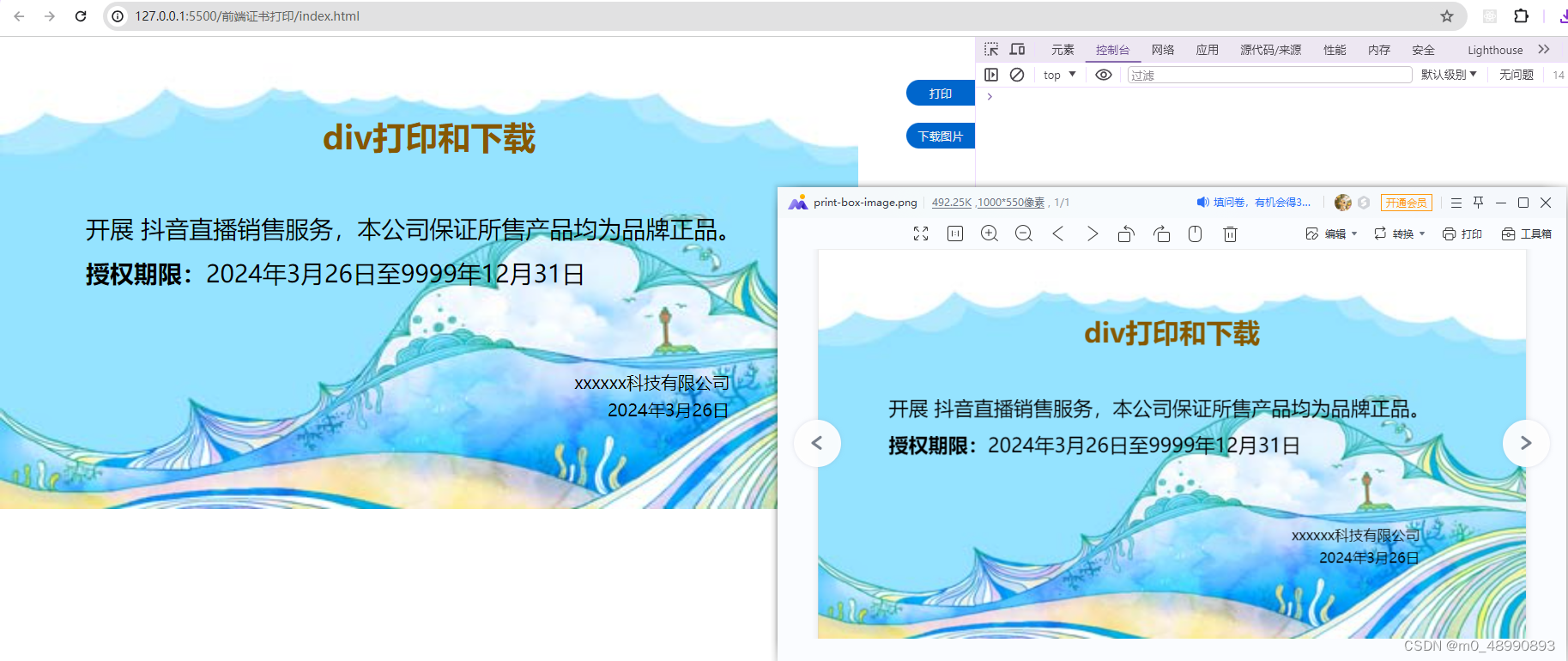
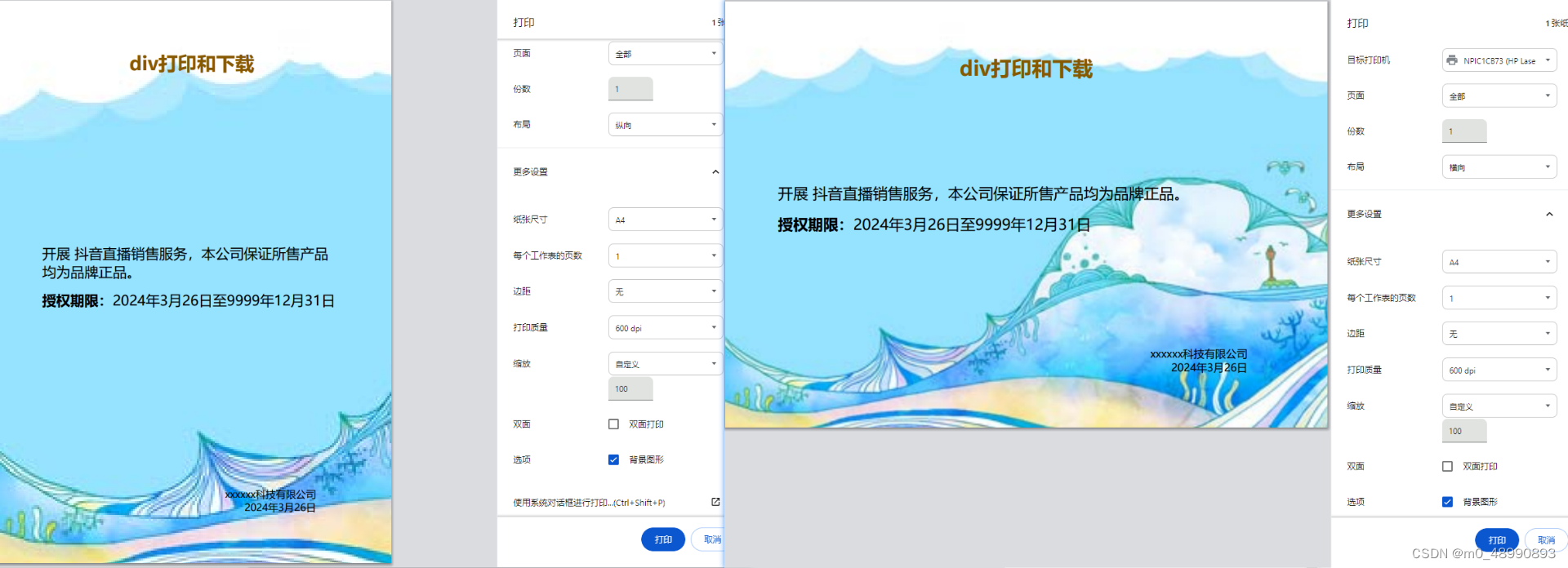
一、效果图:
下载:

打印:

二、代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
font-size: 16px;
}
p {
padding: 0;
margin: 0;
}
#print-box {
width: 1000px;
height: 550px;
padding: 100px;
box-sizing: border-box;
line-height: 32px;
background: url(bg9.png) no-repeat;
background-size: 100% 100%;
}
.print-content {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
gap: 50px;
font-size: 28px;
}
.com_name {
font-size: 38px;
color: #865800;
font-weight: bold;
text-align: center;
}
#btn {
position: fixed;
width: 80px;
height: 30px;
right: 0;
top: 50px;
background-color: #0066cc;
border-radius: 30px 0 0 30px;
color: #f1f1f1;
cursor: pointer;
border: none;
}
@media print {
body {
background-image: url('bg9.png');
background-repeat: no-repeat;
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100vw;
padding: 100px;
box-sizing: border-box;
}
}
</style>
<script src="./html2canvas.min.js"></script>
</head>
<body>
<div id="print-box">
<div class="print-content">
<div class="com_name">div打印和下载</div>
<div>
<div>xxxx内容区域块,可自行定义</div>
<div style="margin-top: 20px;"><span style="font-weight: bold;">授权期限:</span>2024年3月26日至9999年12月31日</div>
</div>
<div style="text-align: right;padding-right: 50px;font-size: 20px;margin-top: 20px;">
<p>xxxxxx科技有限公司</p>
<p>2024年3月26日</p>
</div>
</div>
</div>
<button id="btn" onclick="printDiv()">打印</button>
<button id="btn" onclick="printAndSave()" style="top:100px">下载图片</button>
</body>
</html>
<script>
// 打印
function printDiv () {
var printContents = document.getElementById("print-box").innerHTML;
var originalContents = document.body.innerHTML;
document.body.innerHTML = printContents;
window.print();
document.body.innerHTML = originalContents;
}
// 下载图片
function printAndSave () {
// 使用html2canvas将print-box转换为图片
html2canvas(document.getElementById("print-box")).then((canvas) => {
// 将canvas转换为图片的data URL
var imageDataURL = canvas.toDataURL("image/png");
// 创建一个临时的下载链接并设置下载属性
var downloadLink = document.createElement("a");
downloadLink.href = imageDataURL;
downloadLink.download = "print-box-image.png";
// 将链接添加到DOM中并点击该链接以下载图片
document.body.appendChild(downloadLink);
downloadLink.click();
document.body.removeChild(downloadLink);
});
}
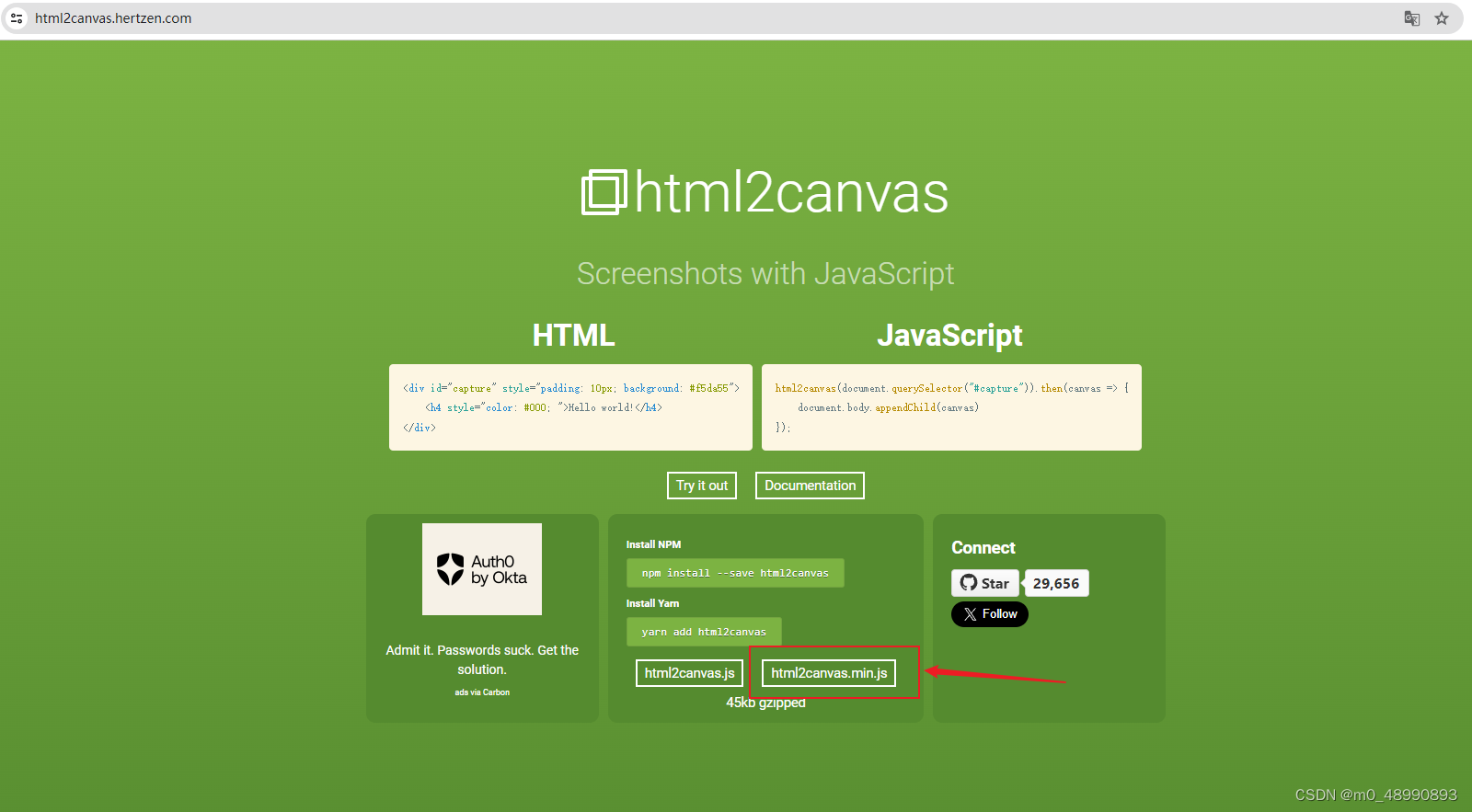
</script>三、插件-js:
在使用的目录下,创建html2canvas.min.js文件。
去官网(html2canvas - Screenshots with JavaScript),点击下方红框:

出现以下内容,将该内容复制粘贴到html2canvas.min.js文件即可。

四、个人记事:
项目实践中,遇到需要前端制作证书并且支持证书下载(图片)的功能。没有现成的可以用的,自己动手丰衣足食。解决后,本想着只记到个人笔记中,但暂时没见到可以直接参考的,何不妨也放到这边来咧~希望对大家有帮助。
初次发表,如有问题,欢迎大家指正~
打印的功能是在找图片下载时,遇到了,觉得麻烦就没再删掉,以下是原文链接:
在浏览器中使用javascript打印HTML中指定Div带背景图片内容生成PDF电子证书查询的解决方案_js打印div内容-CSDN博客

























 2231
2231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








