使用el-dropdown实现二级菜单的展示,开始都是hover效果,鼠标悬停时显示菜单,发现单鼠标悬停在二级菜单上时,一级菜单就消失不显示了。通过修改el-dropdown组件的trigger属性,将一级菜单的trigger属性设置为click,并将二级菜单的trigger属性设置为hover,点击展示一级菜单,鼠标悬停在有二级菜单的一级菜单项上展示二级菜单,鼠标移入二级菜单后一级菜单仍然保持显示状态。
<el-dropdown placement="bottom" trigger="click" @command="handleCommand">
<span class="el-dropdown-link">
{{ tab.name }}<i class="el-icon-arrow-down el-icon--right" />
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item v-for="item in workOrderList" :key="item.key" :command="item.key" :class="{'is-order': isOrderKey === item.key}">
<template v-if="!item.children">
{{ item.title }}
</template>
<template v-else>
<el-dropdown placement="right-start" trigger="hover" @command="handleCommand">
<span class="el-dropdown-link" style="color: #606266;">
{{ item.title }}<i class="el-icon-arrow-right el-icon--right" />
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item v-for="subItem in item.children" :key="subItem.key" :command="subItem.key">
{{ subItem.title }}
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>workOrderList: [
{
title: "一级菜单1",
children: [
{ title: "二级菜单1", key: "1"},
{ title: "二级菜单2", key: "2"},
{ title: "二级菜单3", key: "3"},
{ title: "二级菜单4", key: "4"}
]
},
{ title: "一级菜单2" },
{ title: "一级菜单3" }
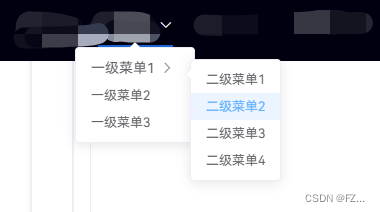
]效果展示:






















 5476
5476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








