文末获取源码
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue.js 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:Java jdk8
Maven:apache-maven 3.8.1-bin
目录
一、前言介绍
随着人们生活水平提高和互联网的发展,如何把二者结合起来并有效的利用,是现在研究的关键。电影院基于Java的在线电影票订票系统向众多电影爱好者提供了更多的方便,人们只要能上网,就能在任何地方、任何时间进行订购。其次,本系统还将设置电影观后评价模块,订购的影票还可进行自由退订,除此以外,系统还能提供用户个人资料修改,而且,人们可以随时更改登录密码等。
该系统以Java编程语言、springboot框架、MySQL数据库和Web前端等为开发技术,实现了添加、修改、查看、删除系统数据。本系统采取组件化的方式对系统进行拆分,并对数据库中各个表的增删查改、表与表之间的约束关系进行分析与设计,最终实现符合用户需求功能的商业级应用。
系统界面简洁大方,布局合理,易操作易上手。对应用户的每一步操作,系统都能高响应地做出反馈。系统具体包含对用户的管理、用户注册、最新电影、电影分类管理、场次管理、电影、订单中心管理、取消订单管理等功能,为电影院提供一个管理平台,实现对数据地高效、安全地管理。
二、功能需求分析
电影院管理系统主要是为了管理和控制电影的管理情况,对用户的和用户管理、用户注册、最新电影、电影分类管理、场次管理、电影、订单中心管理、取消订单管理提供了方便的机制。本系统有多类使用者,分别是超级管理员、一般管理员和普通用户。以下是从这三种用户的角度分别介绍本系统所要实现的功能。
2.1普通用户
(1)注册:首先检查用户名和邮箱是否存在,如果都不存在才能进行注册,并将用户输入的密码进行MD5加密,注册成功后提示注册成功,并将用户保存到数据库中。
(2)登录:使用系统前提是需要登录账号。
(3)留言:进入留言界面,发表个人的留言以及回复已存在的留言,更新后,其他用户可以查看回复的留言。
(4)评价:在电影的基础上发表对电影的评价,评价按时间形成评价列表。
(5)收藏:在电影的基础上对电影的收藏,收藏按时间形成收藏列表,个人对其收藏夹进行维护和整理。
(6)资讯搜索和浏览:资讯展示功能模块主要包括资讯搜索、查看资讯详情功能。
2.2电影管理
(1)电影列表:展示所有电影,形成的列表样式。
(2)电影搜索:通过电影名、电影类目来搜索电影。
(3)图片上传:给电影添加电影图片。
(4)增加电影;
(5)更新电影:更新电影的,如电影名称、电影分类、电影海报、导演、演员、上映日期、放映场次、放映时间、放映厅、影院名称、影院地址、价格、座位总数等。
(6)电影上下架;
资讯数据管理:
(1)图片上传:给资讯添加资讯图片。
(2)增加资讯;
(3)更新资讯:更新资讯的,如资讯标题、内容等。
(4)资讯数据删除销毁;
选座预订记录管理:
(1)按选座预订记录编号查询选座预订记录:
(2)查看选座预订记录详情:
三、系统前台模块
3.1系统前台登录页面

3.2电影资讯页面

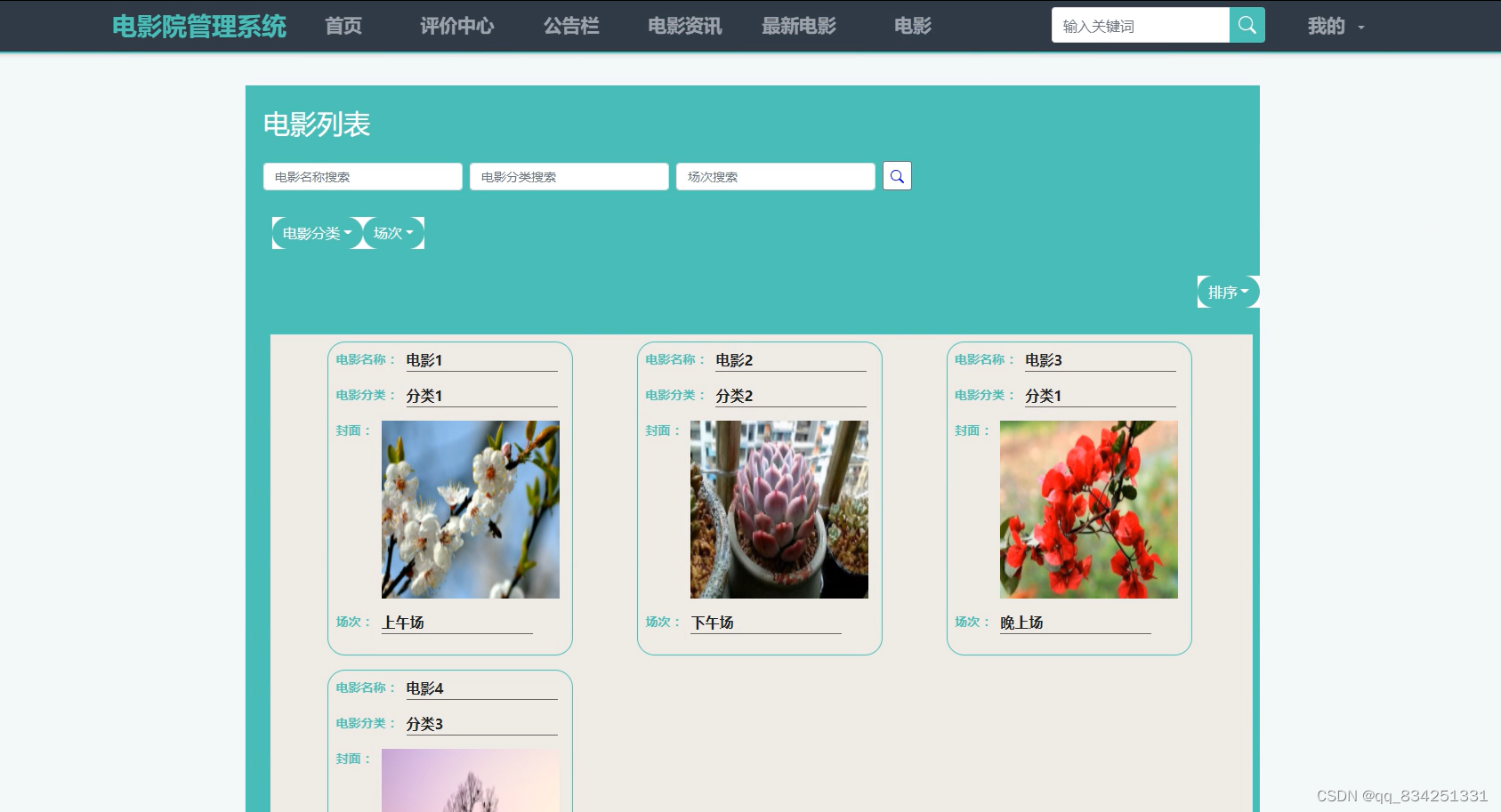
3.3电影列表页面

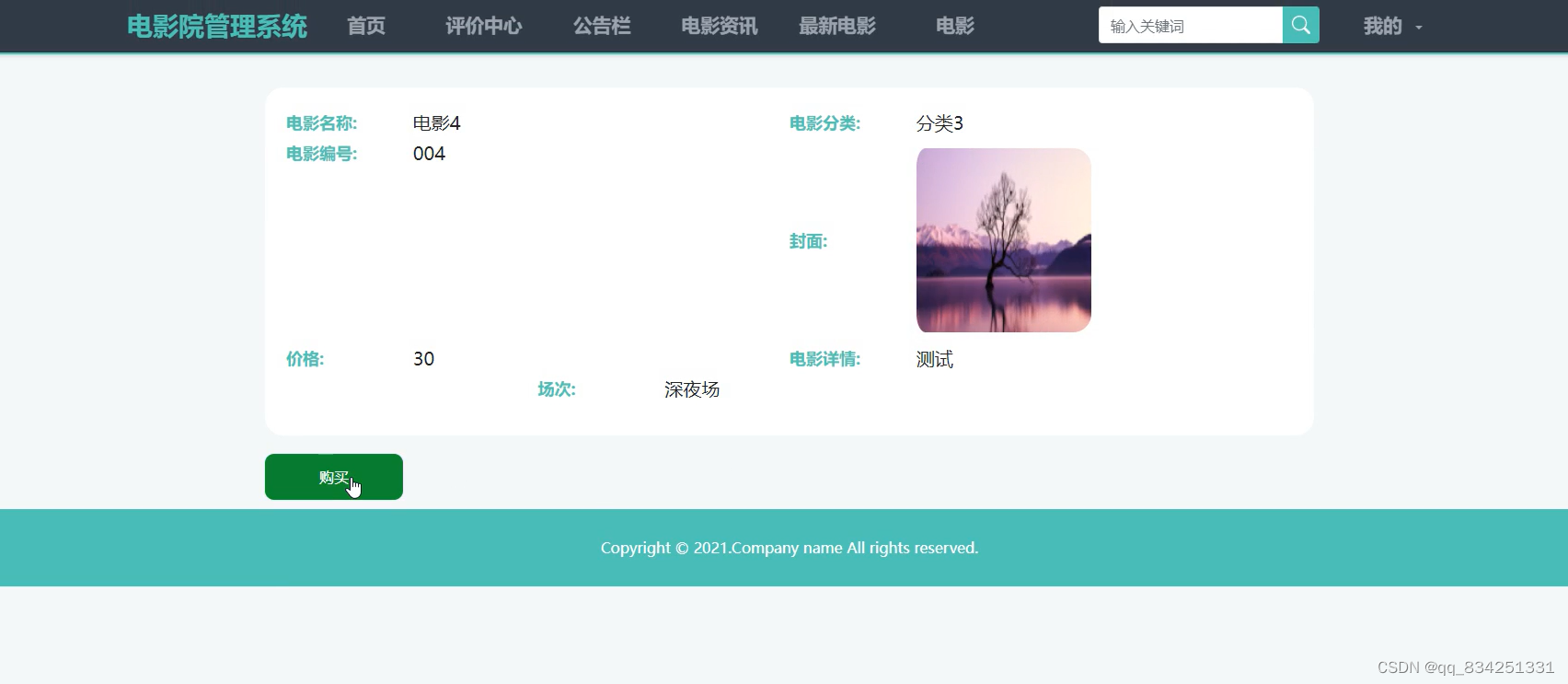
3.4电影详情页面

3.5购买提交页面

四、管理员功能模块
4.1站点管理模块

4.2用户管理模块

4.3内容管理模块

4.4更多管理模块

4.5场次管理模块

五、用户功能模块
5.1订单中心模块

六、部分核心代码
6.1最新电影管理关键代码
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
@Transactional
public void delete(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("DELETE FROM ").append("`").append(table).append("`").append(" ");
sql.append(toWhereSql(query, "0".equals(config.get(FindConfig.GROUP_BY))));
log.info("[{}] - 删除操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}6.2订单管理关键代码
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}6.3电影分类管理关键代码
@RequestMapping(value = {"/sum_group", "/sum"})
public Map<String, Object> sum(HttpServletRequest request) {
Query count = service.sum(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}6.4注册界面关键代码
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
























 7945
7945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










