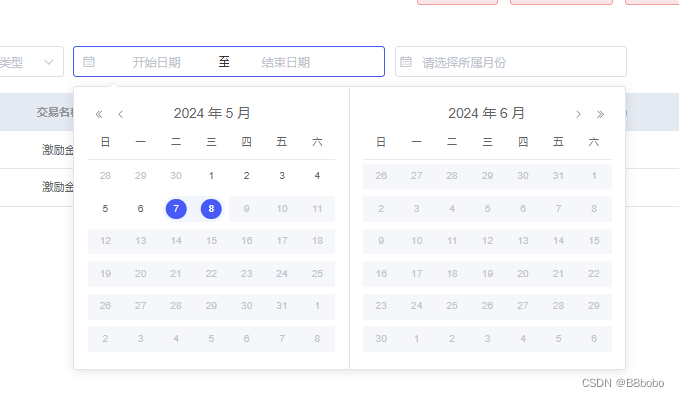
写需求发现日期选择器设置不能选未来日期时选当天不能选择


经过查阅知道这种方法默认是当时时间,而不是当天23:59:59,所以不能选中。
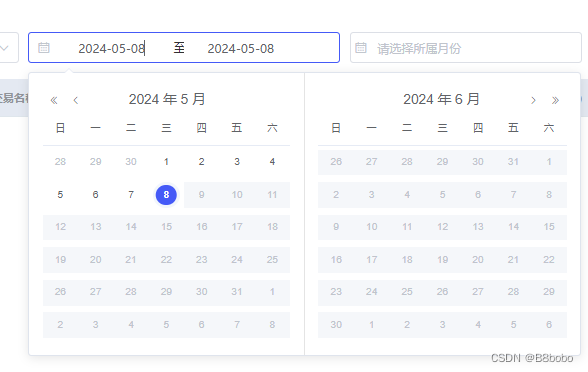
改了一些写法但是还是不行,最后copy了大佬的写成功了。

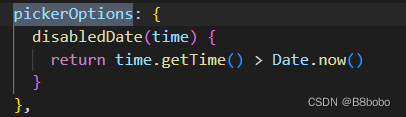
pickerOptions: {
disabledDate(time) {
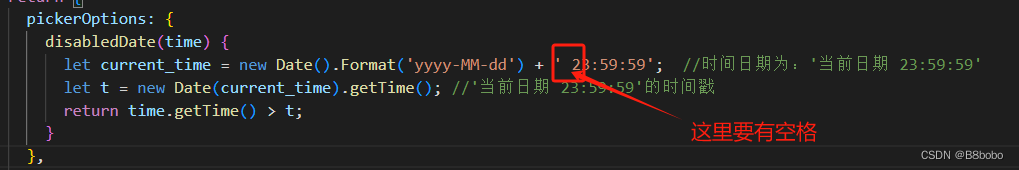
let current_time = new Date().Format('yyyy-MM-dd') + ' 23:59:59'; //时间日期为:'当前日期 23:59:59'
let t = new Date(current_time).getTime(); //'当前日期 23:59:59'的时间戳
return time.getTime() > t;
}
},
Format是定义的原型方法
/** 格式化日期时间
*对Date的扩展,将 Date 转化为指定格式的String
*月(M)、日(d)、小时(h)、分(m)、秒(s)、季度(q) 可以用 1-2 个占位符,
*年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字)
*/
Date.prototype.Format = function(fmt) {
function getYearWeek(date) {
var date1 = new Date(date.getFullYear(), date.getMonth(), date.getDate());
var date2 = new Date(date.getFullYear(), 0, 1);
//获取1月1号星期(以周一为第一天,0周一~6周日)
var dateWeekNum = date2.getDay() - 1;
if (dateWeekNum < 0) {
dateWeekNum = 6;
}
if (dateWeekNum < 4) {
//前移日期
date2.setDate(date2.getDate() - dateWeekNum);
} else {
//后移日期
date2.setDate(date2.getDate() + 7 - dateWeekNum);
}
var d = Math.round((date1.valueOf() - date2.valueOf()) / 86400000);
if (d < 0) {
var date3 = new Date(date1.getFullYear() - 1, 11, 31);
return getYearWeek(date3);
} else {
//得到年数周数
var year = date1.getFullYear();
var week = Math.ceil((d + 1) / 7);
return week;
}
}
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
S: this.getMilliseconds(), //毫秒
"W+": getYearWeek(this), //周数
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(
RegExp.$1,
(this.getFullYear() + "").substr(4 - RegExp.$1.length)
);
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length)
);
}
return fmt;
};使用
//time2为某个时间点的时间戳
(new Date(time2)).Format("yyyy-MM-dd hh:mm:ss.S") // 2006-07-02 08:09:04.423
(new Date(time2)).Format("yyyy-M-d h:m:s.S") // 2006-7-2 8:9:4.18
格式化时间简易版
export function dateFormate(time) {
let date
if (typeof time === 'object') {
date = time
} else {
if ((typeof time === 'string') && (/^[0-9]+$/.test(time))) {
time = parseInt(time)
}
if ((typeof time === 'number') && (time.toString().length === 10)) {
time = time * 1000
}
//time = time.replace(/-/g, "/")
date = new Date(time)
}
let y = date.getFullYear()
let m = date.getMonth() + 1
let d = date.getDate()
if (m < 10) {
m = '0' + m
}
if (d < 10) {
d = '0' + d
}
return String(y) + "-" + m + "-" + d
}使用
dateFormate2(new Date())




















 3814
3814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








