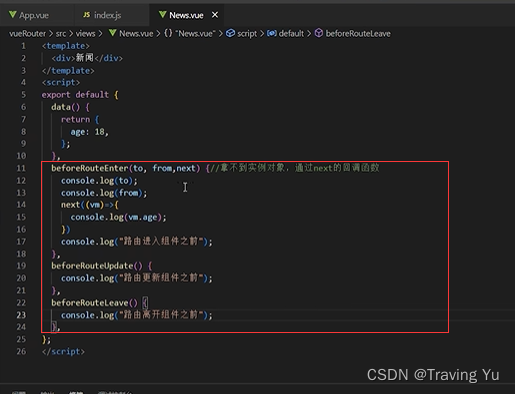
组件内部生命周期守卫:
写在组件里。

注:beforeRouteEnter中是不能使用this关键字的,但可以通过next回调函数获取data数据。其它两个可以直接使用this。
路由懒加载

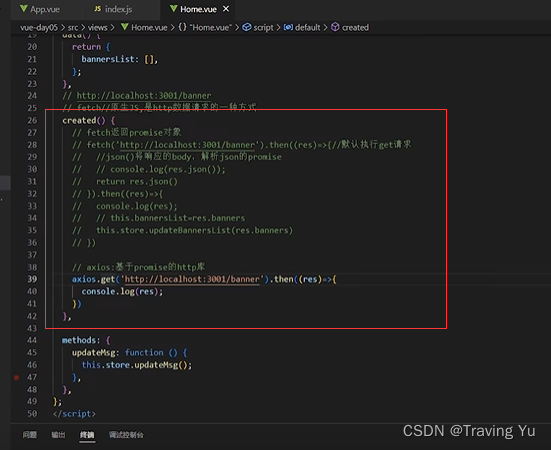
发送HTTP请求(请求后端接口)
fetch:js原生方式
axios:是一个基于promise的网络请求库,axios实现了对ajax的封装

解决跨域
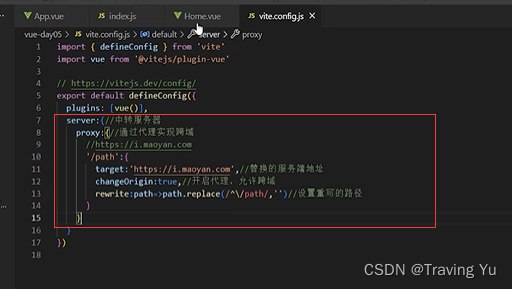
vite通过proxy解决跨域问题:
在vite.config.js文件中配置跨域:

URL中替换域名:

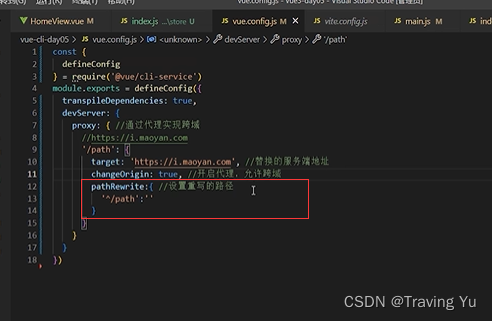
vue-cli解决跨域
在vue.config.js文件中配置跨域:

使用vue-cli创建项目
(vue3推荐使用vite构建项目)
参考官方文档:https://cli.vuejs.org/zh/guide/installation.html
安装cli:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
构建项目:
vue create 项目名
(参考:https://www.bilibili.com/video/BV1QA4y1d7xf?p=70&vd_source=d902bddfa2b1d73669d22889b25198a2)
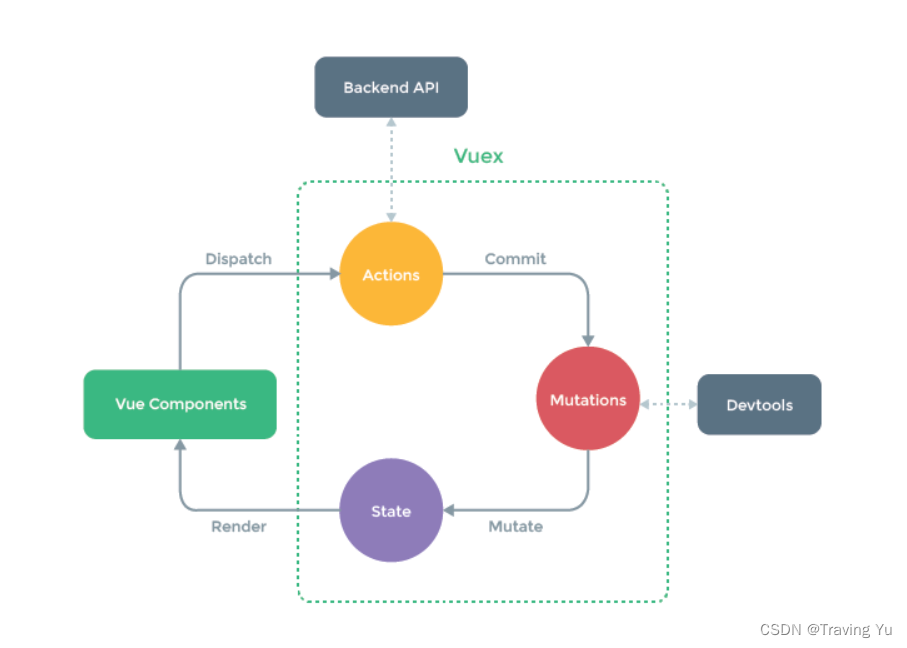
全家桶Vuex
专为 Vue.js 应用程序开发的状态管理。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
大型应用才推荐集成vuex,可以理解为是一个共享的数据仓库。小型应用可以利用provide和inject手动实现。
参考官方文档:https://vuex.vuejs.org/zh/
安装:
npm install vuex@next --save
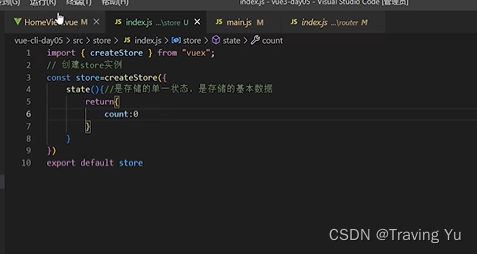
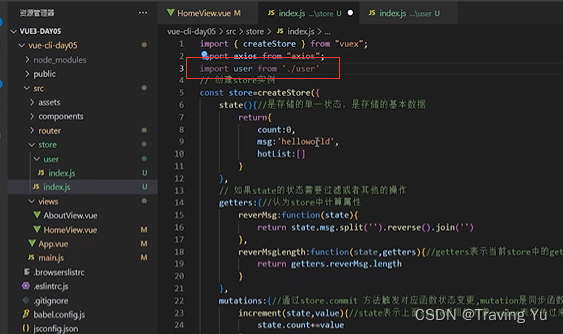
配置:

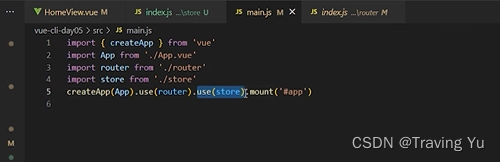
入口函数中绑定

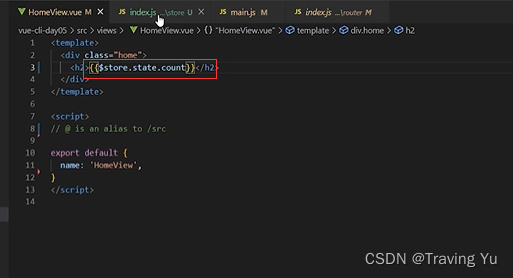
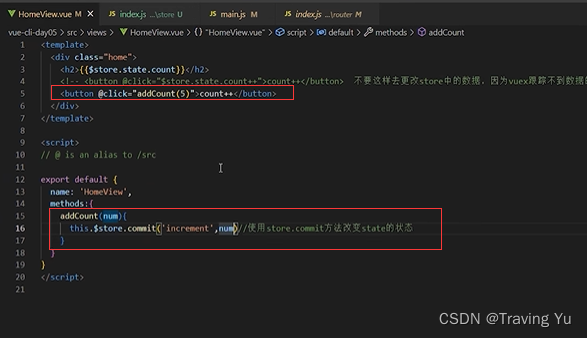
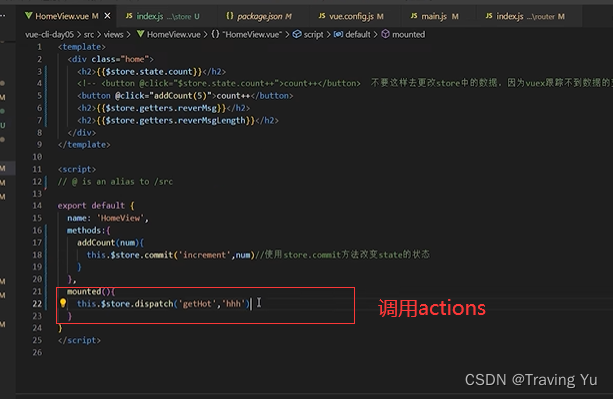
使用:

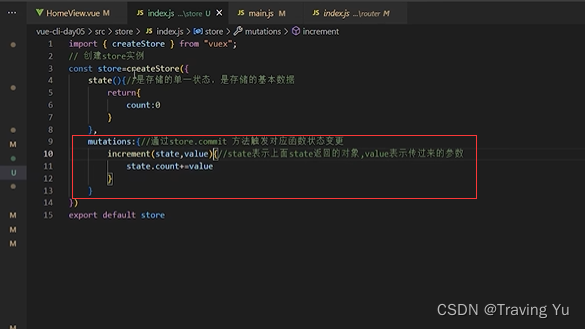
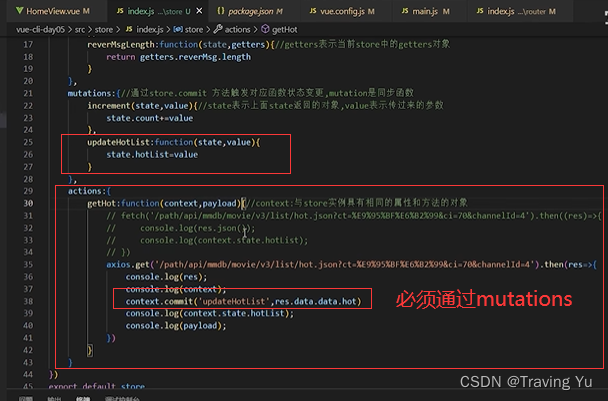
改变变量唯一途径(mutation)


注:mutation必须是同步函数,异步函数使用actions
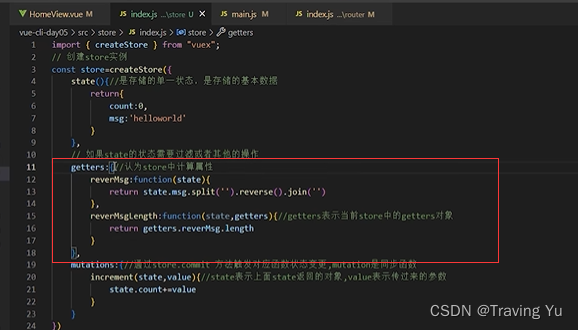
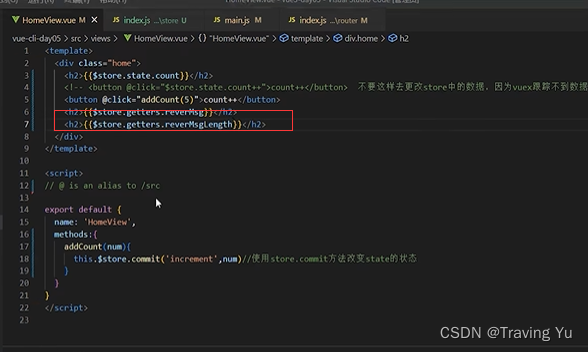
getters是store中的计算属性:


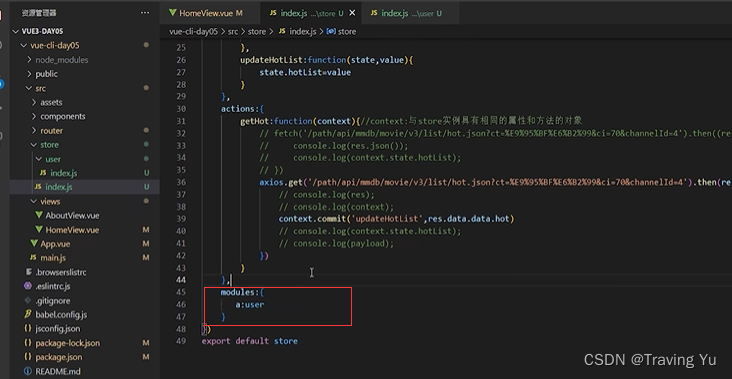
Actions



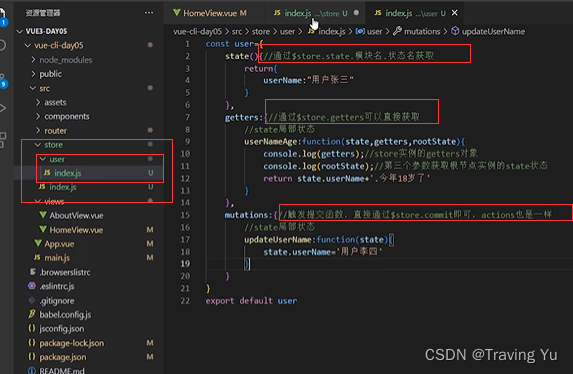
Module
vuex子模块:

vuex父模块引用:


命名空间:

开启后使用时需要指定模块名

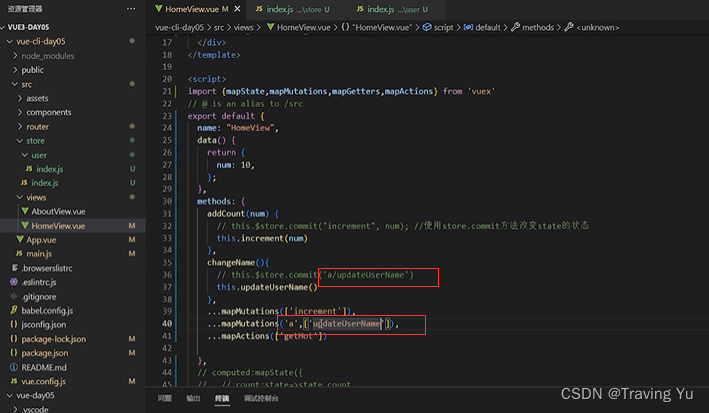
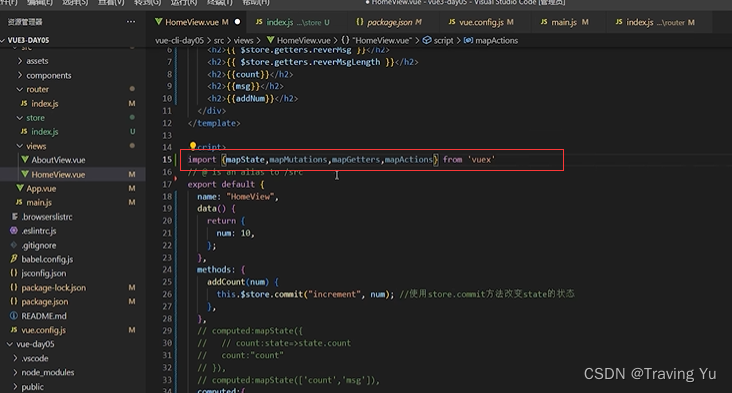
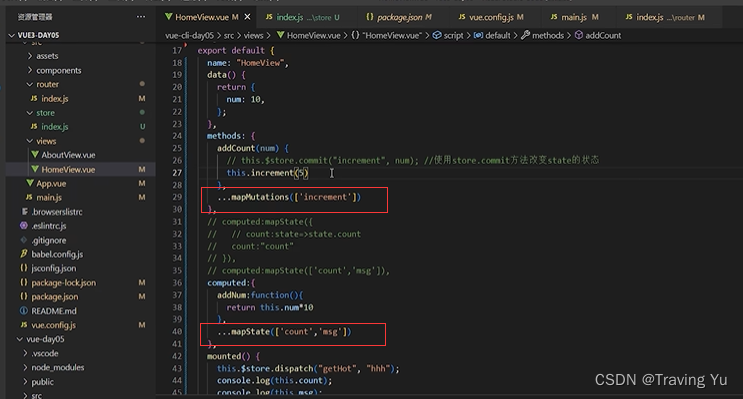
辅助函数
引入:


使用时,像使用普通变量一样。
之前:

现在可以直接使用:
























 2734
2734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








