在我们编写单文件组件时,难免会遇到两个不同的 组件 其内部的元素具有相同的 class、id 名的情况,但在 Vue 中 如果两个组件内的两个元素的 class 名称相同,则会无法正确解析,scoped 便是为了解决这个问题而出现的。
如何使用 scoped 样式
来看一下不加 scoped 选项的 Student.vue 和 School.vue 的代码:
/* Student.vue */
<style>
.demo{
background-color: #3BA776;
}
</style>
复制代码
/* School.vue */
复制代码
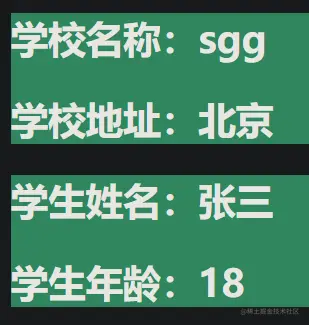
再来看一下渲染后的界面:

可以看到:虽然 `School.vue` 的 `background-color` 的值为 `orange`,但是实际上展示出来的颜色确是 `Student.vue` 内的 `#3BA776` 绿色,这其实与你在 `App.vue` 中组件的注册顺序有关:

为了避免以上的这种情况,让我们可以在每个独立的组件内使用相同的 `class` 名称,只需要在 **组件**`.vue` 的 `<style>` 标签内加上 `scoped` 选项即可。更改后的代码:
/* Student.vue */
复制代码
/* School.vue */
<style scoped>
.demo{
background-color: orange;
}
</style>
复制代码
```
现在,所写的每个页面的 `style` 都可以正常显示:

* * *
**--完--**





















 2873
2873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








