文章目录
一、vscode 简介
- Visual Studio Code 简称 VSCode,来自微软公司。
- 优点:内置功能非常丰富,插件全且安装简单、轻量、有MAC版本。
二、vscode 下载
- 官方网站:https://code.visualstudio.com/ 下载最新版本的VS Code

三、VSCode 中文简体安装包插件安装
3.1 简体中文
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code

四、VSCode主题风格以及文件图标插件安装
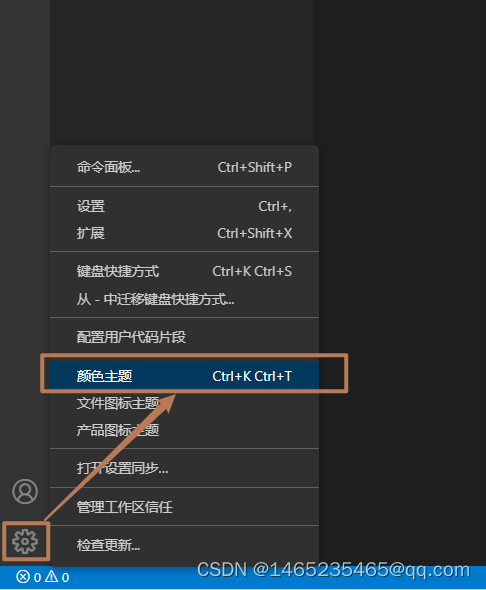
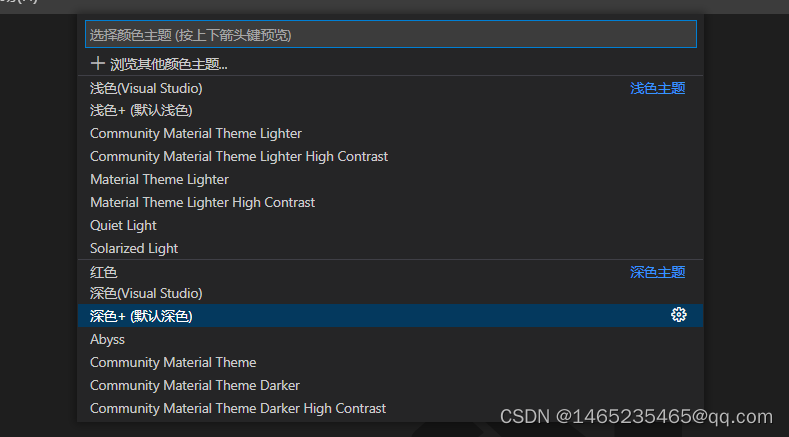
4.1 主题风格
管理->颜色主题

选择颜色主题(按上下箭头键预览)

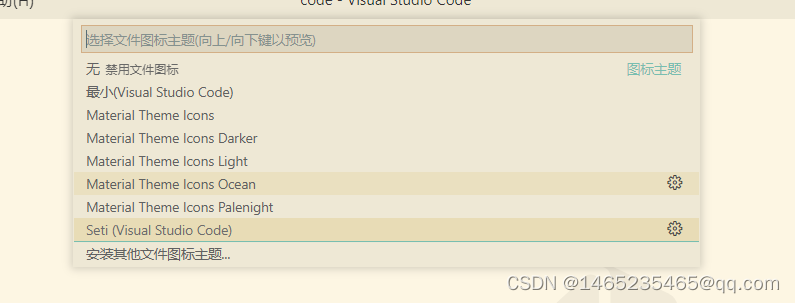
4.2 文件图标
管理->文件图标主题

选择文件图标主题(按向上/向下键预览)

五、VSCode编辑器直接打开默认浏览与Live Server开启本地服务器
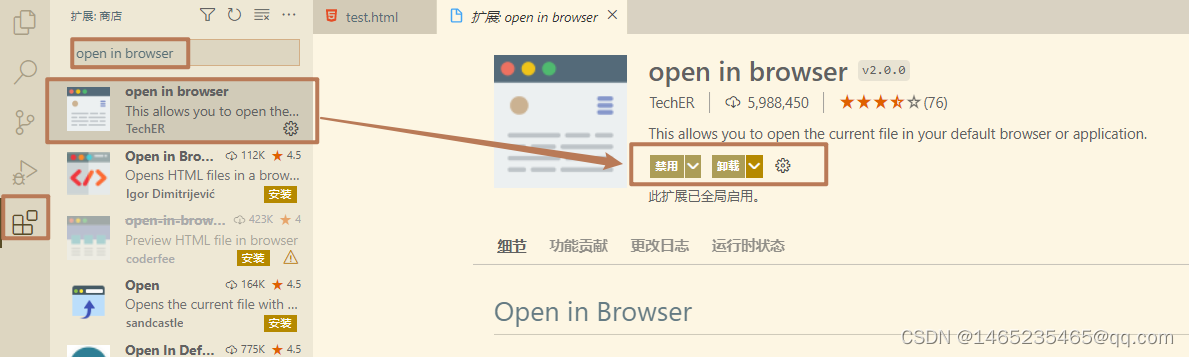
5.1 打开默认浏览
- 安装
open in browser

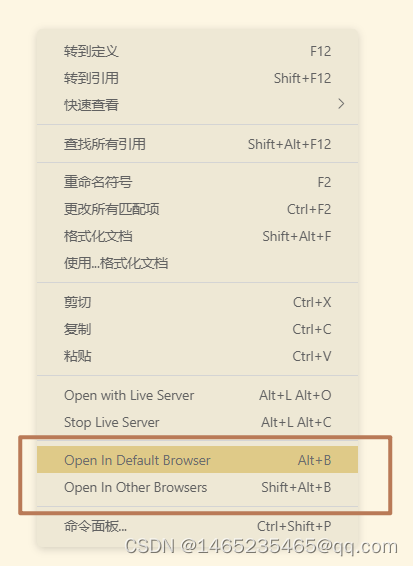
右键

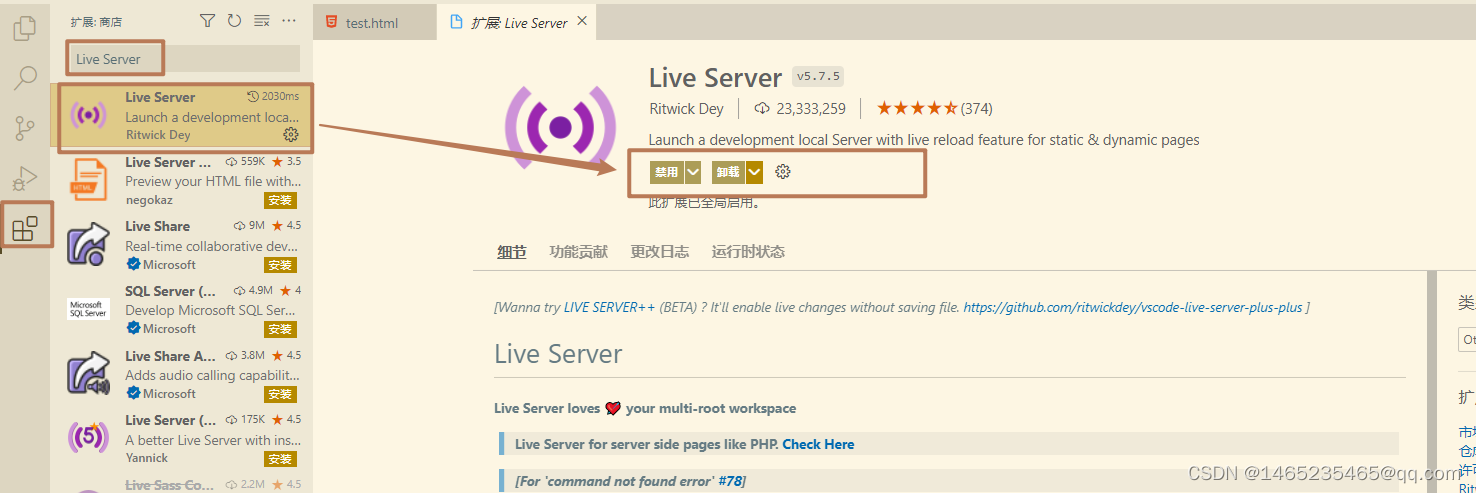
5.2 开启本地服务器
- 安装
Live Server

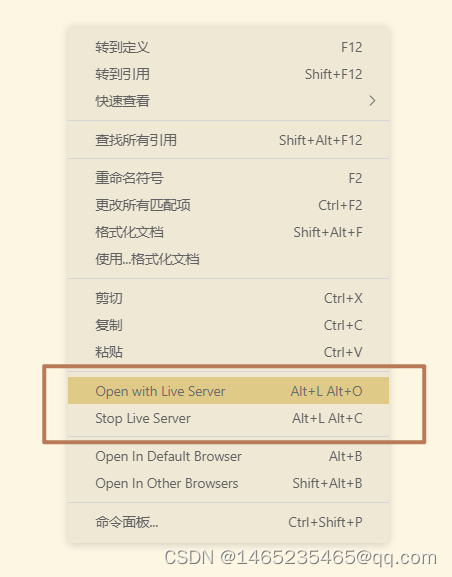
右键

六、VSCode自动修改标签对名称插件安装
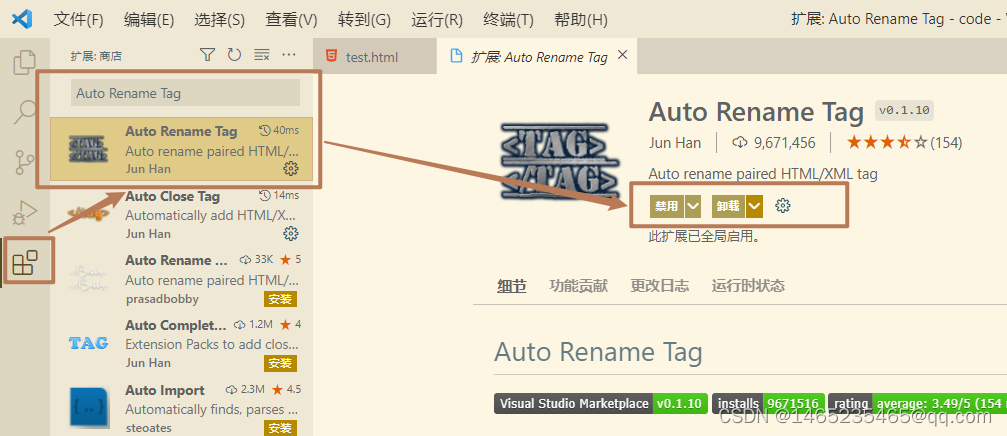
6.1 Auto Rename Tag
- 插件名称:Auto Rename Tag
- 作用:修改标签,自动帮你完成头部和尾部闭合标签的同步修改

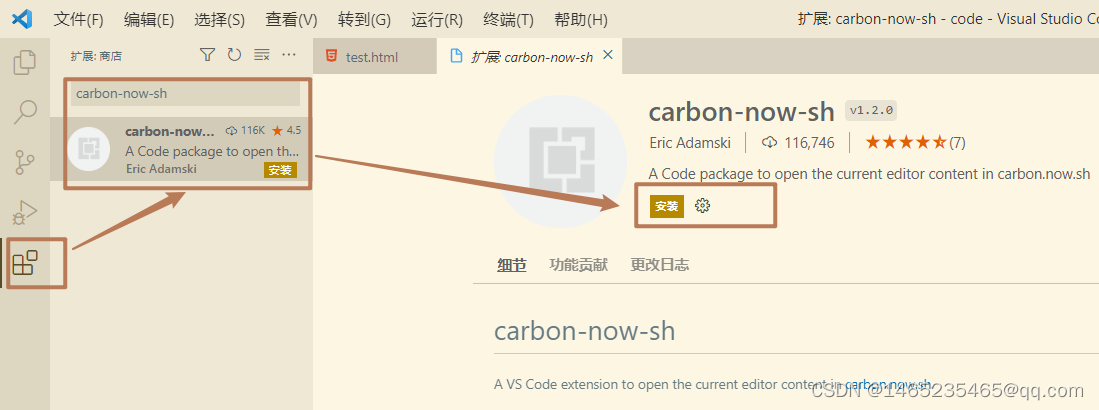
6.2 carbon-now-sh
- 插件名称:carbon-now-sh
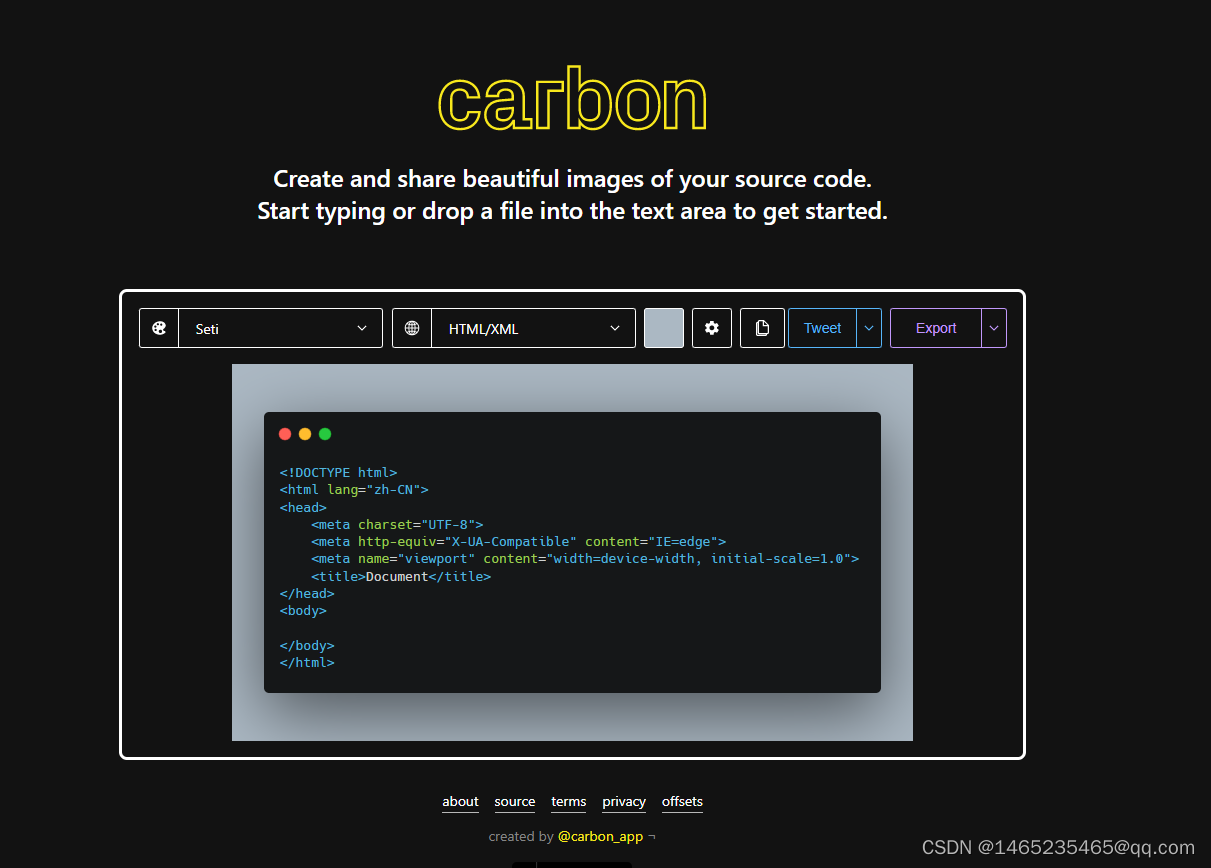
- 作用:在实际开发中遇到技术问题或者做部分代码片段分享,可以使用该插件将代码生成一张图片
- 使用方法:
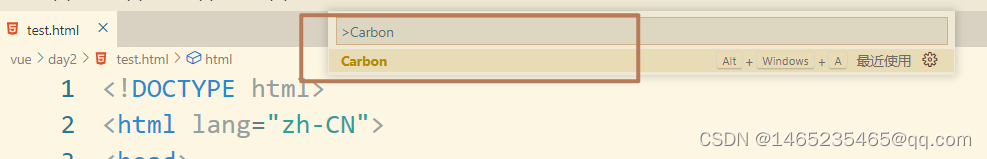
- 在VSCode中,选中需要生成图片的代码
- 打开命令托盘:Windows : Ctrl + Shift + p,Mac : cmd + Shift + p
- 输入 Carbon,回车



七、代码格式化规范化插件,让代码变得更加美观
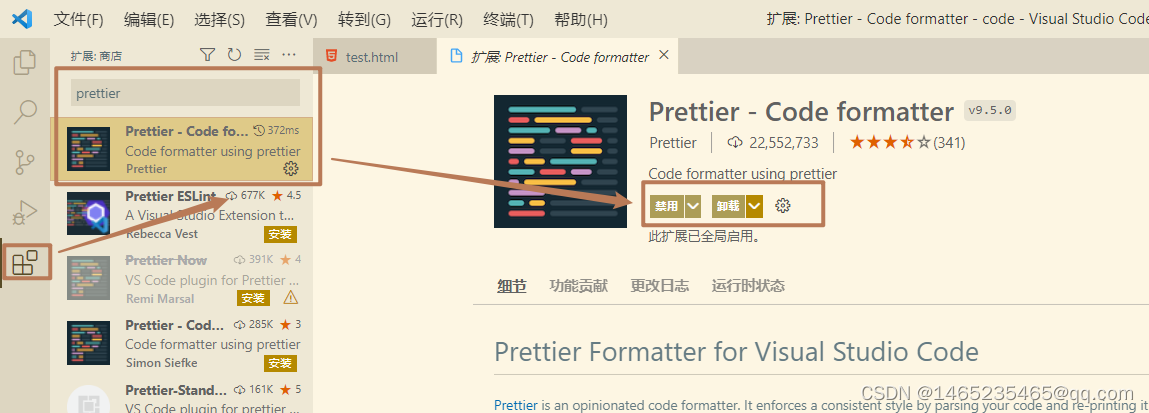
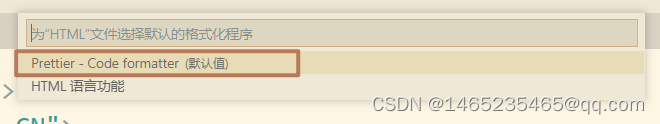
7.1 prettier代码化
- 插件名称:prettier
- 作用:代码化美化代码
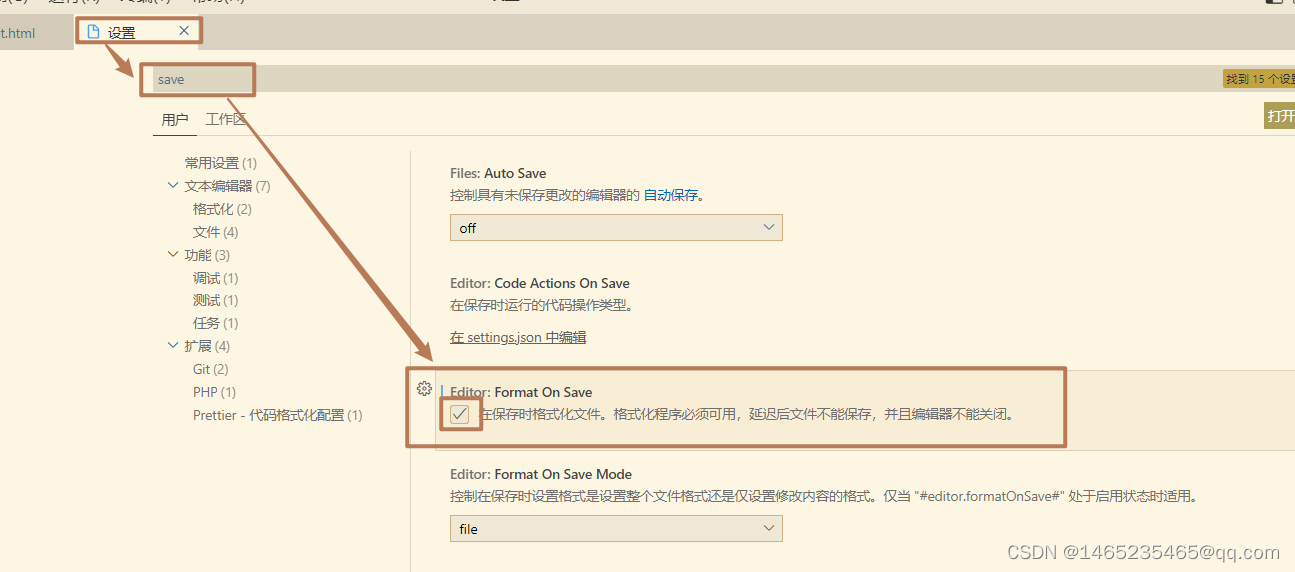
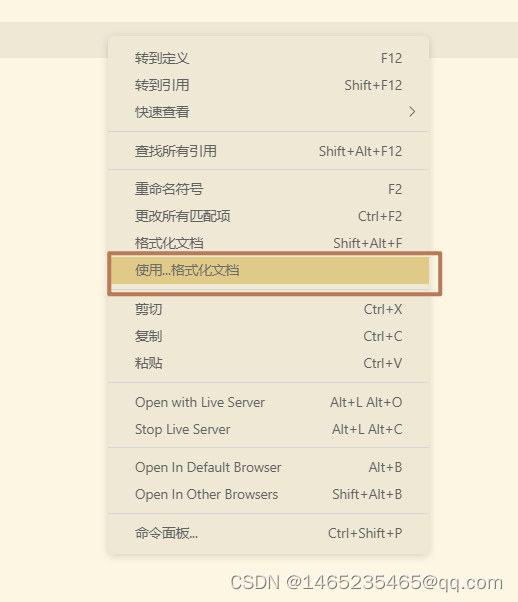
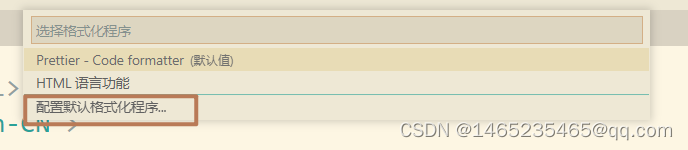
- Ctrl + s 保存会自动格式化





八、VSCode相关设置
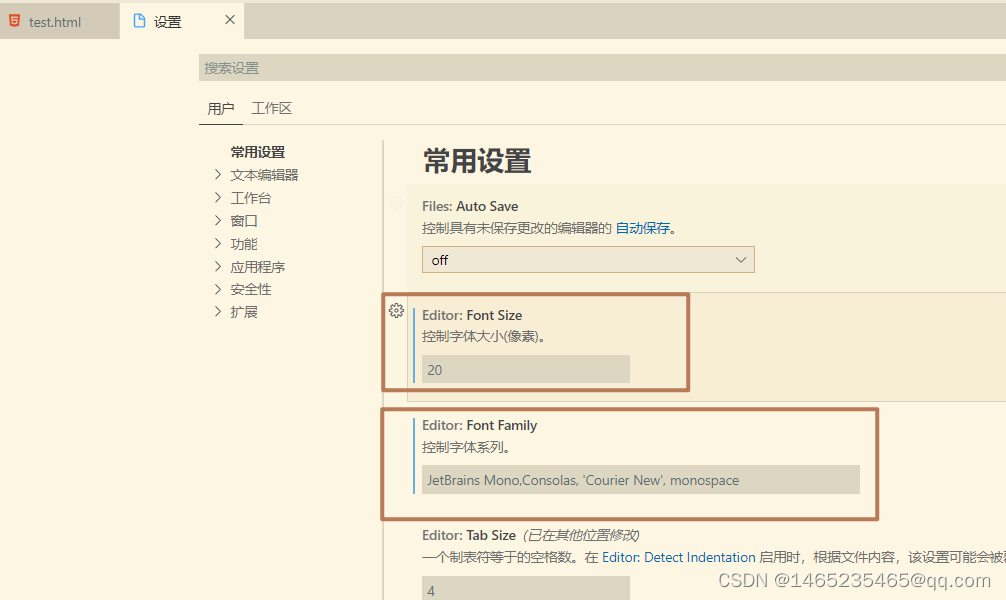
8.1 字体设置
- 管理 -> 设置
- 字体大小:20
- 字体系列:JetBrains Mono

注:
在 VSCode 中 “控制字体系列” 添加字体名称(优先级:从左到右)
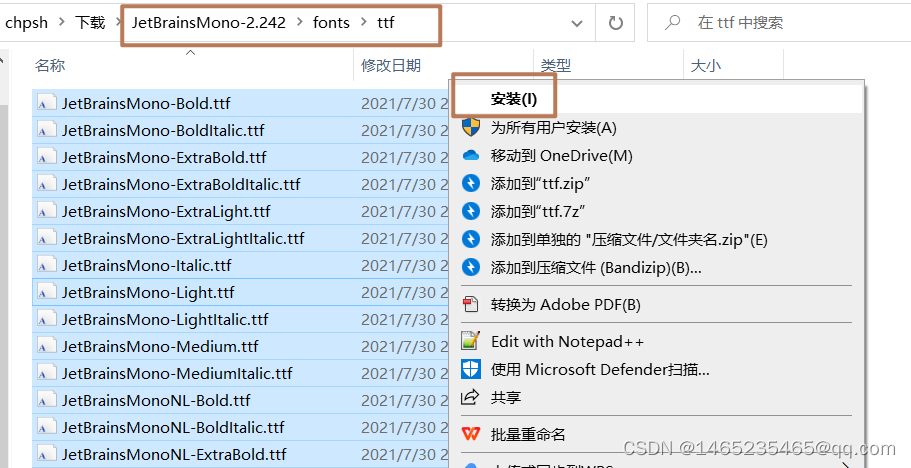
同时还要在对应的电脑操作系统中安装字体才能生效
- 在 VSCode 中推荐使用
JetBrains Mono编程专用字体 - JetBrains 公司最新出了一个字体 JetBrains Mono,据称是
专为改善看代码体验而生
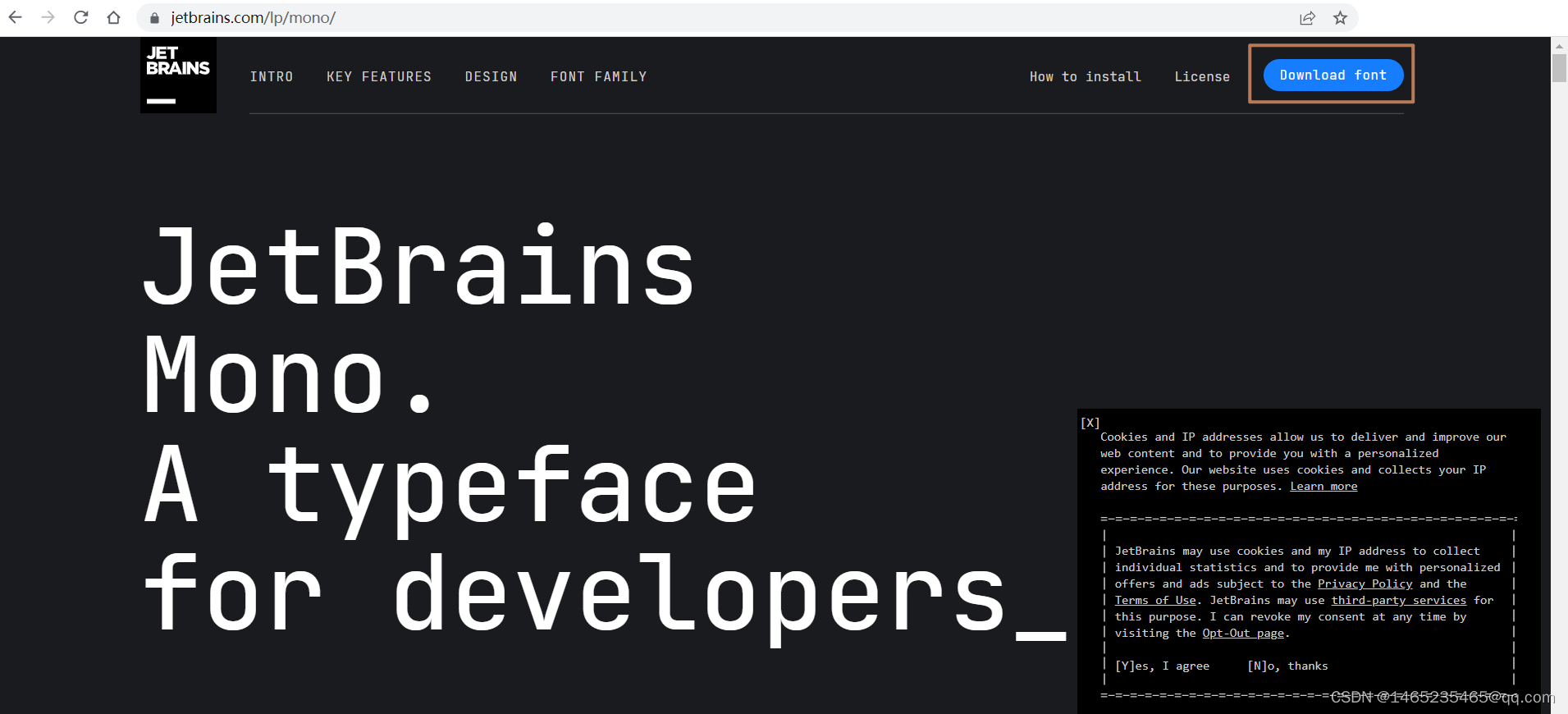
<1> 下载字体
- JetBrains Mono 官方下载地址:https://www.jetbrains.com/lp/mono/
- 点击 Download font 下载


九、VSCode的Emmet语法与详解
- Emmet语法参考:https://docs.emmet.io/cheat-sheet/
本文内容参考学习B站视频:新版VScode入门使用教程,从安装到中文包安装再到插件,一套教程全搞定





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








