微信小程序使用富文本插件wxParse
github下载地址:https://github.com/icindy/wxParse
选择其中的wxParse文件就可以
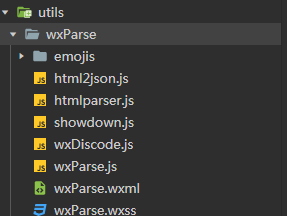
1 下载完成后,复制文件夹wxParse到项目目录中(例如放在utils目录中).
2 在需要使用的JS文件中引入wxParse.js文件。

第一步:js页面引入
var WxParse = require(’…/…/utils/wxParse/wxParse.js’);
第二步:在CSS文件中引入样式文件
@import “./utils/wxParse/wxParse.wxss”;
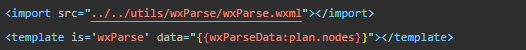
第三步:在HTML中引入对应的模板文件

数据绑定
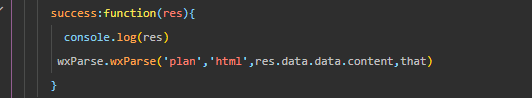
WxParse.wxParse(bindName , type, data, target,imagePadding)
bindName绑定的数据名(必填)
type可以为html或者md(必填)
data为传入的具体数据(必填)
target为Page对象,一般为this(必填)
imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
 !
!





















 4525
4525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








