首先在创建一个容器:

这个id,就是AJAX方法的引入
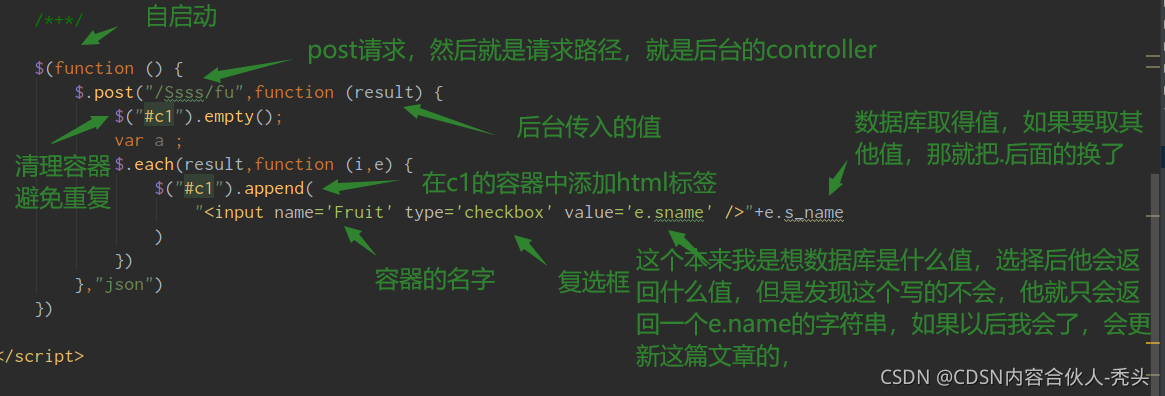
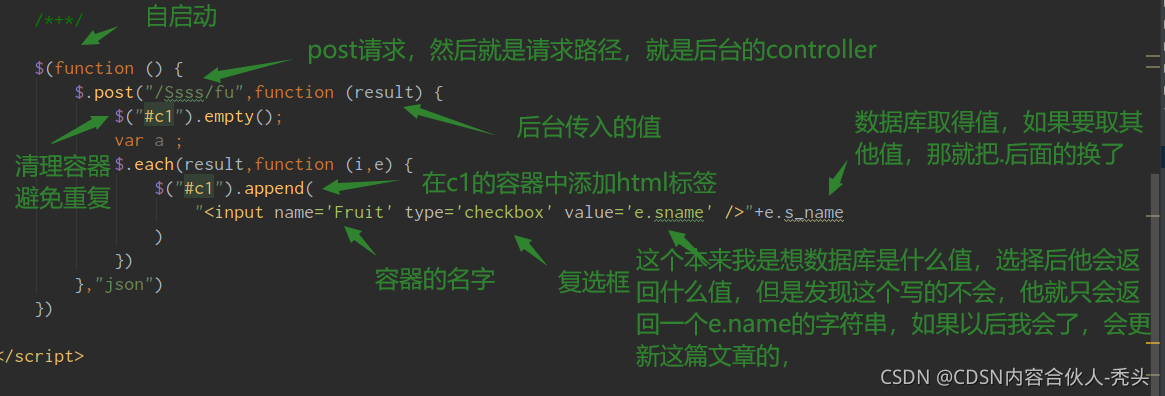
然后在script标签中实现效果

代码:
<label id="c1">
</label首先在创建一个容器:

这个id,就是AJAX方法的引入
然后在script标签中实现效果

代码:
<label id="c1">
</label 7334
7334
 765
765
 7108
7108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


