谈起Html就不得不简单说一说Web网页制作。
Web标准的构成分为三个部分:HTML、CSS和JavaScript,三层分离,互相独立。
HTML-Web的结构部分-通俗点来说就是Web页面上的元素和内容;
CSS-Web的表现部分-通俗点来说就是Web页面的外观、内容在网页中显示的位置等页面样式设计;
JavaScript-Web的行为构成-通俗点来说就是用于与其他页面交互。
下面来进入本篇文章的主要部分:HTML基础的且常用的标签名
首先介绍一下什么叫做标签名:在使用VSCode进行前端代码编译时,在尖括号中所存放的英文单词或字母叫做标签名。HTML标签名的大小写与其效果无关,换而言之,大写与小写都可以,是通用的。
常见标签分为两种:双标签和单标签。
双标签,分为前后两个标签,中间夹杂着需要展示的内容。举个例子,<body>主体内容</body>。
单标签,即为单一的一个标签,中间无法包裹内容。举个例子,<br>-换行符。
本人简单记:区分单双看标签效果是否需要包含显示内容。
一般情况下,标签只有两种关系:父子(嵌套)关系和兄弟(并列)关系。
接下来正式开始学习常用标签:
1、标题标签<h1>标题</h1>——<h6>标题</h6>——双标签
注:编译于<body><h1>标题</h1></body>
此处为从<h1>、<h2>至<h6>,6个按照重要程度和字体大小降序排列的标题标签。注意,没有<h7>及之后的标题级别。同时注意区分此标签与<head><title>网页总体标题</title></head>中的网页标题标签区分。注意:<title>在<head>中所起到的作用和在<body>中的作用是不同的。
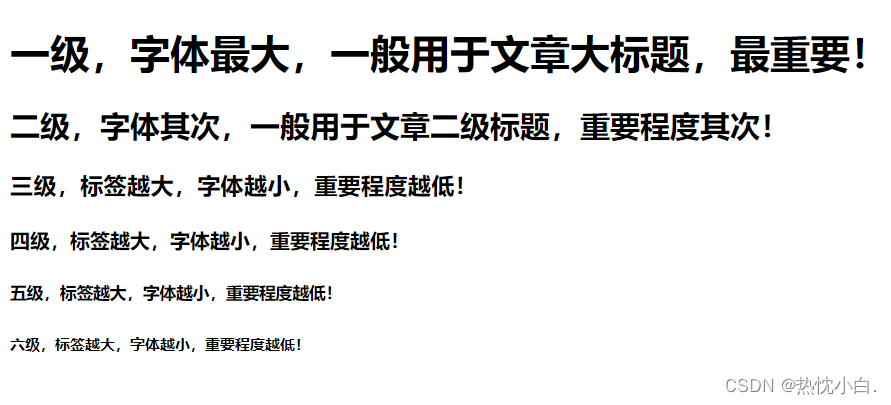
特点:字体自动加粗;标题独占一行;字体从大到小自动排列;语义上重要程度渐低。
练习代码:
<body>
<h1>一级,字体最大,一般用于文章大标题,最重要!</h1>
<h2>二级,字体其次,一般用于文章二级标题,重要程度其次!</h2>
<h3>三级,标签越大,字体越小,重要程度越低!</h3>
<h4>四级,标签越大,字体越小,重要程度越低!</h4>
<h5>五级,标签越大,字体越小,重要程度越低!</h5>
<h6>六级,标签越大,字体越小,重要程度越低!</h6>
</body>效果如下:

2、段落标签<p>段落文字</p>——双标签
注:编译于<body><p>标题</p></body>
顾名思义,用处为为文字分段,可以多次使用。
特点:段落间有间隙;独占一行;文字不会自动换行,只会随着浏览器窗口的规格进行换行。
Tip:点击VSCode窗口的【查看】,选择【自动换行】,或者直接快捷键【Alt】+【Z】,即可打开自动换行功能,为文字自动换行。
练习代码:
<body>
<p>第一段文字</p>
<p>第二段文字</p>
</body>效果如下:

3、换行标签<br>——单标签
注:编译于<body>文字段落<br>文字段落</body>
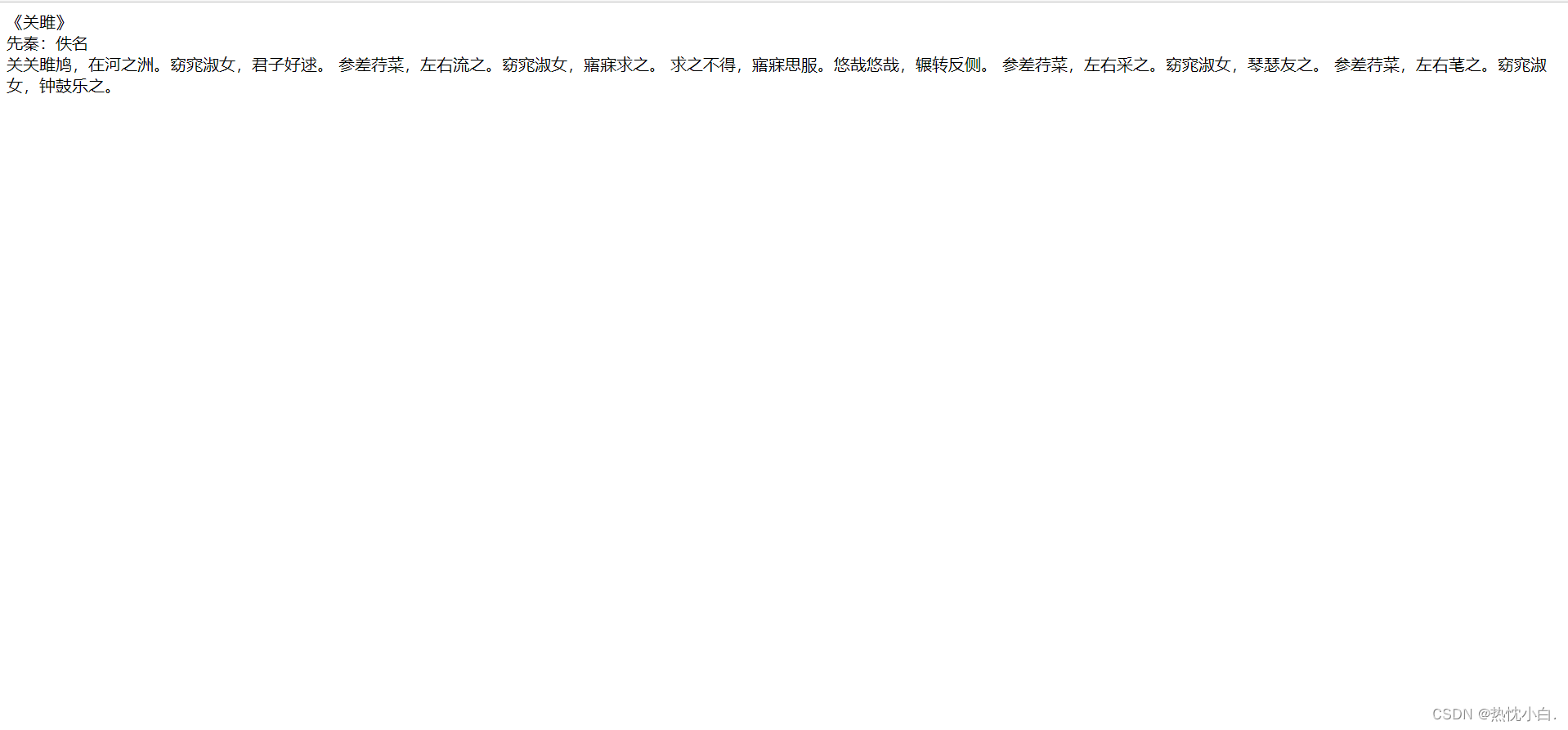
用于给文字强制换行。即使在编译过程中手动给文字排版整齐,在浏览器调试过过程中也不会按照格式显示,必须使用换行符。
特点:放于两个要换行的段落之间,可以用于其他标签的文本
练习代码:
<body>
《关雎》
<br>
先秦:佚名
<br>
关关雎鸠,在河之洲。窈窕淑女,君子好逑。
参差荇菜,左右流之。窈窕淑女,寤寐求之。
求之不得,寤寐思服。悠哉悠哉,辗转反侧。
参差荇菜,左右采之。窈窕淑女,琴瑟友之。
参差荇菜,左右芼之。窈窕淑女,钟鼓乐之。
</body>效果如下:

4、水平分割线标签<hr>——单标签
注:编译于<body>文字段落<hr>文字段落</body>
用于在编译标签的位置放置一个水平分割线。
特点:放于两个要放置水平分割线的位置,独占一行,上下文本不需要换行符即会自动换行
练习代码:
<body>
《关雎》
<hr>
先秦:佚名
<hr>
关关雎鸠,在河之洲。窈窕淑女,君子好逑。
参差荇菜,左右流之。窈窕淑女,寤寐求之。
求之不得,寤寐思服。悠哉悠哉,辗转反侧。
参差荇菜,左右采之。窈窕淑女,琴瑟友之。
参差荇菜,左右芼之。窈窕淑女,钟鼓乐之。
</body>效果如下:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








