微信小程序–实现组件通信*
父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件
-
子组件组件创建

-
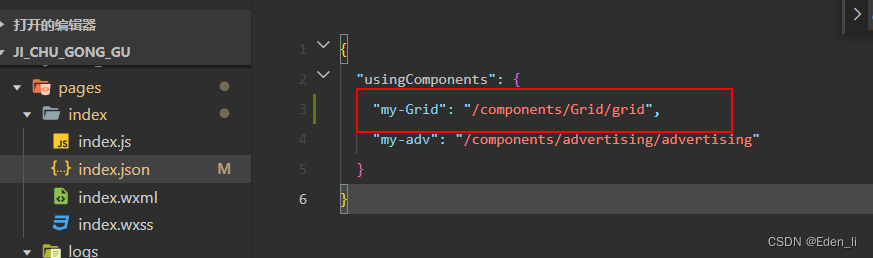
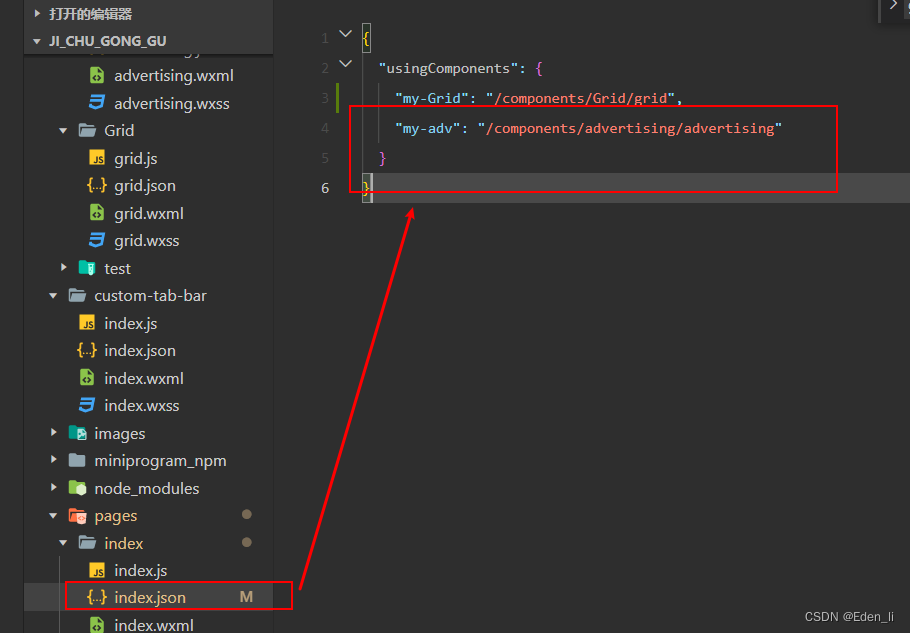
子组件导入父组件 >局部引入> index.json

-
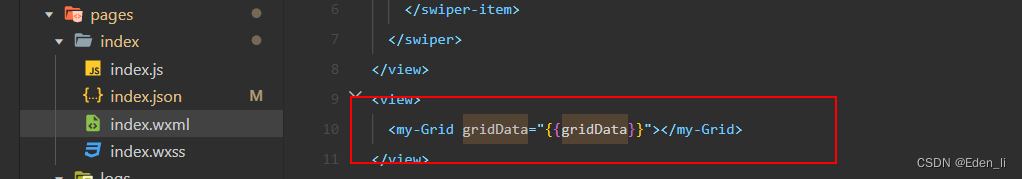
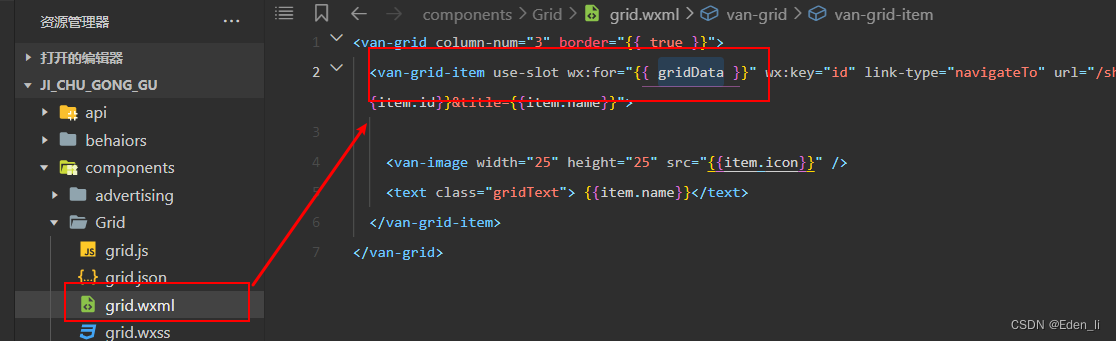
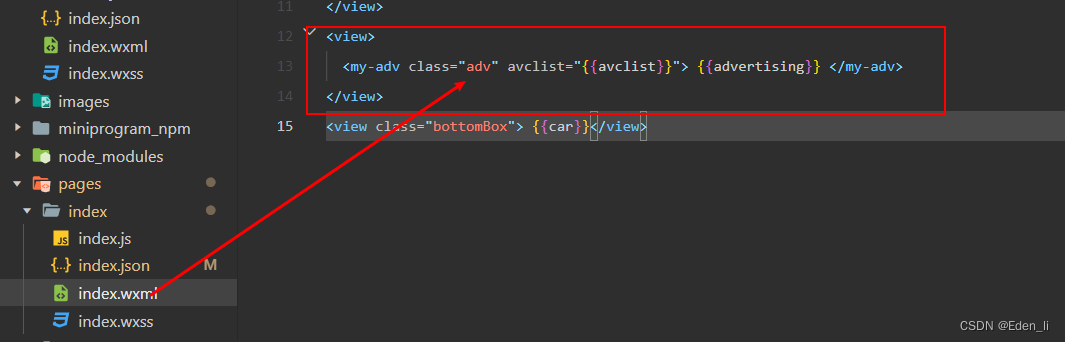
index.wxml中 实现子组件渲染 并在子组件中绑定传递参数的属性 GidData (子组件注册接收参数的属性名)

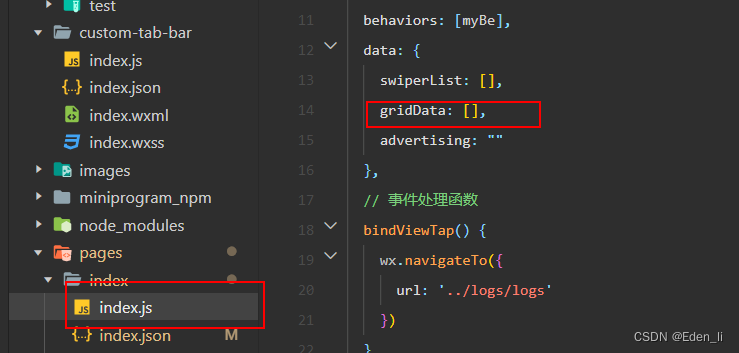
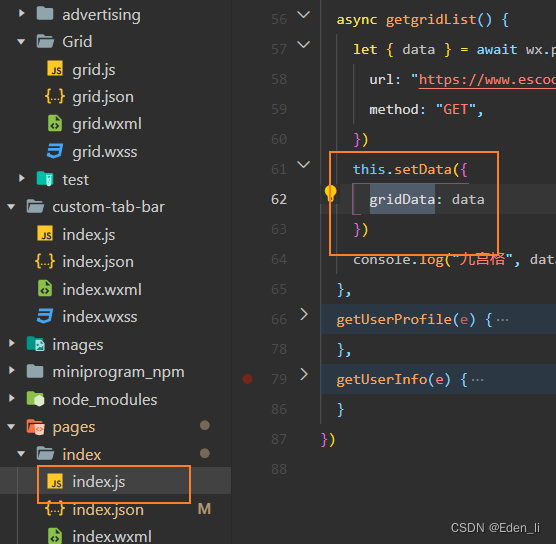
传递参数 直接定义在 data中


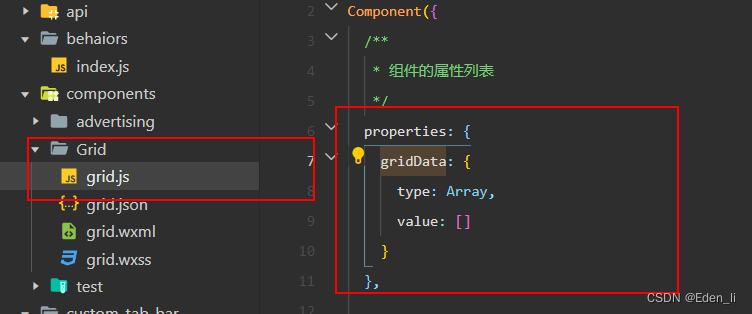
- 子组件注册接收父组件传递的参数 properties 类似于 vue的 props定义结构相同 tpye设定接收参数类型 vlue 默认参数
子组件在 properties 节点中声明对应的属性并使用

5. 子组件调用父组件传递来的参数
.wxml 页面使用

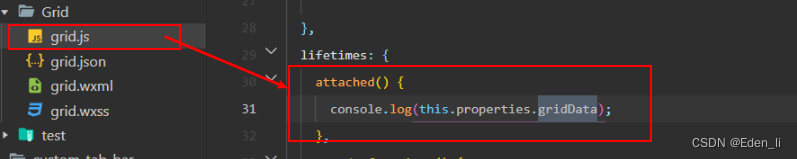
.js生命周期调用

子传父
- 创建好子组件 并在js 中 设定好要传递给父组件的 数据 于 方法


-
子组件注册到父组件 > 并在子组件身上 创建calss >父组件通过class标识 进行识别


-
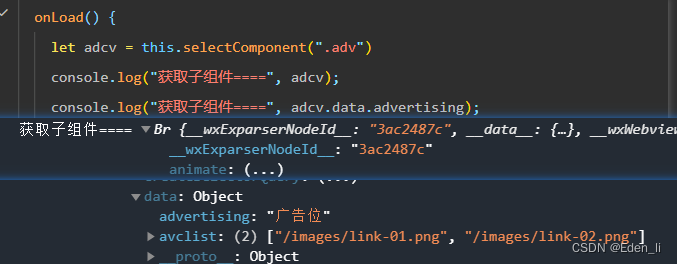
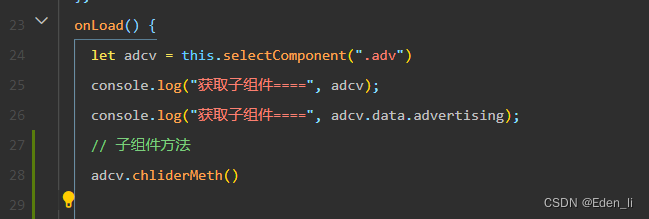
父组件 通过 this.selectComponent() 获取子组件实例对象
参数调取

参数打印输出

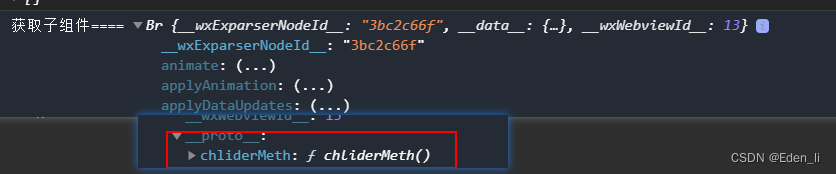
方法调取


方法调取参数打印





















 4397
4397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








