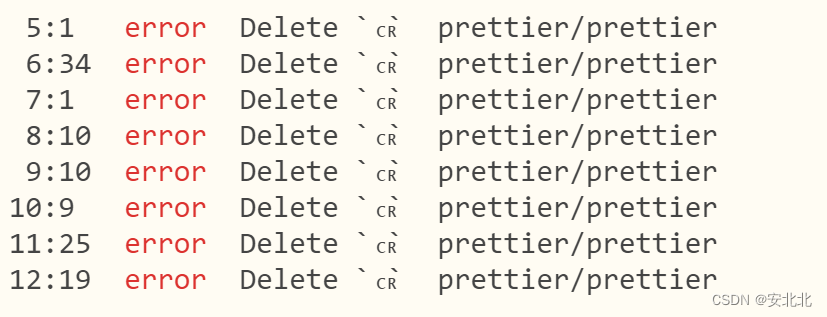
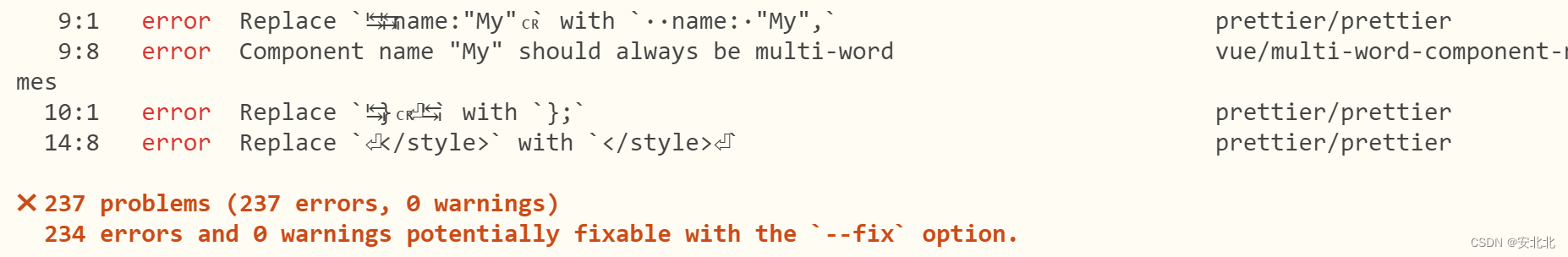
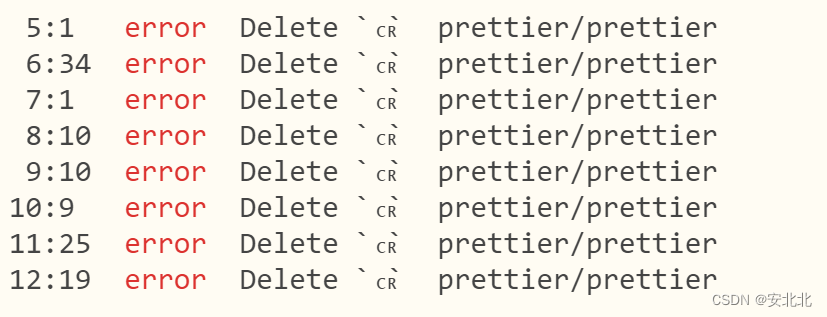
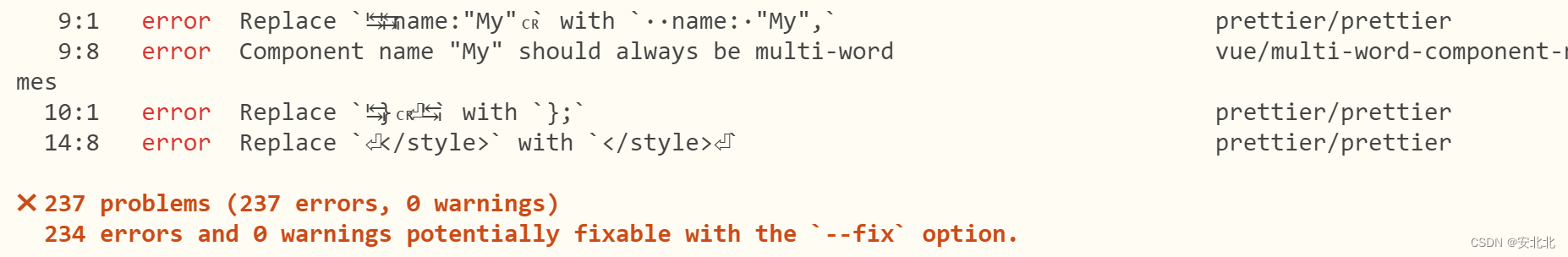
1·以下两张图就是我的报错界面
看到很多prettier就表明代码的格式有问题,比如那里多了几个空格,那里没换行,这就是一个代码格式化工具,不能随意改代码风格,就是这么死板,下面是我的解决办法!!!


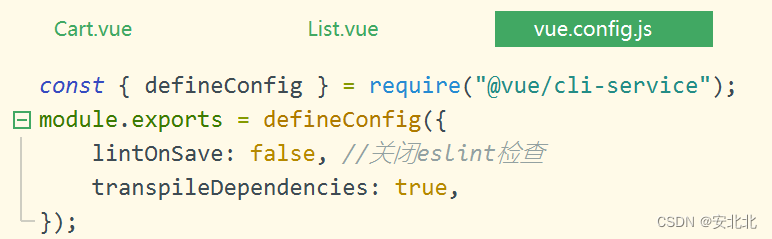
2·解决办法就是直接关闭,省事的很!
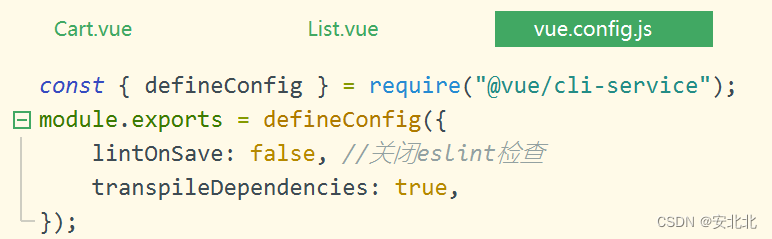
找到vue.config.js文件,没有的话自己创建也可以,输入下面代码运行就好了!
lintOnSave: false, //关闭eslint检查

成功啦

 文章讲述了在Vue项目中遇到Prettier报错,主要是因为代码格式问题。解决方法是关闭eslint检查,具体步骤包括查看或创建vue.config.js文件并设置lintOnSave为false。
文章讲述了在Vue项目中遇到Prettier报错,主要是因为代码格式问题。解决方法是关闭eslint检查,具体步骤包括查看或创建vue.config.js文件并设置lintOnSave为false。
1·以下两张图就是我的报错界面
看到很多prettier就表明代码的格式有问题,比如那里多了几个空格,那里没换行,这就是一个代码格式化工具,不能随意改代码风格,就是这么死板,下面是我的解决办法!!!


2·解决办法就是直接关闭,省事的很!
找到vue.config.js文件,没有的话自己创建也可以,输入下面代码运行就好了!
lintOnSave: false, //关闭eslint检查

成功啦

 695
695
 2364
2364
 1776
1776
 1623
1623
 1081
1081
 1891
1891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


