在other.less文件中导入其他less文件
// 通过import引入 将其他的less文件引入 在css中就会将引入的less对应css设置复制过来
// 模块化处理
@import "syntax2.less";
.box1{
// 在less中所有的数值可以直接进行运算
// + - * / 加减乘除
width: 100px+100px;
height: 100px-50px;
background-color: #bfa;
}然后我们可以打开对应的css文件可以发现你导入的less文件对应的css的内容已经复制在现在的css文件中;例如我导入的是syntax2.less,它的css文件内容如下:
.box1 .box2 {
color: red;
}
.box1 > .box3,
.p2 {
color: red;
}
.box1:hover {
color: orange;
}
div .box1 {
width: 100px;
}
.p1,
.p2 {
width: 100px;
height: 200px;
}
.p2 {
color: red;
}
.p2 {
color: red;
}
.p3 {
width: 100px;
height: 200px;
}
.p5 {
width: 100px;
height: 100px;
background-color: #bfa;
}
div {
width: 300px;
height: 200px;
border: 1px solid red;
}
span {
color: #800080;
}
html {
width: 100%;
height: 100%;
}
body {
width: 100%;
height: 100%;
background-color: #baf;
}
body:hover {
background-color: red;
}
导入之后,我们现在的less文件生成的other.css文件内容如下:
.box1 .box2 {
color: red;
}
.box1 > .box3,
.p2 {
color: red;
}
.box1:hover {
color: orange;
}
div .box1 {
width: 100px;
}
.p1,
.p2 {
width: 100px;
height: 200px;
}
.p2 {
color: red;
}
.p2 {
color: red;
}
.p3 {
width: 100px;
height: 200px;
}
.p5 {
width: 100px;
height: 100px;
background-color: #bfa;
}
div {
width: 300px;
height: 200px;
border: 1px solid red;
}
span {
color: #800080;
}
html {
width: 100%;
height: 100%;
}
body {
width: 100%;
height: 100%;
background-color: #baf;
}
body:hover {
background-color: red;
}
.box1 {
width: 200px;
height: 50px;
background-color: #bfa;
}这个时候其实是存在一个问题,因为这样我们打开编写的网页后点击检查,查看相关的属性时,如果属性是在导入的less文件中设置的,它就无法显示准确的位置,它可能只会显示在第几行,但是你会发现你现在所写的文件可能没有那么多行,那么如何解决这个问题呢,步骤如下哦!!!
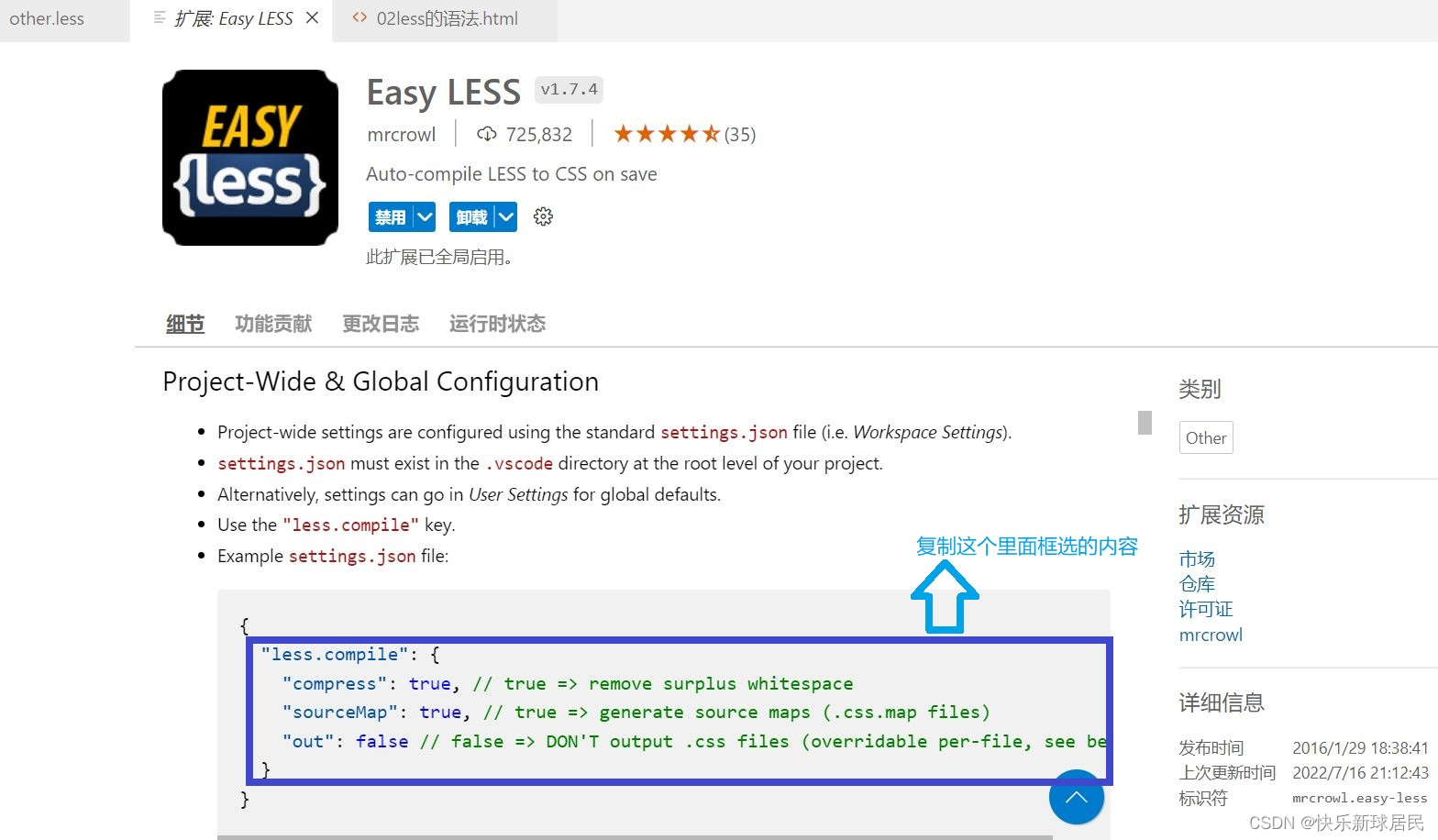
1、首先在vscode里面打开扩展然后点击Easy LESS插件,再复制下面框选的内容

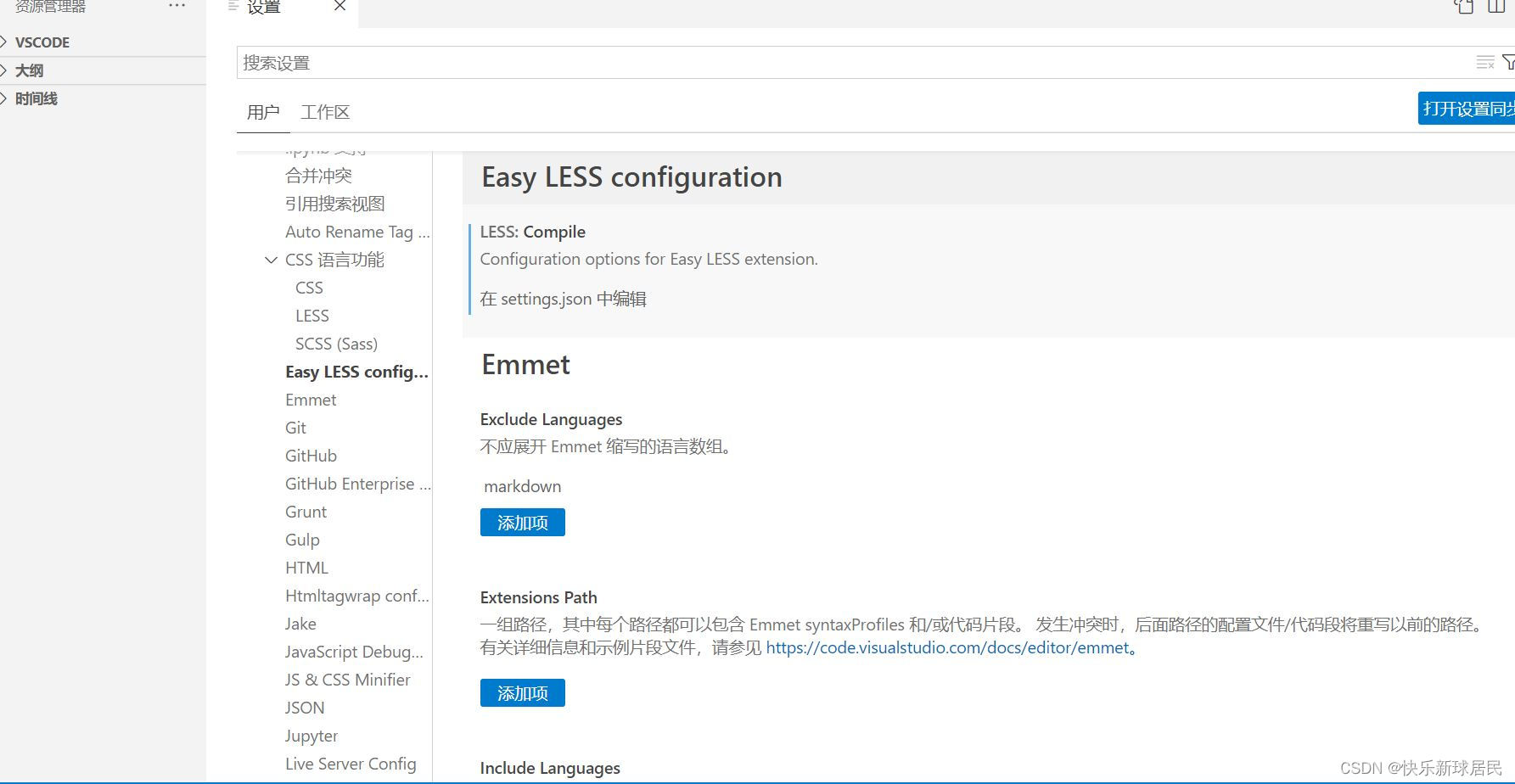
2、打开设置,然后再选择左边的Easy LESS configuration,然后点击 在settings.json中编辑

3、再将刚刚复制的语句粘贴到setting.json文件中,并将其值改为如下所示,然后点击保存

4、最后我们打开我们编写的less文件,再点击保存,就会发现生成了一个.css.map文件

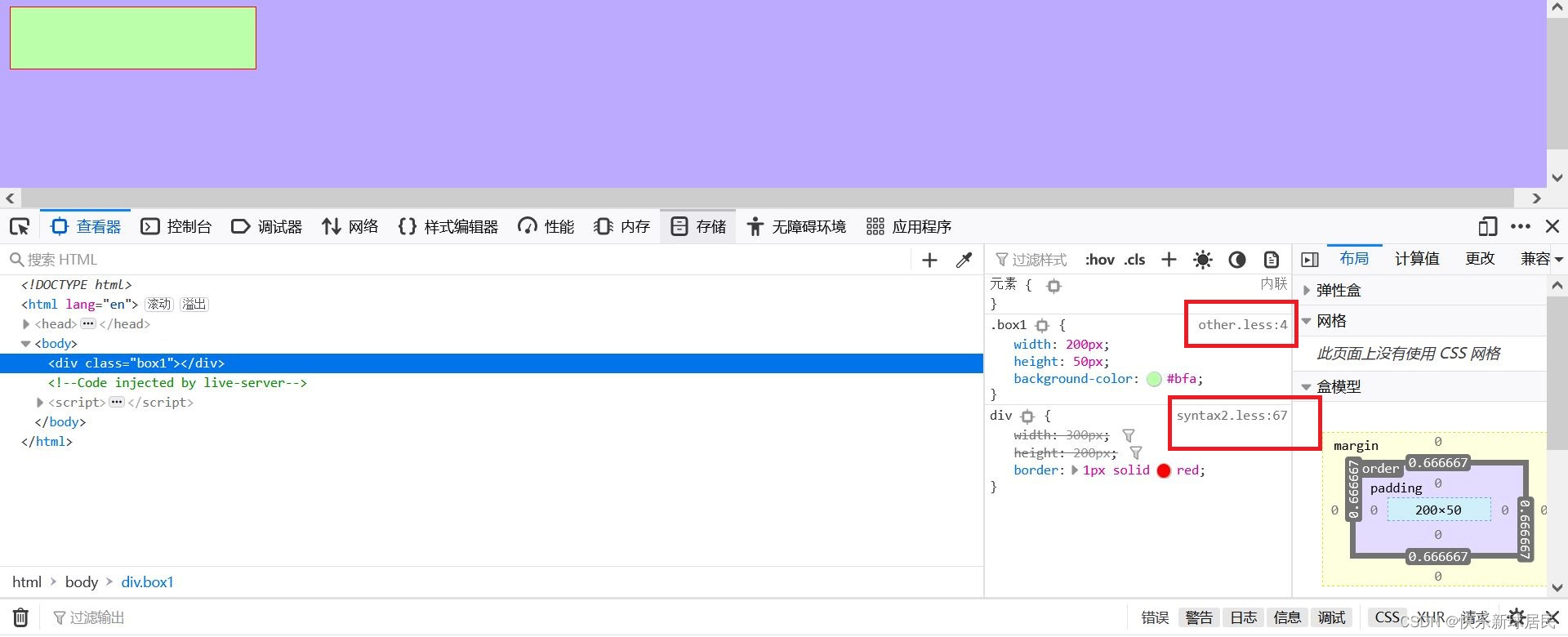
这个时候我们再打开网页,点击检查,点击你想查看的属性,就会显示具体的位置啦

小工具用起来哦!!!!
less的相关属性设置还有很多,我们可以下载一个zeal软件然后在里面下载less,这里面有相关的属性的详细说明,还有用法






















 9226
9226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








