博主主页:一季春秋
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
系统介绍
随着我国经济的高速发展与人们生活水平的日益提高,人们对生活质量的追求也多种多样。尤其在人们生活节奏不断加快的当下,人们更趋向于足不出户解决生活上的问题,stone音乐播放器展现了其蓬勃生命力和广阔的前景。与此同时,为解决用户需求,stone音乐播放器发展愈发多元化与网络化,与电子信息技术相结合。stone音乐播放器应运而生。
该系统利用Java语言、MySQL数据库,springboot框架,结合目前流行的 B/S架构,将stone音乐播放器的各个方面都集中到数据库中,以便于用户的需要。该系统在确保系统稳定的前提下,能够实现多功能模块的设计和应用。该系统由管理员功能模块和用户功能模块组成。不同角色的准入制度是有严格区别的。各功能模块的设计也便于以后的系统升级和维护。该系统采用了软件组件化、精化体系结构、分离逻辑和数据等方法。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统展示
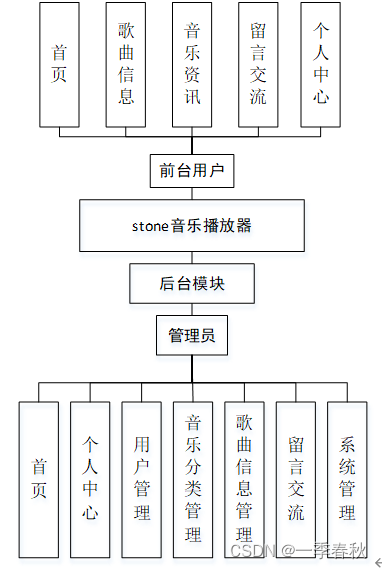
对本系统进行全面的系统功能的分析,可以得出基于Spring boot的stone音乐播放器的功能模块图,如图4-1所示。

5.1 后台管理员功能模块
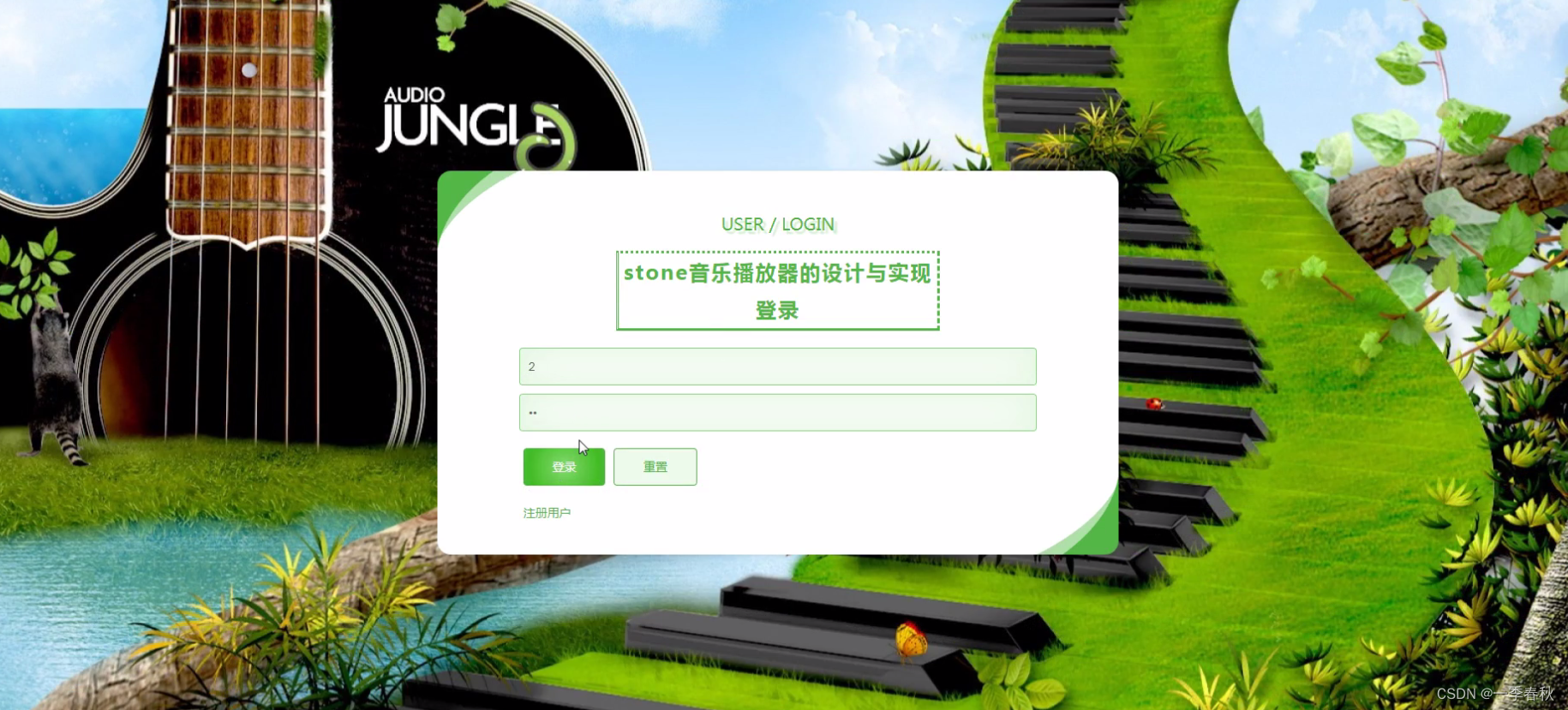
管理员登录,通过登录页面填写用户名和密码等信息,进行登录操作,如图5-1所示。

图5-1管理员登录界面图
管理员登录进入stone音乐播放器可以查看首页、个人中心、用户管理、音乐分类管理、歌曲信息管理、留言交流、系统管理等功能进行详细操作,如图5-2所示。

图5-2管理员功能界面图
管理员点击用户管理;在用户管理页面通过输入用户名、姓名、性别、头像、年龄、邮箱、手机等信息,进行查询,新增或删除用户信息等操作;如图5-3所示。

图5-3用户管理界面图
管理员点击音乐分类管理;在音乐分类管理页面通过输入音乐分类等信息,进行查询,新增或删除音乐分类等操作;如图5-4所示。

图5-4音乐分类管理界面图
管理员点击歌曲信息管理;在歌曲信息管理页面通过输入歌名、音乐文件、歌手、音乐分类、封面、语言、专辑、发行方等信息,进行查询,新增或删除歌曲信息等操作;如图5-5所示。

图5-5歌曲信息管理界面图
管理员点击留言交流;在留言交流页面通过对用户名、留言内容、留言图片、回复内容、回复图片等信息,进行查询或删除留言交流等操作;如图5-6所示。

图5-6留言交流界面图
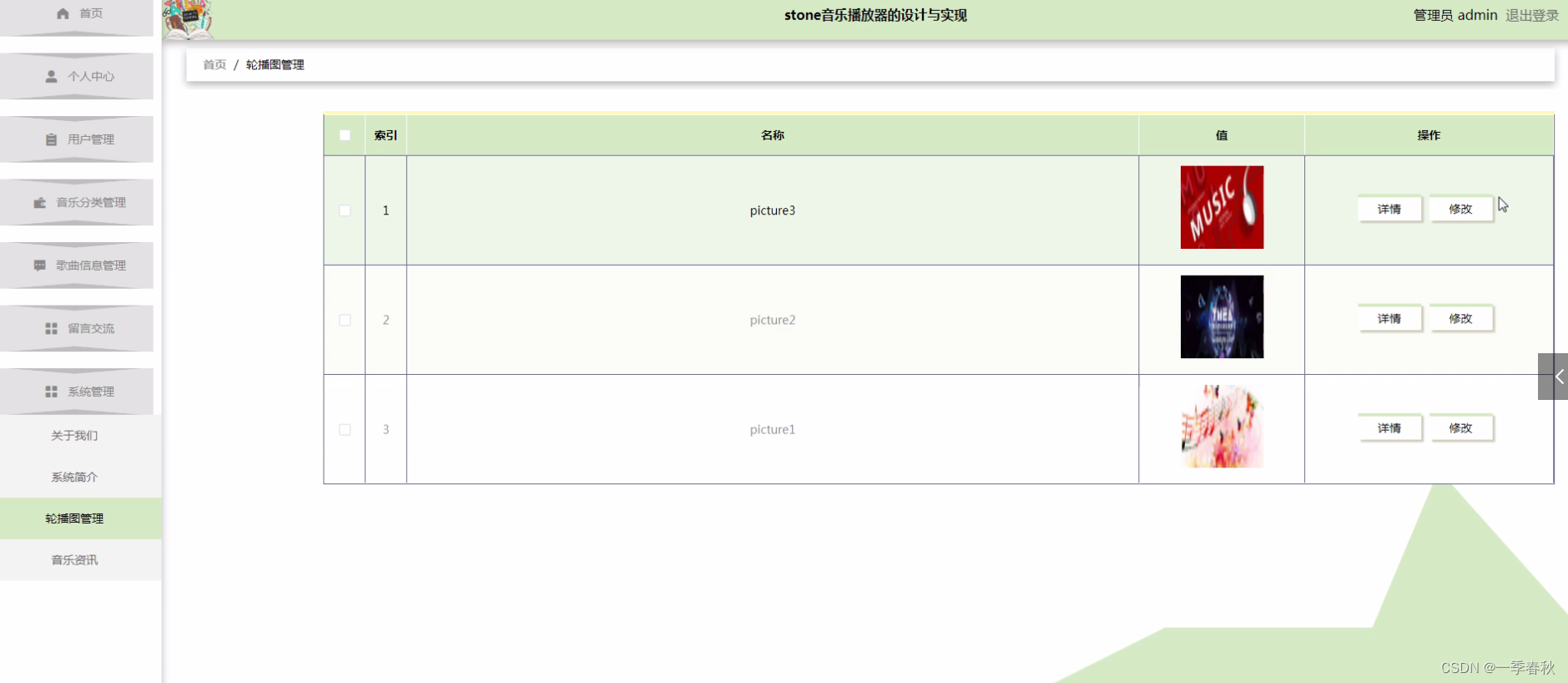
管理员点击系统管理;在系统管理页面通过对关于我们、系统简介、轮播图管理、音乐资讯等信息,进行查询或删除系统信息等操作;如图5-7所示。

图5-7系统管理界面图
5.2 前台用户功能模块
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到stone音乐播放器的导航条显示首页、歌曲信息、音乐资讯、留言交流、个人中心等。系统首页界面如图5-8所示:

图5-8 系统首页界面
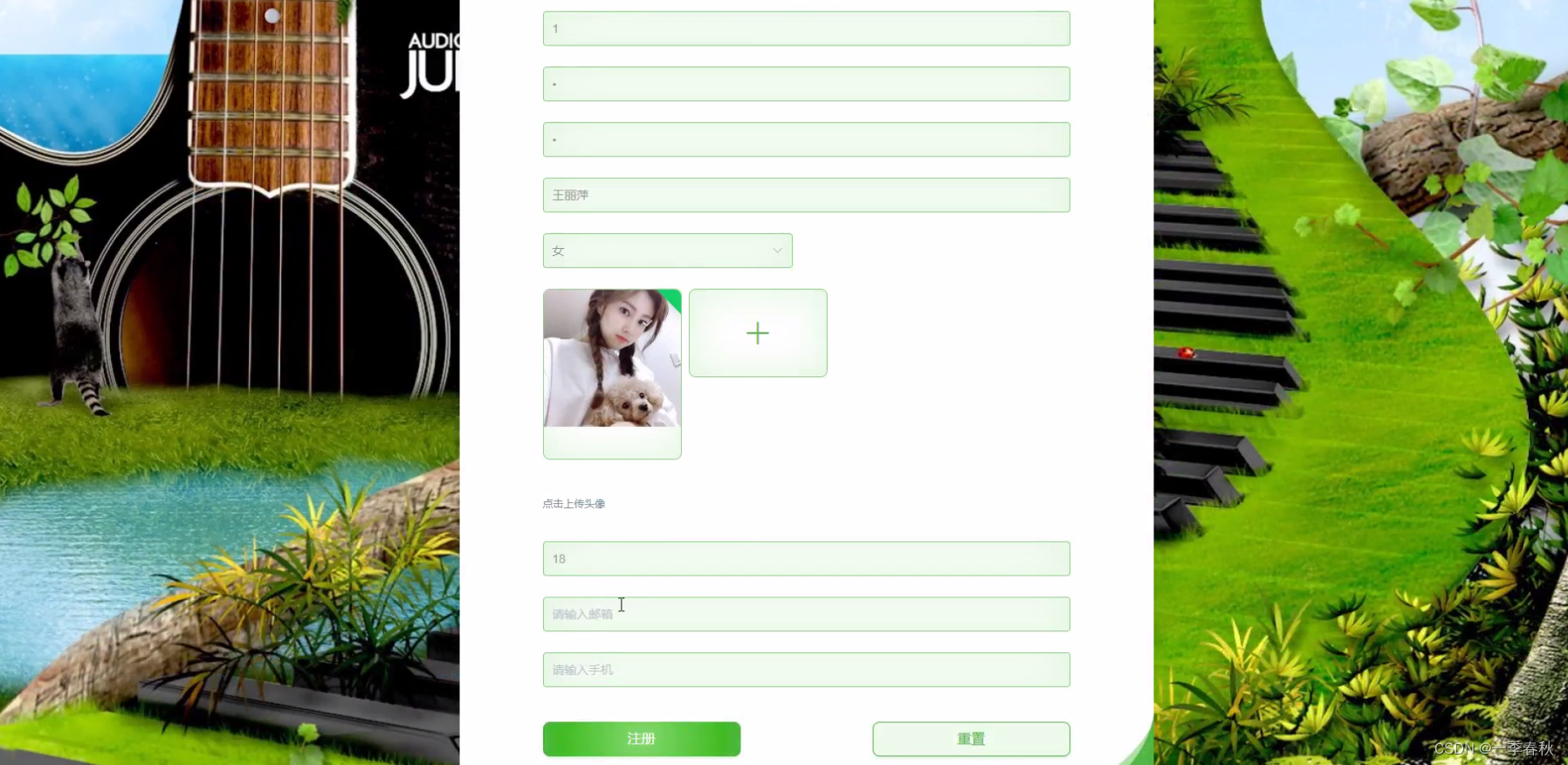
点击用户注册,用户通过注册页面填写用户名、密码、确认密码、姓名、性别、头像、年龄、邮箱、手机等信息,并点击注册操作,如图5-9所示。

图5-9用户注册界面图
点击用户登录,用户通过登录页面输入用户名、密码,并点击登录操作,如图5-10所示。

图5-10用户登录界面图
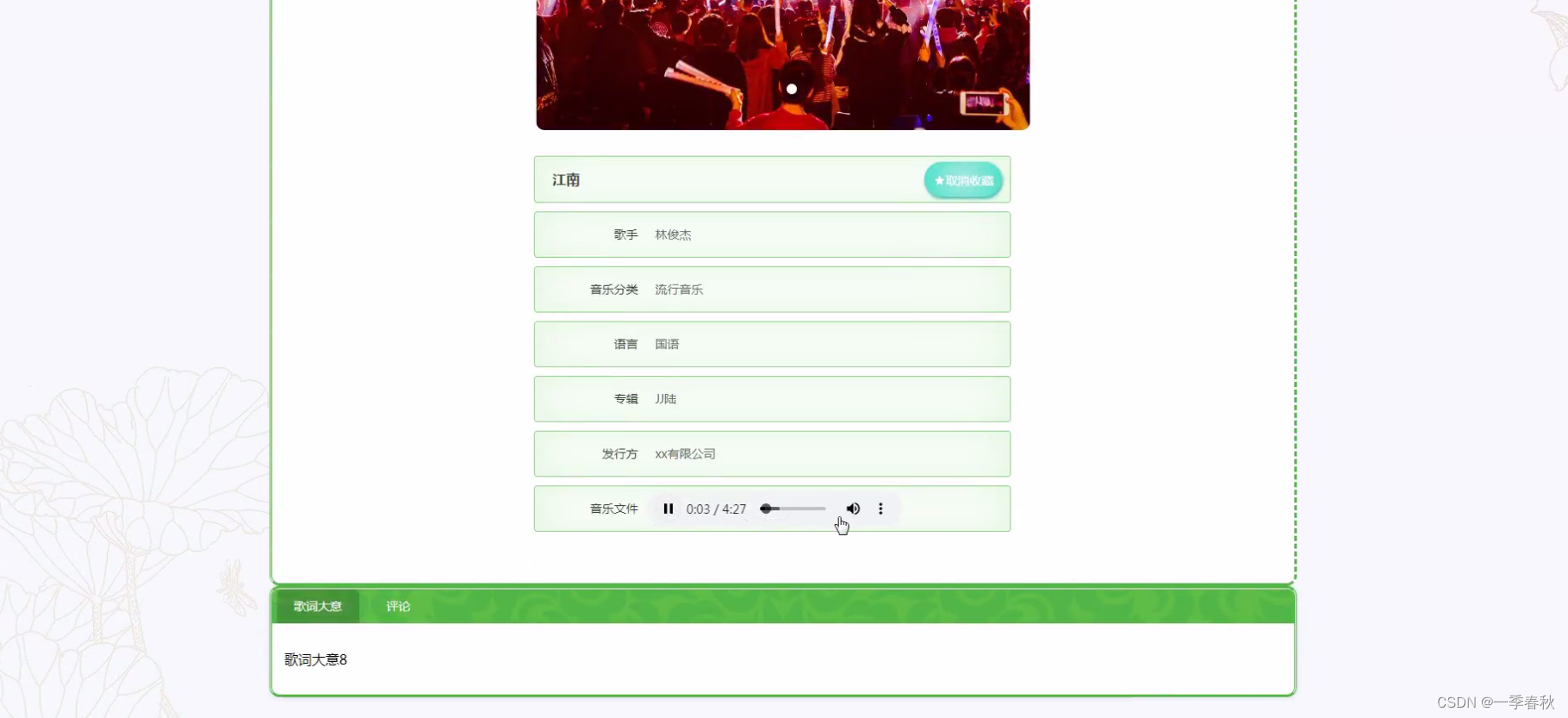
用户点击歌曲信息;在歌曲信息页面的搜索栏输入歌名、歌手、语言、专辑等信息,进行查询,然后还可以查看歌名、音乐文件、歌手、音乐分类、封面、语言、专辑、发行方等信息,并且可以点击下载、收藏和评论等操作;如图5-11所示。
图5-11歌曲信息界面图
留言交流的实现:主要是通过留言板可以让用户去进一步的与管理员进行沟通,可以去提出自己的想法或者自己所面临的问题等,如图5-12所示。
图5-12留言交流界面图
用户点击个人中心,在个人中心页面填写用户名、密码、姓名、性别、头像、年龄、邮箱、手机等信息,进行更新信息操作,还可以收藏自己喜欢的歌曲,如图5-13所示。
图5-13个人中心界面图
部分核心代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 修改密码
*/
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List<UsersEntity> user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}


























 1450
1450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










