3.了解Vue的实例
安装完Vue后,我们来学习最简单的一个Vue实例是怎么实现的。

我们前提是下载安装了vue.js。我们导入到html中,具体文件夹如上如目录所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">{{msg}}</div>
<script>
const app = new Vue({
el:'#app',
data:{
msg:"小黑"
}
});
</script>
</body>
</html>
我们Vue实例中的new Vue(),传参是一个对象,所以是里面是大括号{}。
el: 是交给vue管理的元素。
data:是定义的数据。其中定义的数据msg与html元素div中的{{msg}}相对应。这样子的好处就是我们可以做到了数据和html代码分离。当我们改变数据的时候,前端的代码不需要修改。
补充一个tips: 在es6后,Javascript加入
常量关键字:let
变量关键字:const
4.列表的展示 v-for 循环
我们通常需要用列表的形式展示出多条信息,用原始的HTML就需要写多个重复的元素标签,使用vue中的v-for标签,可以方便的展示出数组中的多条信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h1 v-for="item in arr">{{item}}</h1>
</div>
<script>
const app = new Vue({
el:'#app',
data:{
arr:["红色","黄色","蓝色","百色"]
}
})
</script>
</body>
</html>
v-for指令中,item是遍历数组arr中的每一项,然后保存到item中,所以{{item}}里只需要写item即可。
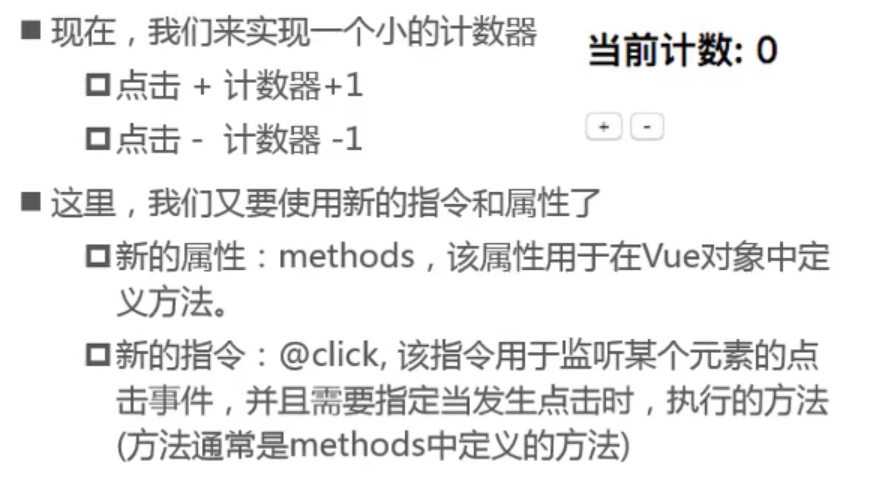
5. 模拟计数器 v-on 绑定事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>计算器:{{counter}}</h1>
<button @click="add">+</button>
<button @click="substracion">-</button>
</div>
<script>
new Vue({
el:'#app',
data:{
counter:0
},
methods:{
add() {
this.counter++;
},
substracion() {
this.counter--;
}
}
});
</script>
</body>
</html>
























 1226
1226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










