复合选择器
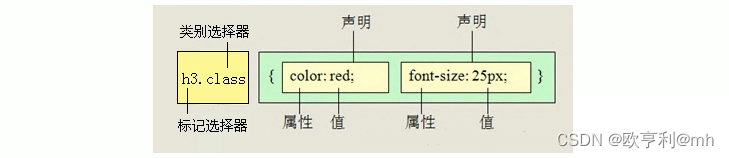
(1)交集选择器
定义:交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器或者id选择器。
作用:区分同类型的标签和某些选择器
结构特点:多个选择器之间没有任何连接符,一般情况下标签选择器在前

注意:必需要条件同时满足才能渲染。
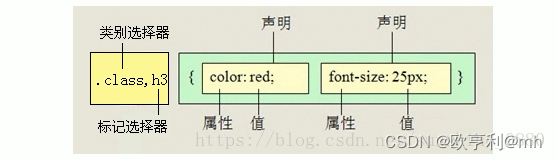
(2)并集选择器
定义:又称群组选择器,是各个选择器通过逗号连接而成的,任何形式的选择器,都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以使用并集选择器。

结构:
<style type="text/css">
div,
p,
.pig,
#sanzang {
color: red;
}
</style>
(3)兄弟选择器
‘+’选择器则表示某元素后相邻的兄弟元素,也就是紧挨着的,是单个的。
示例:
<head>
<style>
div+p {
color: red;
}
</style>
</head>
<body>
<div>
<p>我是一个段落</p>
</div>
<p>我是相邻的兄弟</p>
<p>我是一个段落</p>
</body>
‘~’选择器则表示某元素后所有同级的指定元素,强调所有的。
示例:
<head>
<style>
div~p{
color: red;
}
</style>
</head>
<body>
<div>我是一个div</div>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3738
3738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








