文末获取源码
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue.js 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:Java jdk8
Maven:apache-maven 3.8.1-bin
目录
一、前言介绍
本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于Java的springboot框架进行开发。
前端部分:前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型,项目前端通过栅格布局实现响应式,可适应PC端、平板端、手机端等不同屏幕大小尺寸的完美布局展示。
本系统地描绘了整个校园外卖配送系统的设计与实现,主要实现的功能有以下几点:首页、站点管理(轮播图、公告栏)用户管理(管理员、普通用户、配送员、卖家)内容管理(交流中心、论坛分类、外卖资讯、资讯分类)商城管理(商城、商家列表、订单列表)更多管理(发布任务、领取任务、完成任务)等功能,其具有简单的接口,方便的应用,强大的互动,完全基于互联网的特点。
二、系统功能
本心理咨询系统主要包括四大功能模块,即管理员、普通用户、配送员、卖家功能模块。
(1)前台用户:首页、交流中心、公告栏、外卖资讯、商品列表、登录注册、我的(我的账户、我的收藏、我的地址、我的购物车、我的订单、退出)。
(2)用户后台:发布任务、任务中、完成任务。
(3)管理员模块:系统中的核心用户是管理员,管理员登录后,通过管理员来管理后台系统。主要功能有:站点管理(轮播图、公告栏)用户管理(管理员、普通用户、配送员、卖家)内容管理(交流中心、论坛分类、外卖资讯、资讯分类)商城管理(商城、商家列表、订单列表)更多管理(发布任务、领取任务、完成任务)。
(4)配送员:发布任务、领取任务、完成任务。
(5)卖家:商城、订单列表
三、系统前台模块
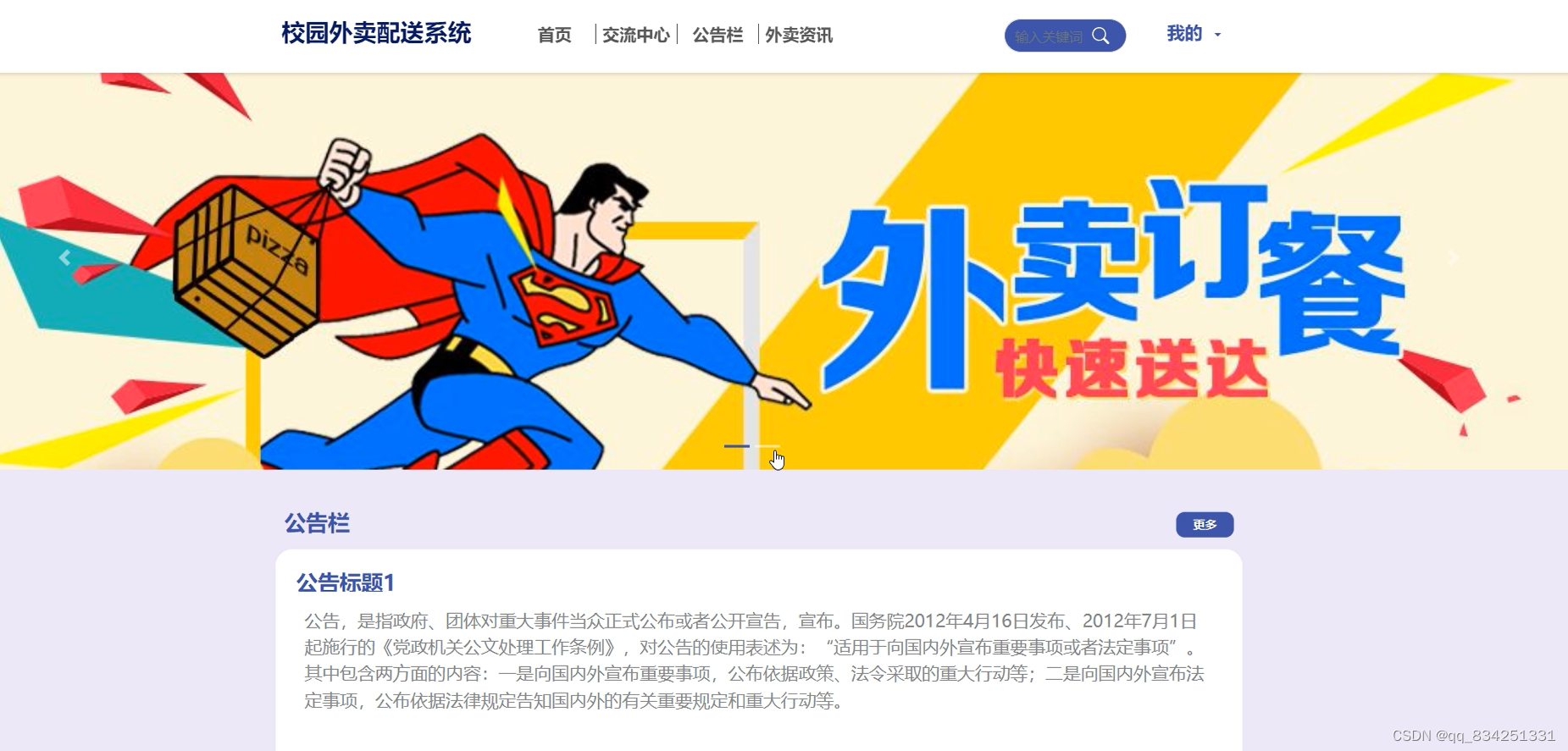
3.1系统首页页面

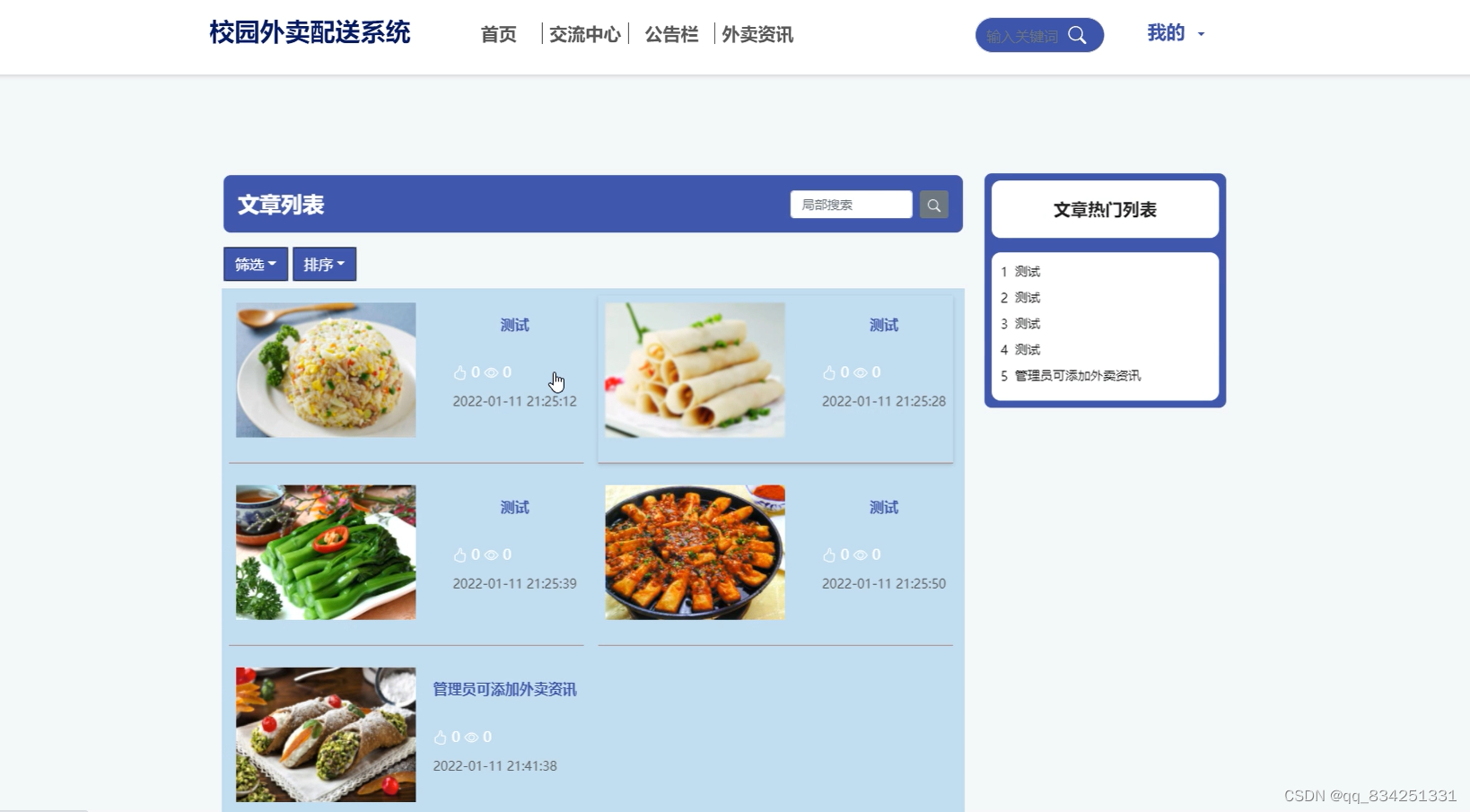
3.2外卖资讯页面

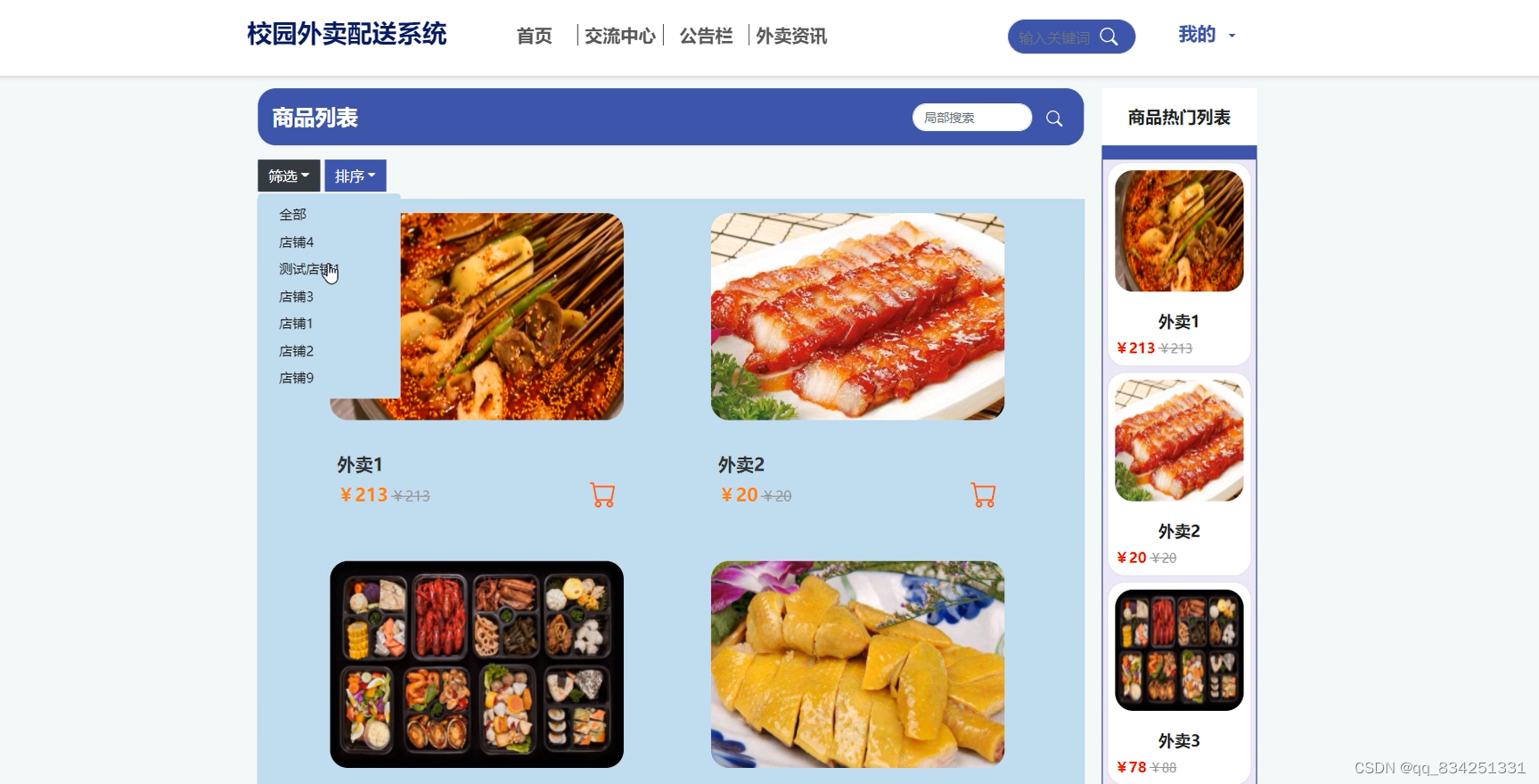
3.3商品列表页面

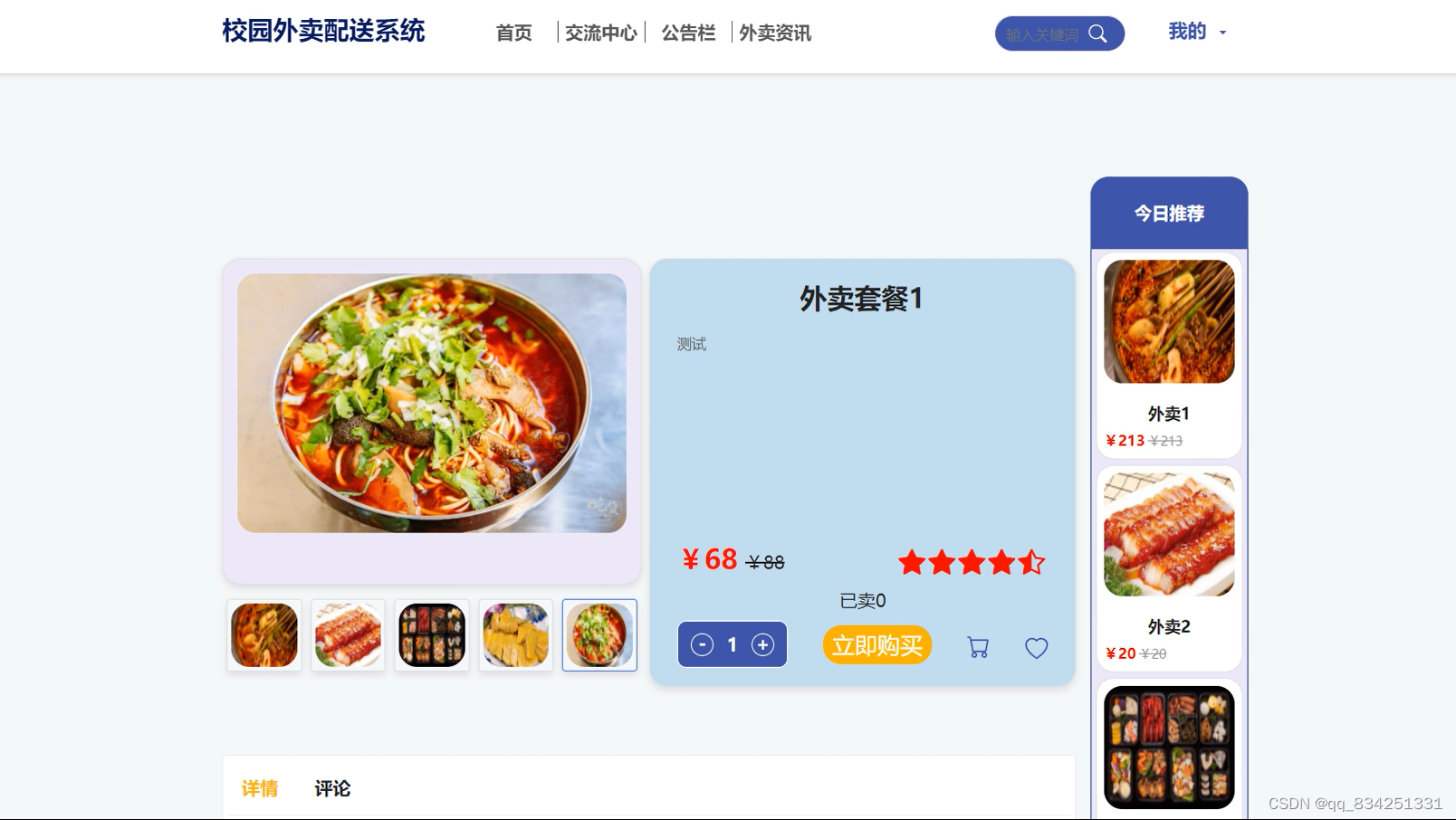
3.4商品详情页面

3.5我的订单页面

四、管理员功能模块
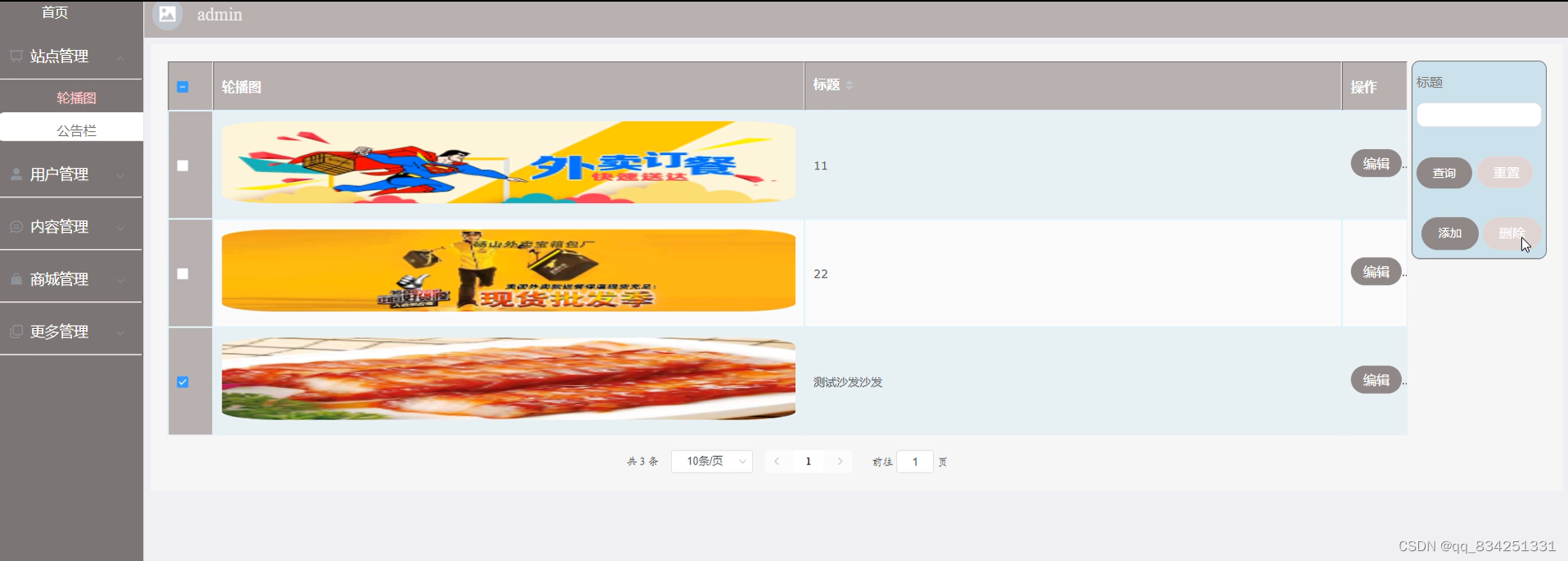
4.1站点管理模块

4.2用户管理模块

4.3内容管理模块

4.4商城管理模块

4.5更多管理模块

五、卖家功能模块
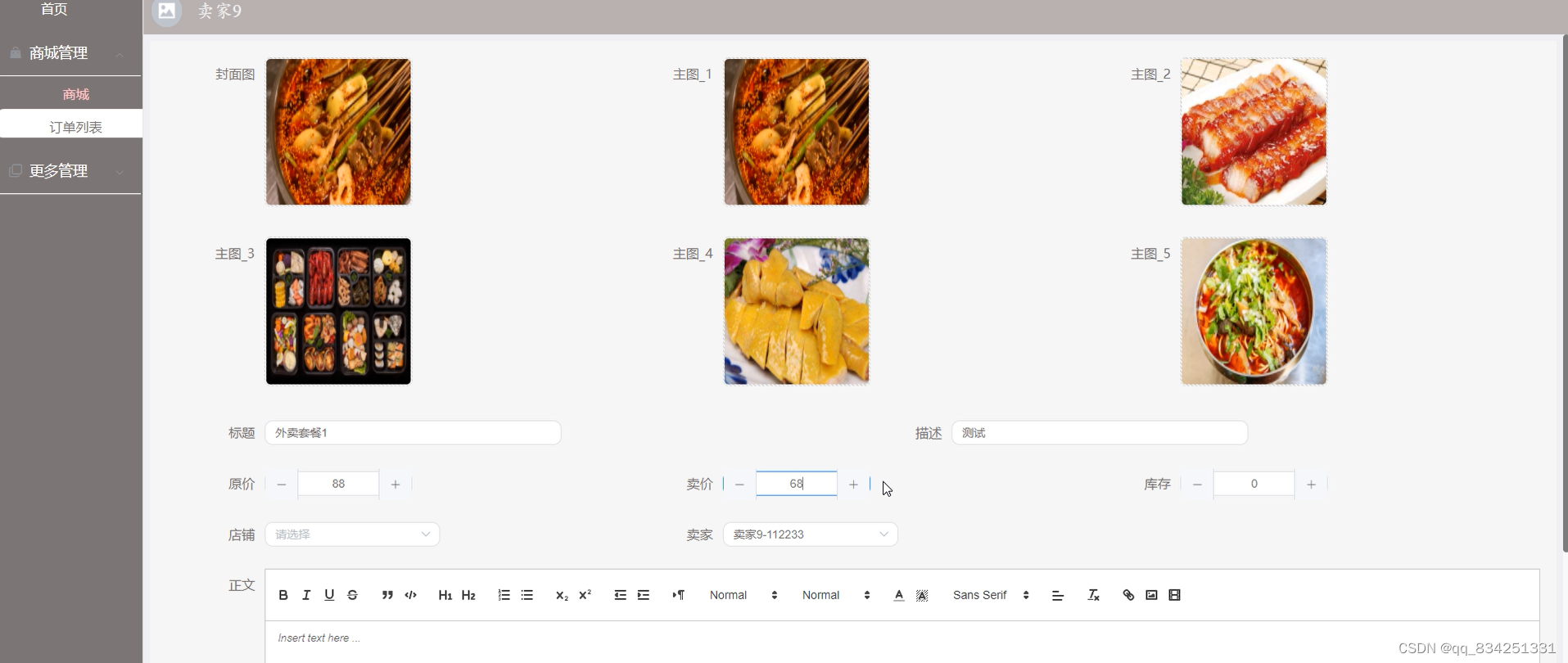
5.1商城模块

5.2订单列表页面 
六、配送员功能模块
6.1任务领取页面

七、部分核心代码
7.1订单信息管理的逻辑代码
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}7.2用户管理的逻辑代码
@RestController
@RequestMapping("auth")
public class AuthController extends BaseController<Auth, AuthService> {
/**
* 服务对象
*/
@Autowired
public AuthController(AuthService service) {
setService(service);
}
}7.3订单信息管理的逻辑代码
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}7.4商品信息关键代码
public Map<String, Object> success(Object o) {
Map<String, Object> map = new HashMap<>();
if (o == null) {
map.put("result", null);
return map;
}
if (o instanceof List) {
if (((List) o).size() == 1) {
o = ((List) o).get(0);
map.put("result", o);
}else {
String jsonString = JSONObject.toJSONString(o);
JSONArray objects service.covertArray(JSONObject.parseArray(jsonString));
map.put("result", objects);
}
} else if (o instanceof Integer || o instanceof String) {
map.put("result", o);
} else {
String jsonString = JSONObject.toJSONString(o);
JSONObject jsonObject = JSONObject.parseObject(jsonString);
JSONObject j = service.covertObject(jsonObject);
map.put("result", j);
}
return map;
}7.5外卖资讯关键代码
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}























 2342
2342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










