博主主页:一季春秋
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发精彩专栏推荐订阅👇🏻👇🏻 不然下次找不到哟
SpringBoot+Vue项目持续更新中
http://t.csdn.cn/1mgm8
🍅文末获取联系🍅
目录
项目介绍
本基于Spring Boot的二手交易平台是根据当前的实际情况开发的,在系统语言选择上我们使用的Java语言,数据库是小巧灵活的MySQL数据库,框架方便使用的是当前最主流的Spring Boot框架,本系统的开发可以极大的满足了二手商品交易的需求。
基于Spring Boot的二手交易平台是一个可以极大的方便二手商品销售和购买的平台。基于Spring Boot的二手交易平台分为前台部分和后台管理两部分,前台部分的主要功能包含:用户注册登录,查看二手商品信息,加入购物车,结算并生成订单,订单管理,资讯管理,个人中心等功能;管理员部分功能主要包括用户信息管理,二手商品分类管理,二手商品信息管理,资讯信息管理,订单信息管理等功能。基于Spring Boot的二手交易平台主要使用MySQL作为数据库管理系统,开发环境是MySQL5.7和Hbuilder以及IDEA,本系统的开发基本满足了二手商品销售和购买的需要。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统设计
基于Spring Boot的二手交易平台是一个可以极大的方便二手商品销售和购买的平台。基于Spring Boot的二手交易平台分为前台部分和后台管理两部分,前台部分的主要功能包含:用户注册登录,查看二手商品信息,加入购物车,结算并生成订单,订单管理,资讯管理,个人中心等功能;管理员部分功能主要包括用户信息管理,二手商品分类管理,二手商品信息管理,资讯信息管理,订单信息管理等功能。基于Spring Boot的二手交易平台主要使用MySQL作为数据库管理系统,开发环境是MySQL5.7和Hbuilder以及IDEA,本系统的开发基本满足了二手商品销售和购买的需要。具体功能如下图所示

系统功能设计
前台功能设计
用户注册
当用户想要查看和购买二手商品的时候一定要进行注册登录才可以,没有注册登录的时候是不能进行二手商品购买相关信息的操作,当基于Spring Boot的二手交易平台的使用者点击注册菜单会跳转到对应的注册页面中来,在注册页面中需要输入对应的用户名和密码以及性别,手机等内容即可,基于Spring Boot的二手交易平台用户注册效果如图所示

用户登录
当基于Spring Boot的二手交易平台的用户在上一部中完成了注册之后系统会自动的跳转到用户的登录界面,在登录界面中输入上一步中注册的账号+密码之后点击登录即可完成登录,基于Spring Boot的二手交易平台用户登录界面如图所示

系统首页
用户在登录之后首先打开的是系统的首页,在首页部分可以看到系统推荐的一些二手商品内容和功能菜单,用户通过点击功能菜单可以实现二手商品购买相关的操作,基于Spring Boot的二手交易平台首页效果如图所示

二手商品信息
当用户的登录之后可以查看二手商品信息内容,并可以根据分类和关键字进行查询,当用户找到想要购买的二手商品信息,并可以通过点击二手商品的图片查看二手商品的详细内容,基于Spring Boot的二手交易平台的二手商品界面如图所示

当系统用户在上一步中点击了二手商品的图片之后系统会根据点击的二手商品的ID自动的跳转到二手商品的详细界面,在二手商品的详细页面中可以看到更加详细的内容,并可以把需要的二手商品加入到购物车进行购买,基于Spring Boot的二手交易平台二手商品详情界面效果如图所示

购物车管理
当用户在上一步中将二手商品加入到购物车之后还通过点击菜单中的购物车按钮查看购物车内的商品,并可以加减按钮来增减购买二手商品的数量,当确定了想要购买的二手商品之后可以点击[立即下单]按钮进行结算操作。基于Spring Boot的二手交易平台购物车管理界面效果如图所示

当用户在上一步中点击了[立即下单]按钮之后系统会自动的跳转到支付界面,在支付界面确定了想要的东西之后支付即可完成支付相关操作,基于Spring Boot的二手交易平台结算效果如图所示

订单管理
当用户对购物车内的商品进行了结算之后会生成对应的订单,用户可以在订单管理中查看自己的购买信息,当用户在购物车中对商品进行了结算之后系统会自动的生成订单信息,在订单信息管理中为了方便用户查找不同状态下的订单我们对订单分为未支付,已支付,已发货,已完成,已退款,已取消几个类型,以方便用户进行操作。 基于Spring Boot的二手交易平台订单信息界面效果如图所示

后台功能的实现
登录功能
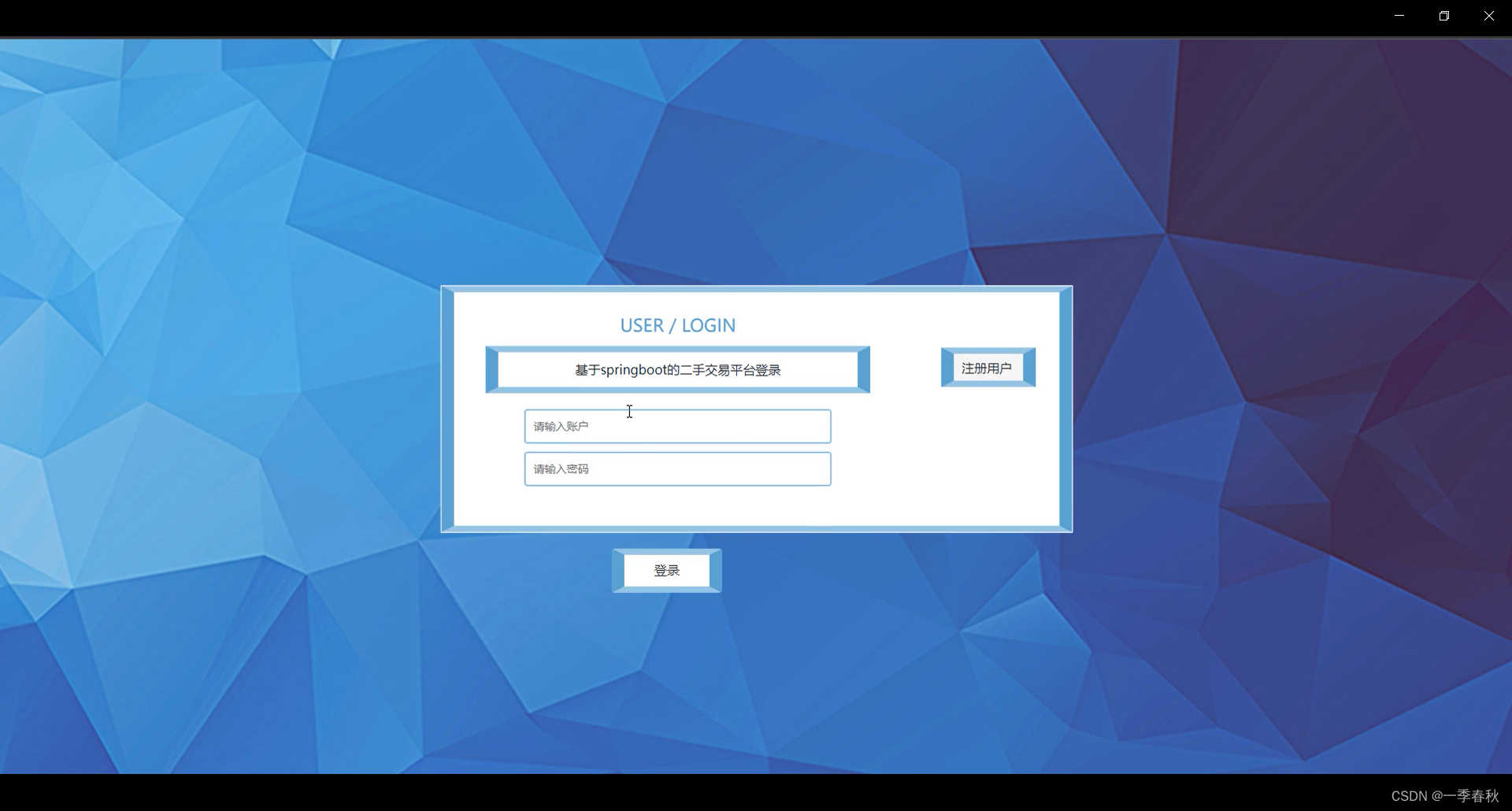
基于Spring Boot的二手交易平台分为后台和前台,后台主要是给管理人员和卖家使用的,管理人员需要登录以后才可以对系统内的一些功能进行操作,所以系统打开之后的第一个界面就是登录界面,在登录界面中输入账号和密码并点击登录即可。基于Spring Boot的二手交易平台管理员登陆界面如图所示

用户管理
基于springboot的二手交易平台的操作人员可以管理用户的相关内容,在用户管理中输入对应的用户账号+密码+用户姓名+性别+年龄+头像+余额等基本信息后点击用户管理中的[提交]按钮,基于springboot的二手交易平台会将输入的信息通过POST的方式将数据提交给yonghucontroller(控制层),然后控制层通过提交的yonghuentity对象将数据通过yonghuservice提交给yonghudao,然后yonghudao通过yonghumapper.Xml将数据添加到数据库中,为了防止插入null的数据,我们对控件进行了required设置,这在一定程度上提高了数据的健壮性。 基于springboot的二手交易平台用户信息添加界面如图

基于springboot的二手交易平台的相关人员在上一步中对用户进行了数据的添加之后还可以根据关键字使用Like语法进行相关内容分模糊查询。此外当录入的数据有误的时候还可以通过[修改]按钮对用户信息相关数据进行修改和订正,当数据因为一些原因不在需要的时候可以通过[删除]按钮删除用户信息中不需要的数据。基于springboot的二手交易平台用户管理界面如图所示

卖家用户管理
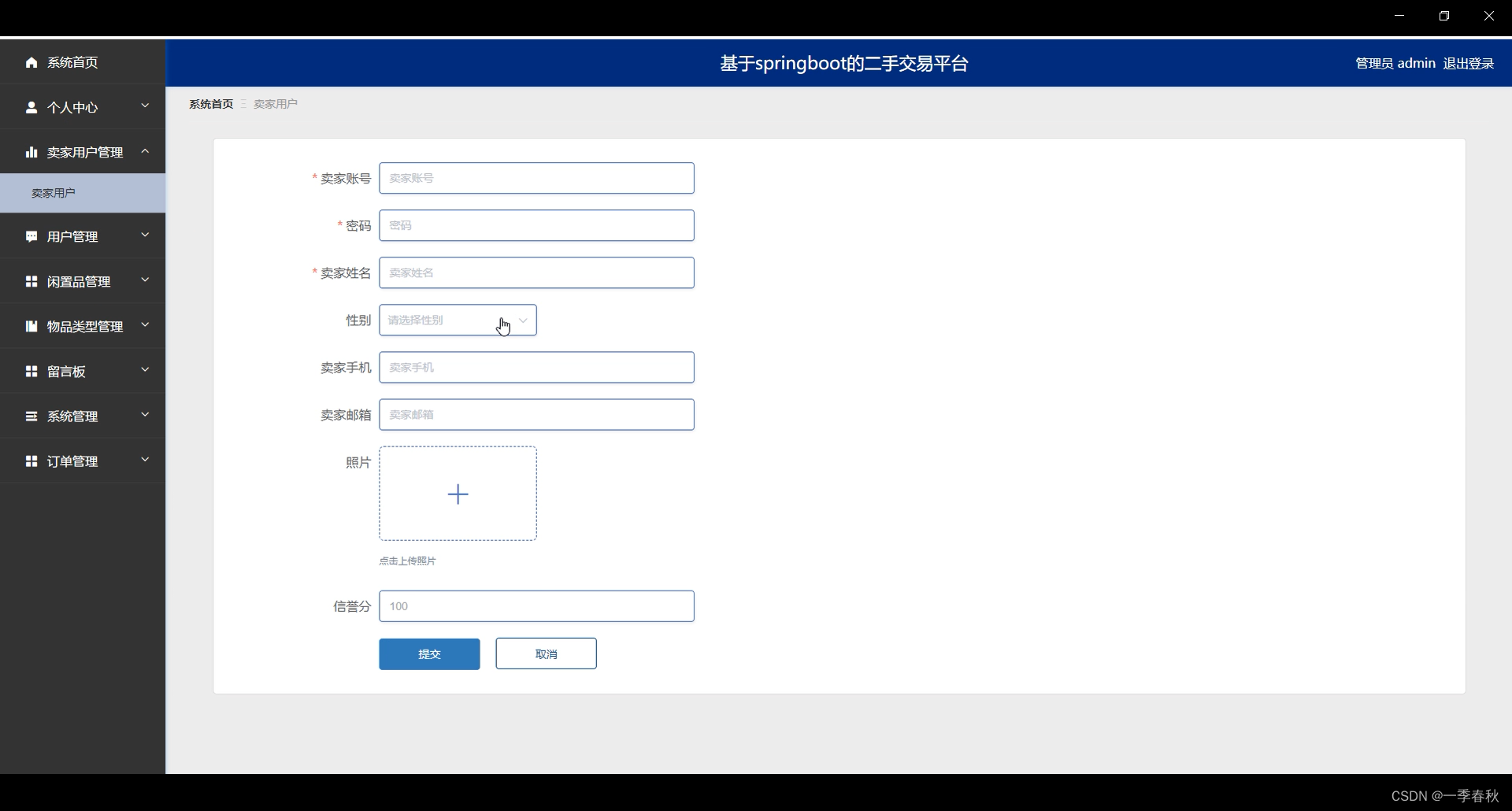
基于springboot的二手交易平台的操作人员可以管理卖家用户的相关内容,在卖家用户管理中输入对应的卖家账号+密码+卖家姓名+性别+卖家手机+卖家邮箱+照片+信誉分+余额等基本信息后点击卖家用户管理中的[提交]按钮,基于springboot的二手交易平台会将输入的信息通过POST的方式将数据提交给maijiayonghucontroller(控制层),然后控制层通过提交的maijiayonghuentity对象将数据通过maijiayonghuservice提交给maijiayonghudao,然后maijiayonghudao通过maijiayonghumapper.Xml将数据添加到数据库中,为了防止插入null的数据,我们对控件进行了required设置,这在一定程度上提高了数据的健壮性。 基于springboot的二手交易平台卖家用户信息添加界面如图

基于springboot的二手交易平台的相关人员在上一步中对卖家用户进行了数据的添加之后还可以根据关键字使用Like语法进行相关内容分模糊查询。此外当录入的数据有误的时候还可以通过[修改]按钮对卖家用户信息相关数据进行修改和订正,当数据因为一些原因不在需要的时候可以通过[删除]按钮删除卖家用户信息中不需要的数据。基于springboot的二手交易平台卖家用户管理界面如图所示

物品类型管理
基于springboot的二手交易平台的操作人员可以管理物品类型的相关内容,在物品类型管理中输入对应的物品类型等基本信息后点击物品类型管理中的[提交]按钮,基于springboot的二手交易平台会将输入的信息通过POST的方式将数据提交给wupinleixingcontroller(控制层),然后控制层通过提交的wupinleixingentity对象将数据通过wupinleixingservice提交给wupinleixingdao,然后wupinleixingdao通过wupinleixingmapper.Xml将数据添加到数据库中,为了防止插入null的数据,我们对控件进行了required设置,这在一定程度上提高了数据的健壮性。 基于springboot的二手交易平台物品类型信息添加界面如图

基于springboot的二手交易平台的相关人员在上一步中对物品类型进行了数据的添加之后还可以根据关键字使用Like语法进行相关内容分模糊查询。此外当录入的数据有误的时候还可以通过[修改]按钮对物品类型信息相关数据进行修改和订正,当数据因为一些原因不在需要的时候可以通过[删除]按钮删除物品类型信息中不需要的数据。基于springboot的二手交易平台物品类型管理界面如图所示

闲置品管理
基于springboot的二手交易平台的操作人员可以管理闲置品的相关内容,在闲置品管理中输入对应的商品编号+商品名称+物品类型+新旧度+商品图片+商品介绍+发布时间+卖家账号+卖家姓名+卖家邮箱+卖家信誉+单限+库存+价格等基本信息后点击闲置品管理中的[提交]按钮,基于springboot的二手交易平台会将输入的信息通过POST的方式将数据提交给xianzhipincontroller(控制层),然后控制层通过提交的xianzhipinentity对象将数据通过xianzhipinservice提交给xianzhipindao,然后xianzhipindao通过xianzhipinmapper.Xml将数据添加到数据库中,为了防止插入null的数据,我们对控件进行了required设置,这在一定程度上提高了数据的健壮性。 基于springboot的二手交易平台闲置品信息添加界面如图

基于springboot的二手交易平台的相关人员在上一步中对闲置品进行了数据的添加之后还可以根据关键字使用Like语法进行相关内容分模糊查询。此外当录入的数据有误的时候还可以通过[修改]按钮对闲置品信息相关数据进行修改和订正,当数据因为一些原因不在需要的时候可以通过[删除]按钮删除闲置品信息中不需要的数据。基于springboot的二手交易平台闲置品管理界面如图所示

公告信息管理
基于springboot的二手交易平台的操作人员可以管理公告信息的相关内容,在公告信息管理中输入对应的标题+简介+图片+内容等基本信息后点击公告信息管理中的[提交]按钮,基于springboot的二手交易平台会将输入的信息通过POST的方式将数据提交给newscontroller(控制层),然后控制层通过提交的newsentity对象将数据通过newsservice提交给newsdao,然后newsdao通过newsmapper.Xml将数据添加到数据库中,为了防止插入null的数据,我们对控件进行了required设置,这在一定程度上提高了数据的健壮性。 基于springboot的二手交易平台公告信息添加界面如图

基于springboot的二手交易平台的相关人员在上一步中对公告信息进行了数据的添加之后还可以根据关键字使用Like语法进行相关内容分模糊查询。此外当录入的数据有误的时候还可以通过[修改]按钮对公告信息相关数据进行修改和订正,当数据因为一些原因不在需要的时候可以通过[删除]按钮删除公告信息中不需要的数据。基于springboot的二手交易平台公告信息管理界面如图5-12所示 
部分核心代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 修改密码
*/
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List<UsersEntity> user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}
























 949
949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










