注意:不管什么暴露方式,暴露出来的都是对象
一:默认暴露
const a=[ ]
导出:export default a
这里系统会自动把暴露出来的格式改成{ default : a }
导入:import xxx from " /xxx "
上面的是简写方式,完整方式是 import { default as xxx } from "/xxx",就是把default解 构出来。这个写法比较复杂,所以系统提供了上面的简写形式
二:分别暴露
导出:export const a=[ ]
这里系统会自动转成对象,变成 { a : [ ] }
导入:import { a } from "/xxx"
三:统一暴露
const a = [ ]
const b = { }
导出:export { a , b } 那这里就是自己手动把它写成一个对象
导入:import { a , b } from "/xxx" 发现这里导入其实和分别暴露的写法是一样的,因为两种 方法最后暴露出来的形式是一样的
理解了上面的东西,我们就可以说一种写法:
暴露导出
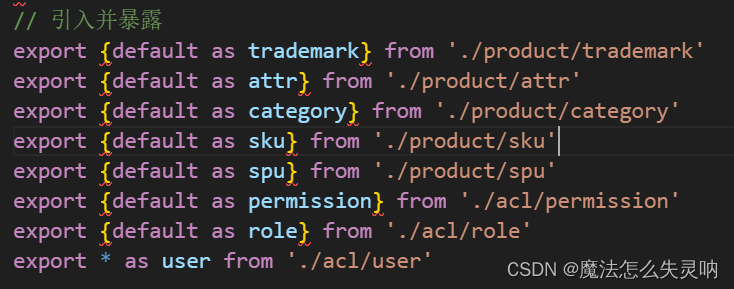
写法: export { default as xx } from "/xxx"
可以理解为下面两步,import xxx from "/xxx" + export xxx (可以这么理解不能这么写)
就是先导入再导出
理解了暴露导出的写法,我们就可以谈谈这种写法常见的应用:
api在vue上的集中挂载

这是我们的api文档结构,api很多,在组件中引入不方便,所以我们想把api放在vue原型中
在index文档中我们暴露导入所有的api文件

然后在main.js中使用
import * as API from '@/api'
Vue.prototype.$API = API
这样在组件中就可以通过this.$API....调用api接口了
至于为什么组件可以访问到vue的原型,后面再说





















 695
695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








