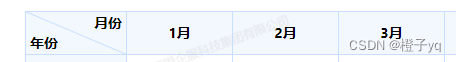
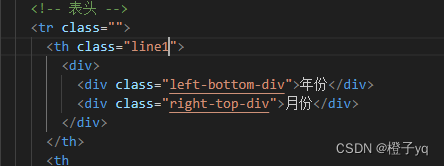
一 表格左上角对角线实现


.line1 {
position: relative;
line-height: 5px;
text-align: left;
background-color: $bg;
line-height: 42px;
border: 1px solid #c9dfff;
font-weight: bold;
overflow: hidden;
}
.line1:before {
content: "";
position: absolute;
width: 1px;
height: 108px; /*斜线长度*/
top: 0%;
left: 0%;
background-color: #c9dfff;
display: block;
transform: rotate(293deg); /*调整角度*/
transform-origin: top;
}注意有个问题,原生table的格子宽度自带自适应宽度,即使设置宽度也不生效,而如果不固定对角线表格宽度,容易因为内容或者视口宽度变化而使对角线角度不对,如下

有两个方法:
第一是把表格自适应宽度去掉,代码如下
table-layout:fixed;不过是整个表格取消自适应,不能针对某一格,而其他格子我们通常需要自适应
第二个就是最大宽和最小宽(有效)

二、设置表格边框颜色后,border变为2px,如下图

解决方法:
table {
border-collapse: collapse; // 用于表格属性, 表示表格的两边框合并为一条。
}解决后如图:






















 2593
2593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








