文末获取联系
开发语言:Java
使用框架:spring boot
前端技术:Vue 、css、element-ui、js
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven:apache-maven 3.8.1-bin
项目介绍:
如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统垃圾分类回收系统信息管理难度大,容错率低,管理人员处理数据费工费时,所以专门为解决这个难题开发了一个垃圾分类回收系统管理系统,可以解决许多问题。
垃圾分类回收系统管理系统按照操作主体分为管理员和用户。管理员的功能包括运输管理、字典管理、公告管理、垃圾回收管理、垃圾出库申请管理、用户管理、管理员管理。用户的功能包括管理部门以及部门岗位信息,管理垃圾信息,出库申请信息,公告信息等。该系统采用了Mysql数据库,Java语言,Spring Boot框架等技术进行编程实现。
垃圾分类回收系统管理系统可以提高垃圾分类回收系统信息管理问题的解决效率,优化垃圾分类回收系统信息处理流程,保证垃圾分类回收系统信息数据的安全,它是一个非常可靠,非常安全的应用程序。
功能介绍:

部分截图说明:
管理员登录界面

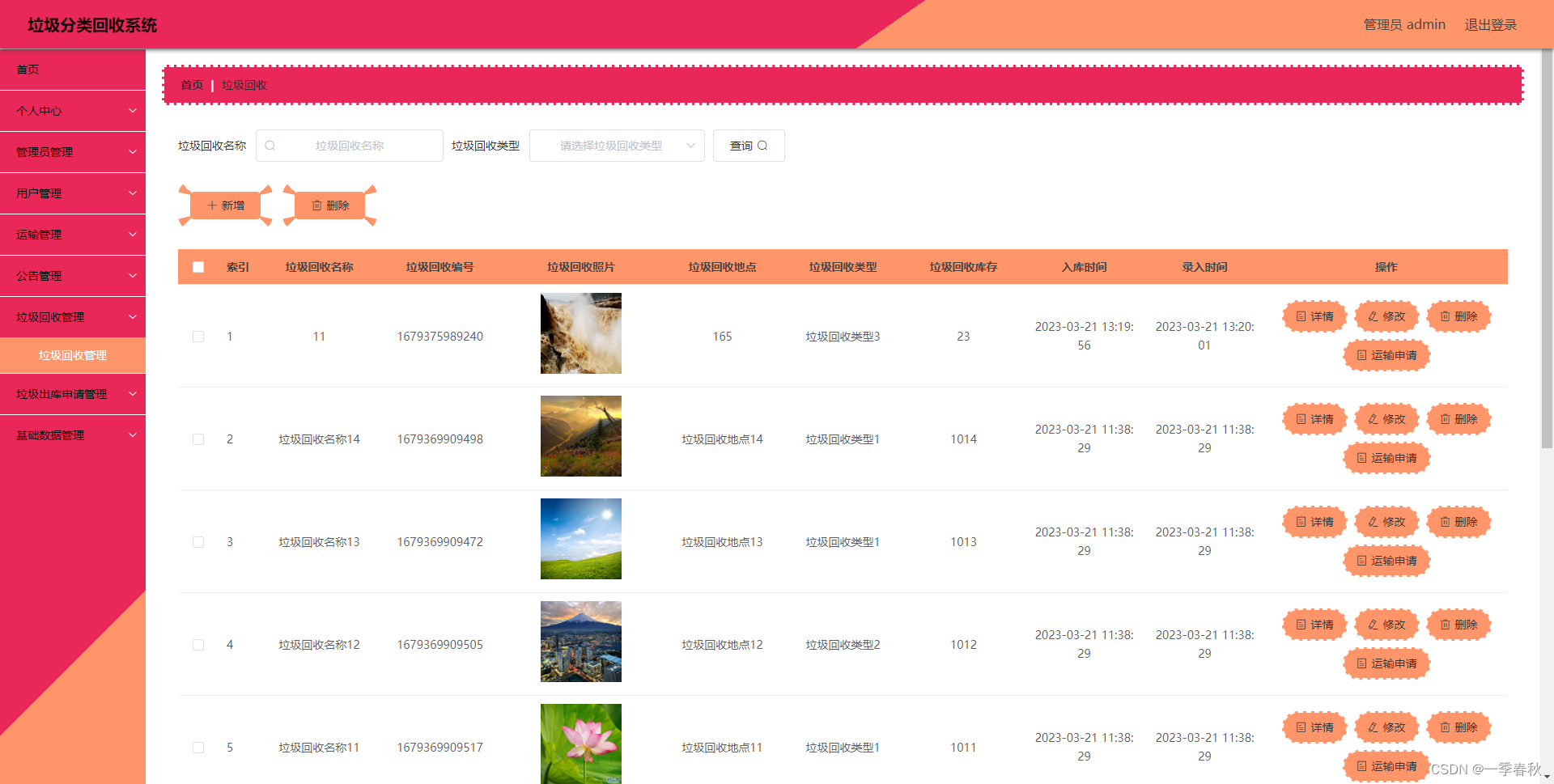
垃圾管理界面

运输管理界面

出库管理界面

公告管理界面

用户功能实现

出库申请管理界面

部分代码:
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}

























 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










