在内嵌式和外部css中,要想将 CSS 样式应用于特定的 HTML 元素,首先需要找到该目标元素,这时需要用到 CSS 中的选择器。 选择器:选择要添加样式的 HTML 标签的一种方法、模式 。
首先学习 css2.1 版本的七种选择器: 基础选择器:标签选择器、id 选择器、类选择器、通配符选择器。 高级选择器:后代选择器、交集选择器、并集选择器。 在后续CSS3学习中会学习到更多选择器。
一、基础选择器
标签选择器
通过标签名去选择标签元素。
书写方式:标签名。
选择范围:选中的是HTML文件中所有的同名标签。
注意:标签选择器可以选择所有的同名标签,会忽视 HTML 元素的嵌套关系,不管 嵌套多深,都能被选中 。
标签选择器特点 : 优点:可以选中所有的同名标签,设置所有同名标签的公共样式。 缺点:只能实现全选,不能对局部的标签添加特殊样式。
<style>
p {
color:red;
}
</style>2. id选择器
通过标签上的 id 属性去选择标签。
书写方式:#id 属性值
选择范围:只能选中一个标签。
id 命名规则:必须以字母开头,后面可以有字母、数字、下划线、横线,严格区分 大小写。每个 id 属性值必须是唯一的,不能与其他的 id 同名。
注意:如果希望多个标签设置相同的样式,使用id选择器的话,必须给这多个标签 取不同的 id 。
id选择器特点:
缺点:id 选择器只能实现单选,不能帮我们完成多选的功能。
<style>
#duan {
color:red;
}
</style>3. 类选择器
标签选择器实现全选,id选择器实现单选,类选择器实现任意多选。
通过标签的 class 属性去选择标签。
书写方式:.class属性值
选择范围:是页面中所有 class 属性值相同的标签。
class 命名规则:必须以字母开头,后面可以有字母、数字、下划线、横线,严格 区分大小写。class 属性值可以与其他的class相同。
类选择器特点
特点 1:多个不同的标签,不区分标签类型,只要 class 属性值相同,都可以被同 一个类选择器选中。 特点 2:一个标签的 class 属性可以有多个属性值,值之间用空格分隔,每个属性 值组成的选择器,都可以选中这一个标签,每个选择器后面的样式都会添加给同一 个标签。

上述示例既可以实现特点1中的一个选择器选中多个标签,也可以实现特点2中的多个选择器选中一个标签的效果,因此类选择器在使用过程中更加灵活。
利用特点2做一个应用:
类选择器的特殊应用
原子类:在css中提前设置一些类名,每个类选择器后面只添加一条css样式属性,这 些属性会在页面中常被使用,后期可以不需要多次书写属性,只要将对应的类名添 加给需要的标签即可,这样大大减少css代码的书写,减小文件的大小,利于文件传输。
<head>
<style>
/* 提前设置一些原子类(这些类不一定都会被使用,但可以提前写好常用的) */
.fs12 {
font-size: 12px;
}
.fs30 {
font-size: 30px;
}
.hong {
color: red;
}
.green {
color: green;
}
</style>
</head>
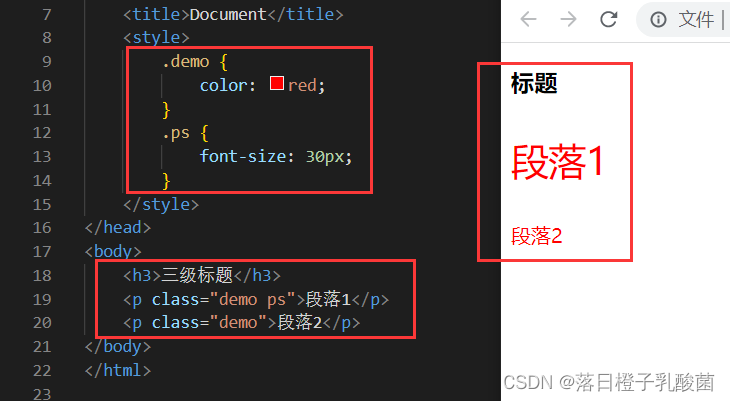
<body>
<p class="fs12 hong">段落1</p>
<p class="fs30">段落2</p>
</body>原子类的类名起名字也有小技巧,属性名和属性值的简写,fs代表font-size属性,12代表字号为12像素。
类选择器的优点
①通过一个类选择器进行多选,选中多个标签,添加公共样式。 ②一个标签可以被多个类选择器选中,可以将所有样式进行分离,分别提取公共样 式和单独样式,节省代码量。
使用规律
实际工作中,通常我们有一个使用规律:类上样式(CSS),id 上行为(JavaSc ript)。
即:类添加样式,id用于添加行为。
4. 通配符选择器
通过一个特殊符号选择页面内所有的标签。
书写方式:*
选择范围:包含 <html>标签在内的所有标签。
<style>
/* 选择所有标签,清除其内外边距 */
* {
color: red;
margin: 0;
padding: 0;
}
</style>在示例中,h3和p标签都被选中,都显示红色。
会经常使用通配符选择器设置内外边距,magin设置外边距,即标签与标签之间的距离,可以恢复为0;有的标签内部默认有内边距,内边距用padding设置。
通配符选择器的特点和应用
优点:可以实现全选,简化书写。
缺点:通配符选择效率低,设置的部分公共样式不是所有标签都需要添加,如果使 用通配符选择,会让不需要的标签也加载一次样式,导致浏览器多做无用的工作。
注意:实际上线的网站不允许使用 * 去清除默认内外边距。
因为实际上线的网站标签量很多,如果用通配符去选择会使网页加载速度受到影响。
不过普通的案例,代码量较少时,为了节省书写,可以使用通配符。
二、高级选择器
由于前面的四种基础选择器不能实现所有选择情况,后期在基础选择 器的基础上衍生出了几种高级选择器。
高级选择器的组成 部分是基础选择器。
后代选择器
• 通过标签之间存的嵌套关系(族谱关系)去选择元素,基本组成部分就是基础选择 器。 • 后代选择器也叫包含选择器。 • 书写方式:空格表示后代,基础选择器中间使用空格分隔,空格前面的选择器选中 的标签必须是后面选择器选中标签的祖先级。 即: 祖先 空格 后代 • 选择范围:通过后代选择器中前面的一系列基础选择器缩小选择范围,最终由最后 一个选择器确定选中的标签。
分析代码结构
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box1">
<ul>
<li><p>这是box1标签中li标签内部的段落</p></li>
<li><p>这是box1标签中li标签内部的段落</p></li>
<li><p>这是box1标签中li标签内部的段落</p></li>
<li><p>这是box1标签中li标签内部的段落</p></li>
</ul>
<p>这是box1标签内部的段落</p>
</div>
<div class="box2">
<ul>
<li><p>这是box2标签中li标签内部的段落</p></li>
<li><p>这是box2标签中li标签内部的段落</p></li>
<li><p>这是box2标签中li标签内部的段落</p></li>
<li><p>这是box2标签中li标签内部的段落</p></li>
</ul>
<p>这是box2标签内部的段落</p>
</div>
</body>
</html>
分析上述代码的结构:
body内部嵌套了两个子级标签,第一个是 div,类名为 box1,第二个是 类名为 box2的 div,而 box1 和 box2 内部的结构相似,因此只分析 box1内部结构,box1 内部嵌套了两个子级标签,分别是 ul 和 p标签,二者为同级关系,其中 ul 内部嵌套了四个 li 标签,每一个 li 标签内部又嵌套了一个 p 标签。
即 :body 的子级是 box1 ,box1 的子级是 ul ,ul 的子级是 li , li 的子级是 p 。当然box1的另一个子级是 p 。
body 中所有标签都可以称为它的后代标签, box1中也一样,除了同级的ul和p,还有ul 中的li 和 p都是box1的后代。
上面就是所谓的嵌套关系即包含关系,后代选择器就是利用这种关系。
后代选择器示例
需求:选中 box1 中 li 里面的所有段落 p ,而不选中其他 p 标签
思路:选中 box1 用类选择器,然后空格表示后代关系,再写一个 ul 标签选择器即可选中 box1 中的 ul ,然后再用空格选择 ul 中所有的 li 标签,然后空格再选择内部 p 标签。
<style>
.box1 ul li p {
color: red;
}
</style>
注意事项
后代选择器必须满足所有的后代关系才能够被选中
因此刚才示例中不满足 box1 中的 ul 中的 li 中的 p 的都没有被选中
后代关系不一定只能是父子关系
上面示例中空格前后都是父子关系,也可以不是父子关系。例如,div和 box1 中的 ul 中的 li 中的 p 也是后代关系,不一定一层一层写,可以跳层写。
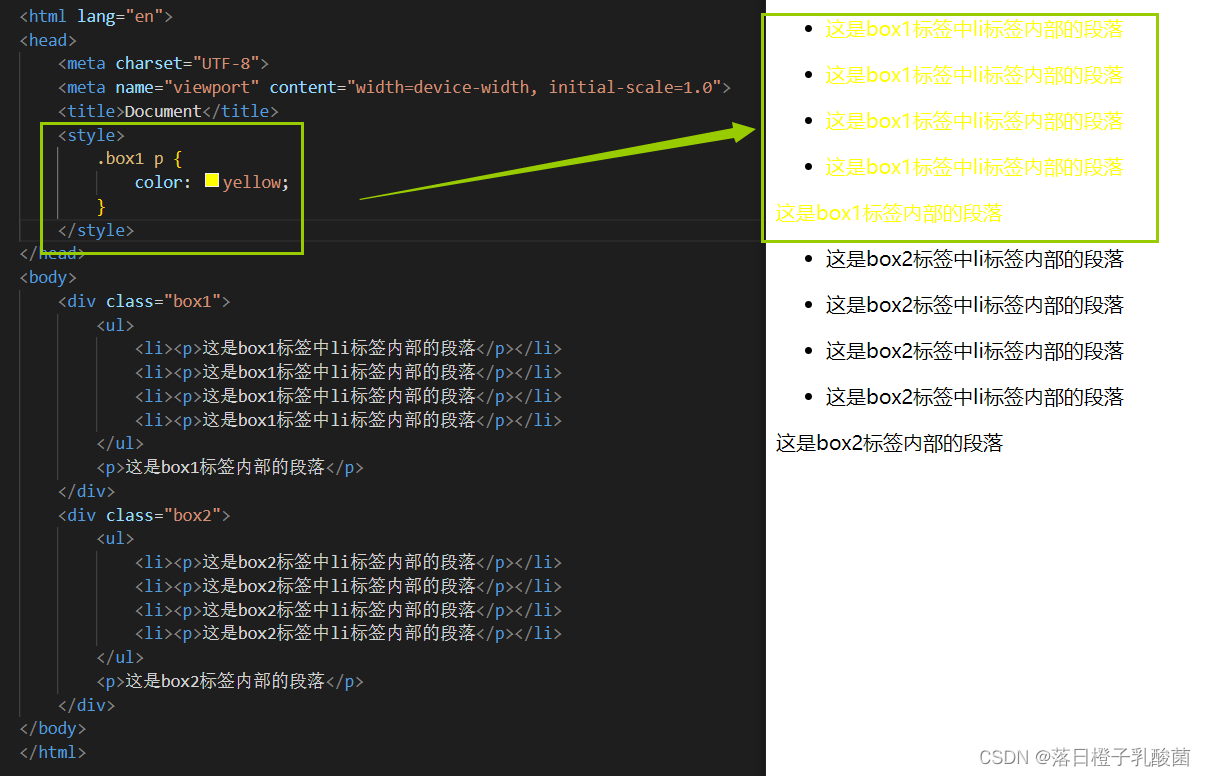
<style>
.box1 p {
color: yellow;
}
</style>会选中 box1 中所有的 p 。

后代选择器优点
只定义一个类名,就可以实现多种选择的效果,减少了 class 属性的定义使用(一篇代码中 class 属性太多不好),而且使得选择效率更高。
2. 交集选择器
• 通过一个标签之上满足所有的基础选择器的需求去选择标签。 类似于数学中的交集,将两个集合中公共的部分选中。 • 书写方式:基础选择器进行连续书写,中间不加其他任何符号。如果有标签选择器参与交集,必须书写在开 头。 • 选择范围:选择的是满足所有基础选择器需求的标签,如果一个条件不满足都不能 被选中。 • 比较常见的是标签与类的交集。
示例
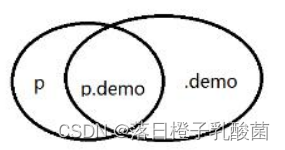
一个是标签选择器 p 选中的所有标签,另一个集合是类选择器 .demo 选中的所有标签,中间相交的部分是交集选择器最终的结果。

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
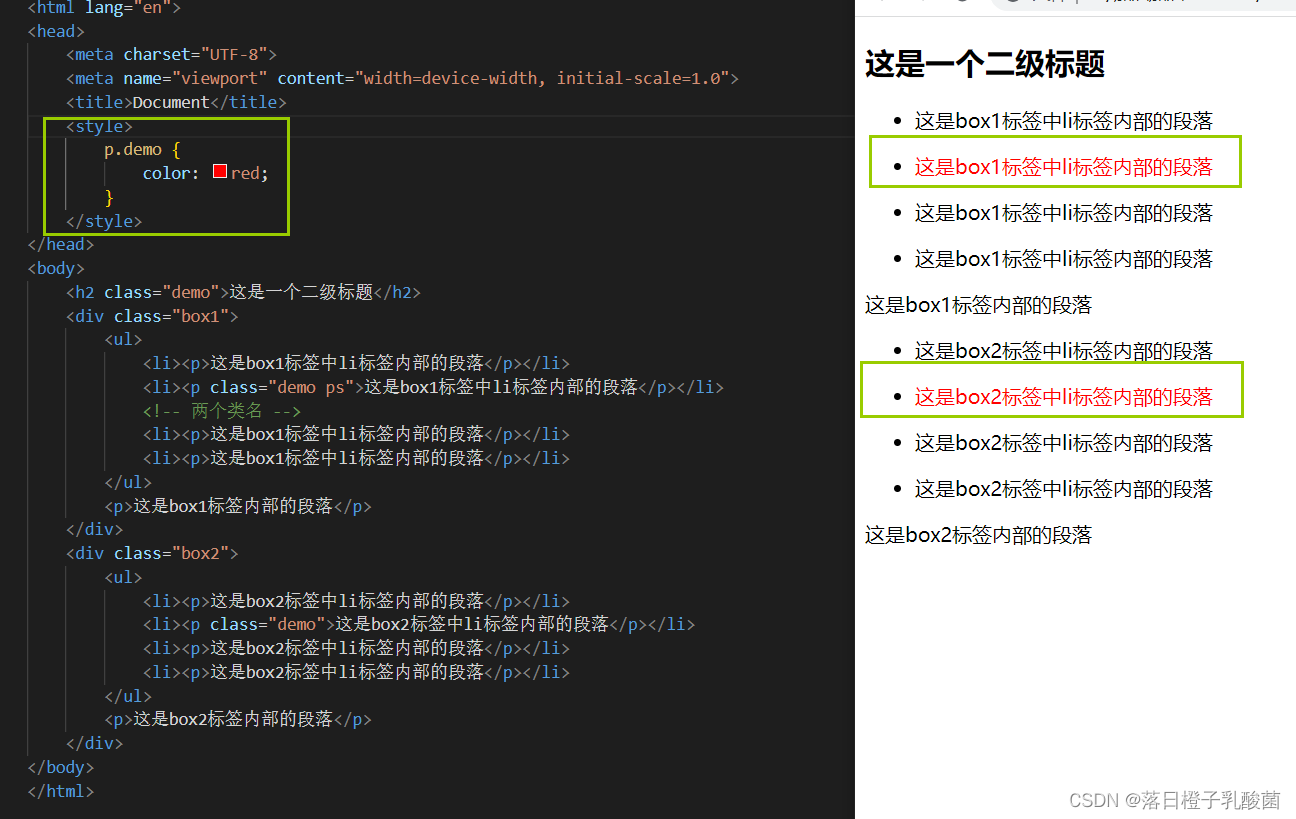
<style>
p.demo {
color: red;
}
</style>
</head>
<body>
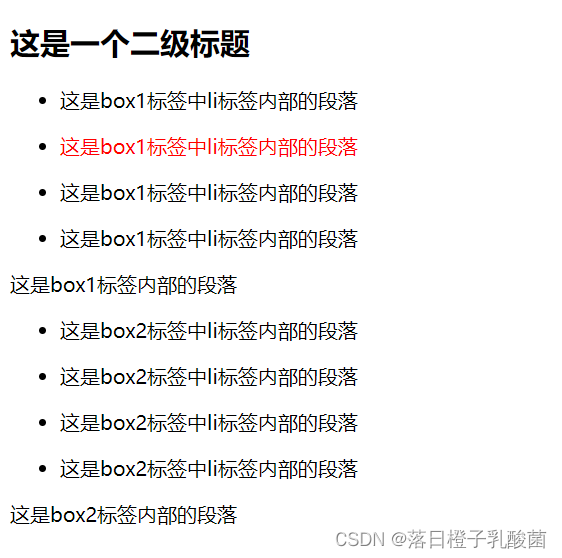
<h2 class="demo">这是一个二级标题</h2>
<div class="box1">
<ul>
<li><p>这是box1标签中li标签内部的段落</p></li>
<li><p class="demo ps">这是box1标签中li标签内部的段落</p></li>
<!-- 两个类名 -->
<li><p>这是box1标签中li标签内部的段落</p></li>
<li><p>这是box1标签中li标签内部的段落</p></li>
</ul>
<p>这是box1标签内部的段落</p>
</div>
<div class="box2">
<ul>
<li><p>这是box2标签中li标签内部的段落</p></li>
<li><p class="demo">这是box2标签中li标签内部的段落</p></li>
<li><p>这是box2标签中li标签内部的段落</p></li>
<li><p>这是box2标签中li标签内部的段落</p></li>
</ul>
<p>这是box2标签内部的段落</p>
</div>
</body>
</html>选中的是 既满足在 p 标签的, 且 类名是 demo 的。

交集选择器更多写法
交集选择器可以进行类名的连续交集,需要满足更多的条件才能选中标签。
<style>
p.demo.ps {
color: red;
}
</style>条件:既是 p 标签,类名也叫demo ,类名也叫 ps 的

注意:IE6 及之前的浏览器不支持上面类名连续交集写法。 (只认最后一个类名)
交集选择器可以作为其他高级选择器的组成部分 (也是为了减少定义更多类名)
例如只想选中 box1 中的叫 demo 的 p,不想选中 box2 中的叫 demo 的 p,可以利用后代选择器中带有交集选择器的方式。
<style>
.box1 p.demo {
color: red;
}
</style>这种方式虽然与上面的方式结果相同,但更倾向于用这种方式,因为可以少定义一个类名,所以尽量用这种方式。
3.并集选择器
• 当不同选择器选中的元素都要设置相同的样式时,多次书写相同的样式属性对代码造成 浪费,可以将前面六种选择器可以进行并集书写,相当于一种简化写法。
• 书写方式:将多个选择器中间用逗号进行分隔,最后一个后面不能加逗号。 • 选择范围:是所有的单独选择器选中的标签的并集集合。
并集选择器用途
示例一
①如果多个标签具有公共样式,但是不能用一个选择器选中,可以使用并集写法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>这是一个二级标题</h2>
<div class="box1">
<ul>
<li><p>这是box1标签中li标签内部的段落</p></li>
<li><p class="demo">这是box1标签中li标签内部的段落</p></li>
<li><p>这是box1标签中li标签内部的段落</p></li>
<li><p>这是box1标签中li标签内部的段落</p></li>
</ul>
<p>这是box1标签内部的段落</p>
</div>
</body>
</html>想给 h2 标题和类名为 demo 的 p 设置为红色,按照以前的方法就要分别设置:
<style>
h2 {
color: red;
}
.demo {
color: red;
}
</style>这样会导致 color: red; 代码重复书写。
使用并集选择器进行书写:
<style>
h2,.demo {
color: red;
}
</style>示例二
②可以使用标签选择器的并集写法,进行默认样式的清除,替换通配符的功能。 例如想要清除一些标签的默认空白间距
<style>
body,h2,div,ul,li,p {
margin: 0;
/* magin 外边距, padding 内边距 */
padding: 0;
}
</style>
























 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








