H5调用微信授权获取code(微信公众号微信页面开发网页授权)
一、首先你要有一个公众号(公众号、订阅号),微信公众平台配置。
1、获取基础信息(APPID(前后端都需要)、APPsecret(后端需要)、IP白名单(后端提供,配置在公众号这里))。

1647488321959-5071dd31-c39b-4894-843a-c8987361d5ed.png
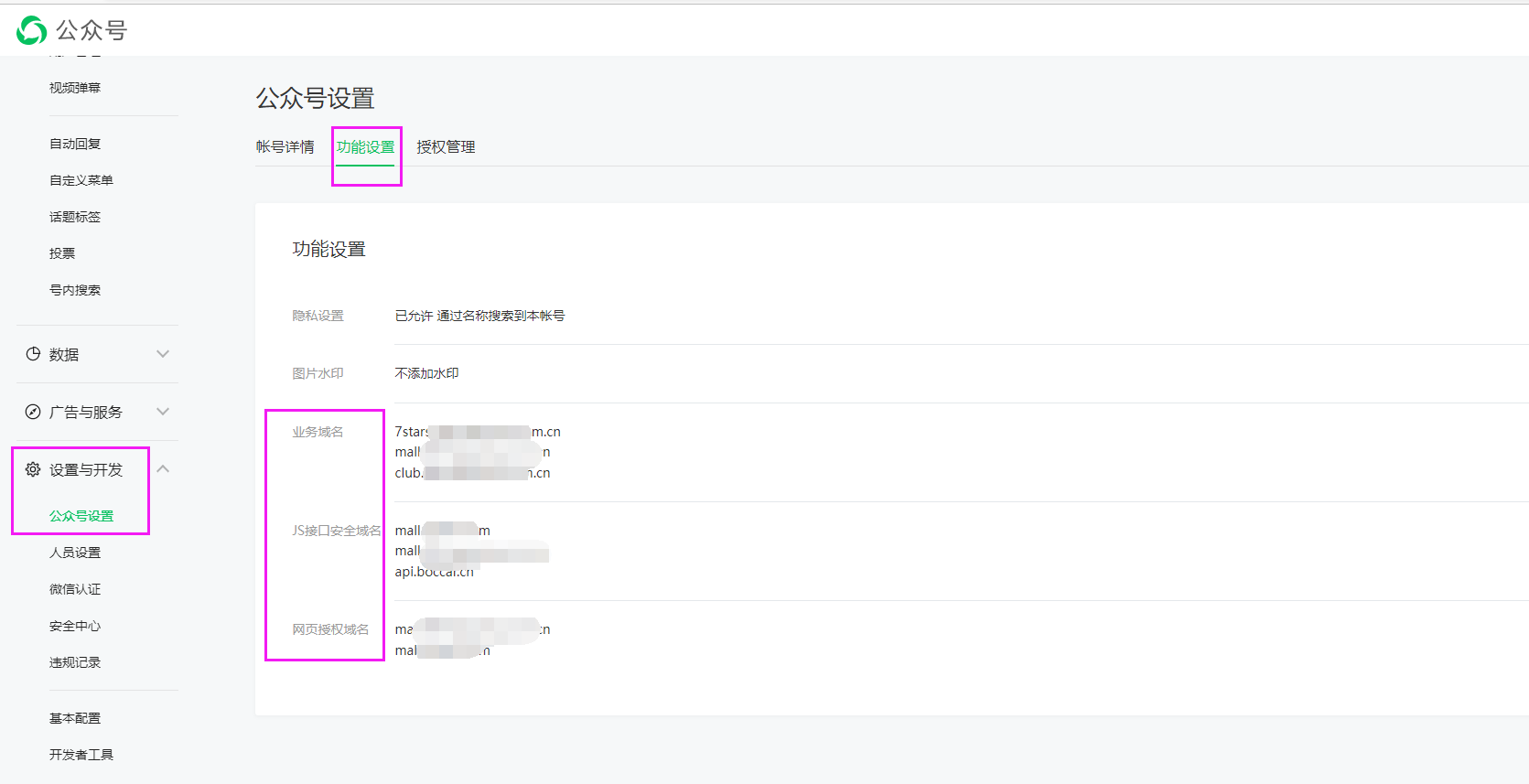
2、配置网页授权域名(切记域名格式,不需要带上https://)

WechatIMG92.png
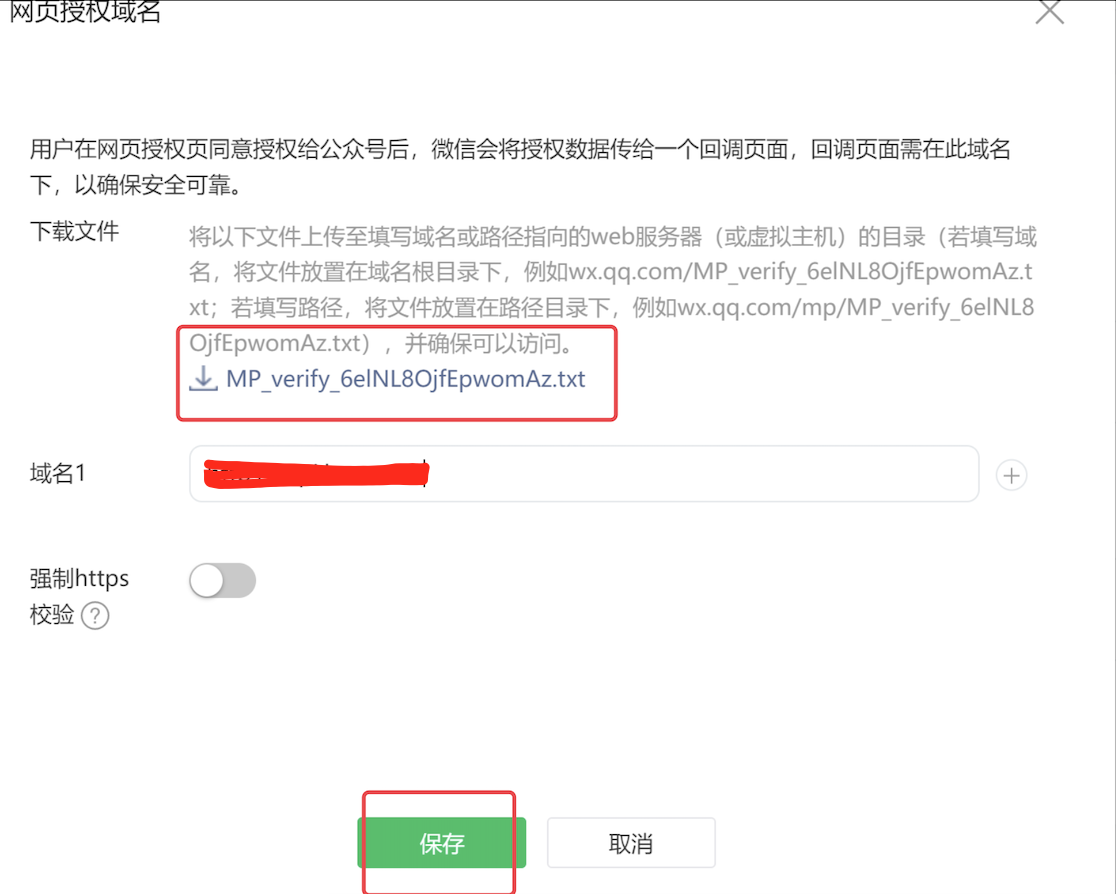
3、有校验文件需要下载下来给后端开发

WeChatf70182f098421638f795a47be284c194.png
二、前端开发
1、判断是否微信浏览器
// 判断是否为公众号模拟器环境
const isWechat = () => {
return String(navigator.userAgent.toLowerCase().match(/MicroMessenger/i)) === "micromessenger";
}2、访问特定微信链接来获取code
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
WeChat82135db29abd0e7497fe776df02201e7.png
3、截取code方法
getUrlCode() {
// 截取url中的code方法
var url = location.search;
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
var strs = str.split("&");
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = strs[i].split("=")[1];
}
}
console.log(theRequest);
return theRequest;
},4、上demo
// 判断是否为微信环境
const isWechat = () => {
return String(navigator.userAgent.toLowerCase().match(/MicroMessenger/i)) === "micromessenger";
}
export default {
data() {
return {
code: ''
}
},
onLoad() {
this.getWxCode()
},
methods: {
getWechatCode() {
if (isWechat) {
let appid = "公众号后台获取的APPID"; //微信APPid
let code = this.getUrlCode().code; //是否存在code
let local = window.location.href;
if (code == null || code === "") {
//不存在就打开上面的地址进行授权
window.location.href =
"https://open.weixin.qq.com/connect/oauth2/authorize?appid=" +
appid +
"&redirect_uri=" +
encodeURIComponent(local) +
"&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect";
} else {
this.code = code;
}
}
},
getUrlCode() {
// 截取url中的code方法
var url = location.search;
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
var strs = str.split("&");
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = strs[i].split("=")[1];
}
}
console.log(theRequest);
return theRequest;
},
}
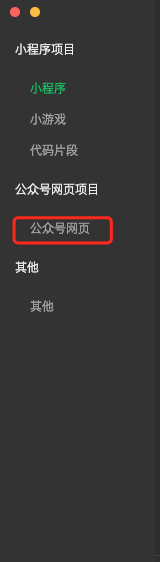
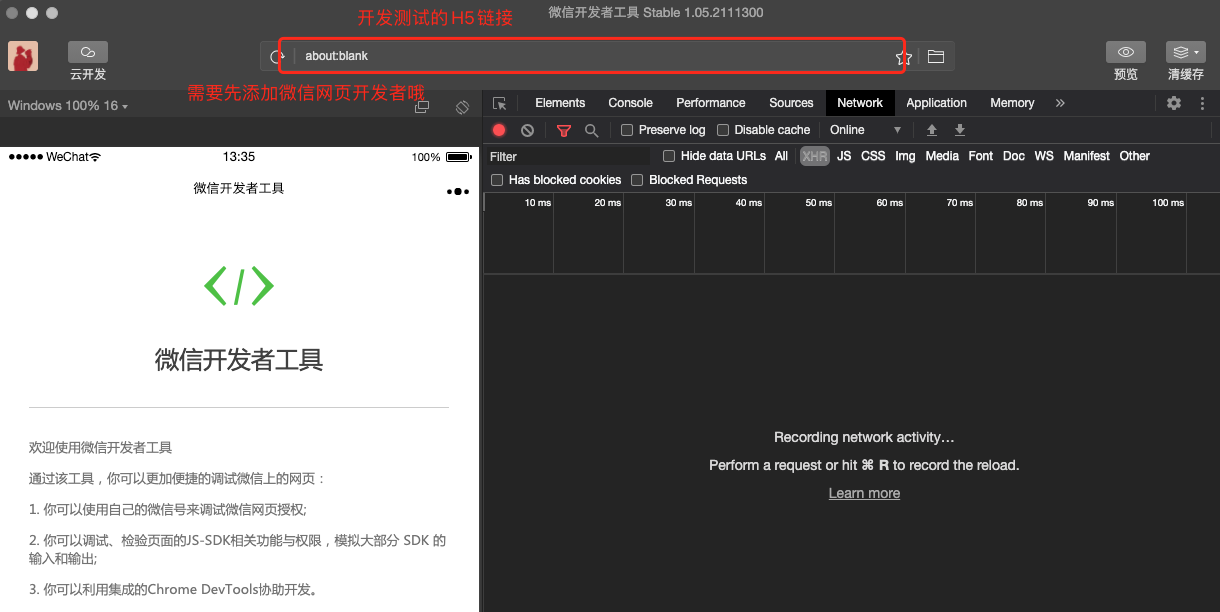
}5、调试工具(微信开发者工具)

WeChat1aeabd56b19142682a4e26695e8df80b.png

WeChatc272536731536f5b233523bc563f23eb.png
三、总结踩坑敲黑板
1、公众号后台重定向域名一定要配置和你开发测试环境一致
2、APPID、前后端一致
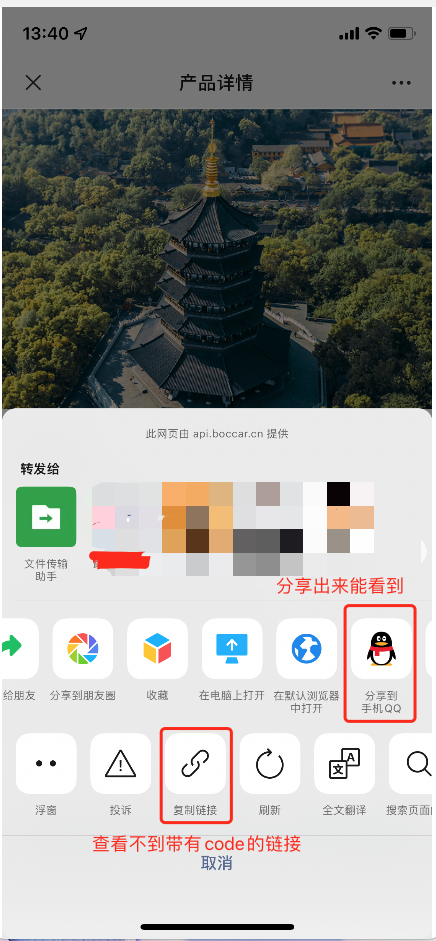
3、真机测试,微信右上角弹出框的复制链接是拿不到带有code链接的地址的,可以分享到QQ就能看到带有code的链接了。

WeChatcdd03618bde7e7586245969af9651314.png





















 8430
8430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








