一、HTML代码
<div class="btn-margin">
<el-button icon="el-icon-plus" type="primary" @click="handleEdit">新增</el-button>
<el-button type="primary" @click="bulkEdit">批量状态</el-button>
<el-button :disabled="setSelectRows.length === 0" type="danger" @click="isDeleteListDel">批量删除</el-button>
</div>二、批量删除操作
// 批量删除
isDeleteListDel() {
if (this.selectRows) {
let arr = []
//遍历点击选择的对象集合,拿到每一个对象的id添加到新的集合中
this.selectRows.forEach((row, i) => arr.push(parseInt(row.id)))
this.$baseConfirm('你确定要删除所选项吗', null, async () => {
const { message } = await del(arr)
this.$baseMessage(message, 'success')
this.fetchData()
})
}
},三、批量修改状态
利用正则表达式来判断选择状态是否相同,不同状态给出提示,状态相同则修改状态。
// 批量编辑状态
bulkEdit() {
if (this.selectRows) {
let ids = []
let status = []
let reg1 = /^0/
let reg2 = RegExp(/^1{1}/)
let num = null
for (let i in this.selectRows) {
ids.push(parseInt(this.selectRows[i].id))
status.push(this.selectRows[i].status)
}
// 判断状态
if (reg1.test(status)) {
num = 0
} else {
reg2.exec(status).input.indexOf(0) == -1 ? (num = 1) : this.$baseMessage('请选择相同状态', 'warning')
}
// 判断是否有值
if (ids && num != null) {
this.$baseConfirm('你确定要更改当前项状态吗', null, async () => {
const { message } = await editStatus({ ids: ids, status: num == 0 ? (num = 1) : (num = 0) })
this.$baseMessage(message, 'success')
this.fetchData()
})
}
}
},四、总结
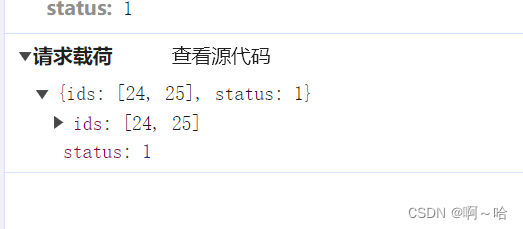
批量状态修改传给后端的值写法:






















 4661
4661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








