博主主页:一季春秋
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
系统介绍
在此基础上,结合现有超市货品信息管理体系的特点,运用新技术,构建了以 springboot为基础的超市货品信息管理信息化管理体系。首先,以需求为依据,根据需求分析结果进行了系统的设计,并将其划分为管理员和用户二种角色和多个主要模块:用户、商品分类、商品信息、销售汇总、系统和订单等。使用目前市场主流的技术springboot框架进行项目构建,基于B/S架构模式,使用Java开发语言和MySQL数据库对系统进行高内聚低耦合的设计,最终完成了超市货品信息管理系统的实现。
基于springboot框架的超市货品信息管理系统为当前传统管理模式提供了一个高效、便捷、信息化的解决方案,这为后期超市货品信息管理系统的优化提供了新的方向。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统展示
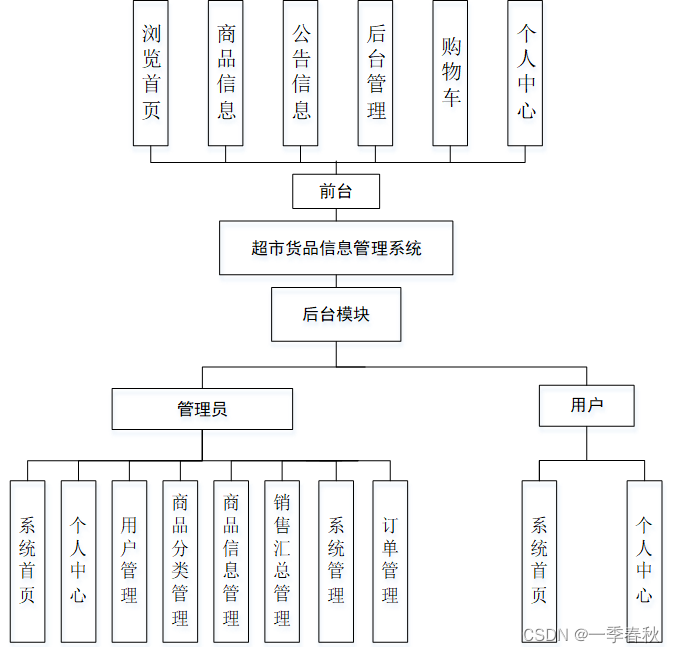
超市货品信息管理系统的整体结构设计主要分为二大部分:管理员和用户。他们的权限不同,于是操作功能也有所不同。整体结构设计如图4-2所示。

5.1前台系统功能模块的实现
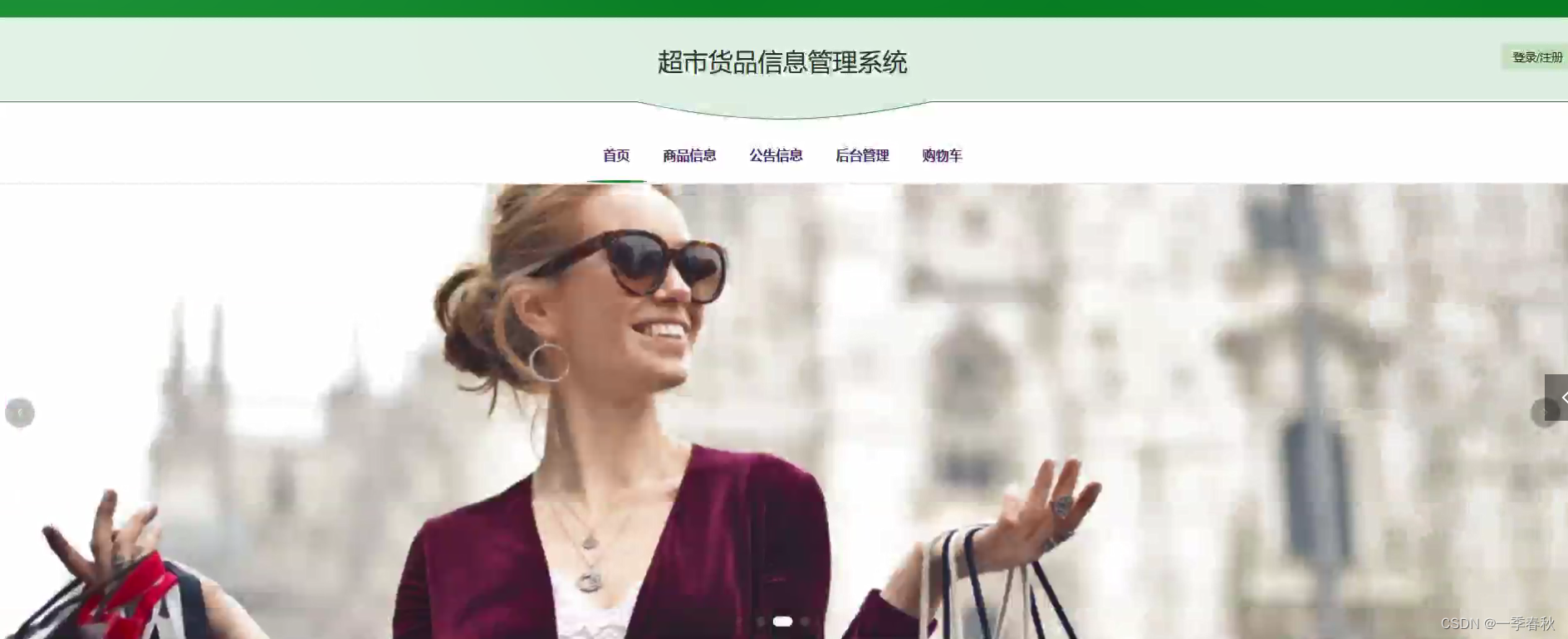
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到超市货品信息管理系统的导航条显示首页、商品信息、公告信息、后台管理、购物车。系统首页界面如图5-1所示:

图5-1 系统首页界面
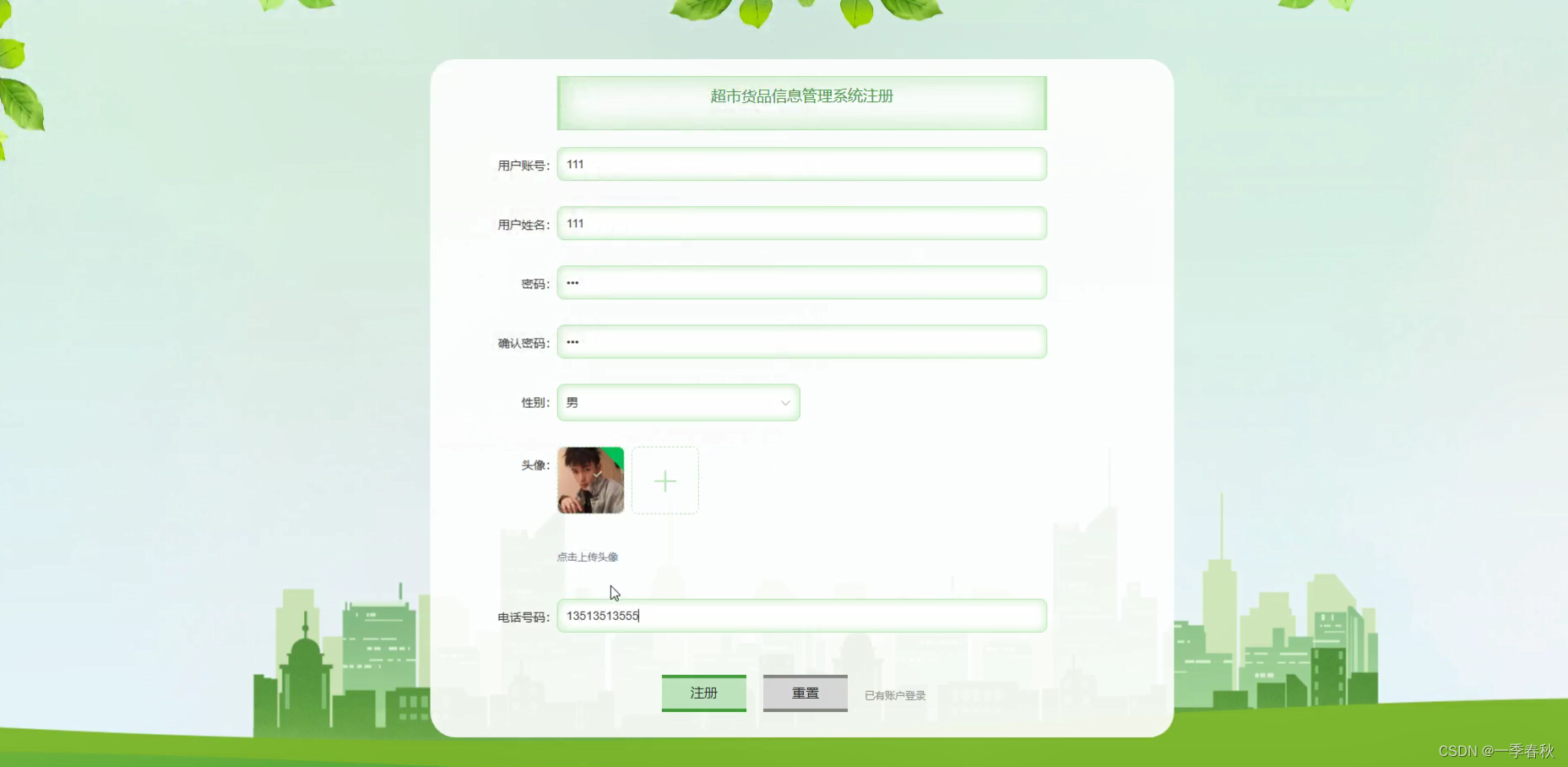
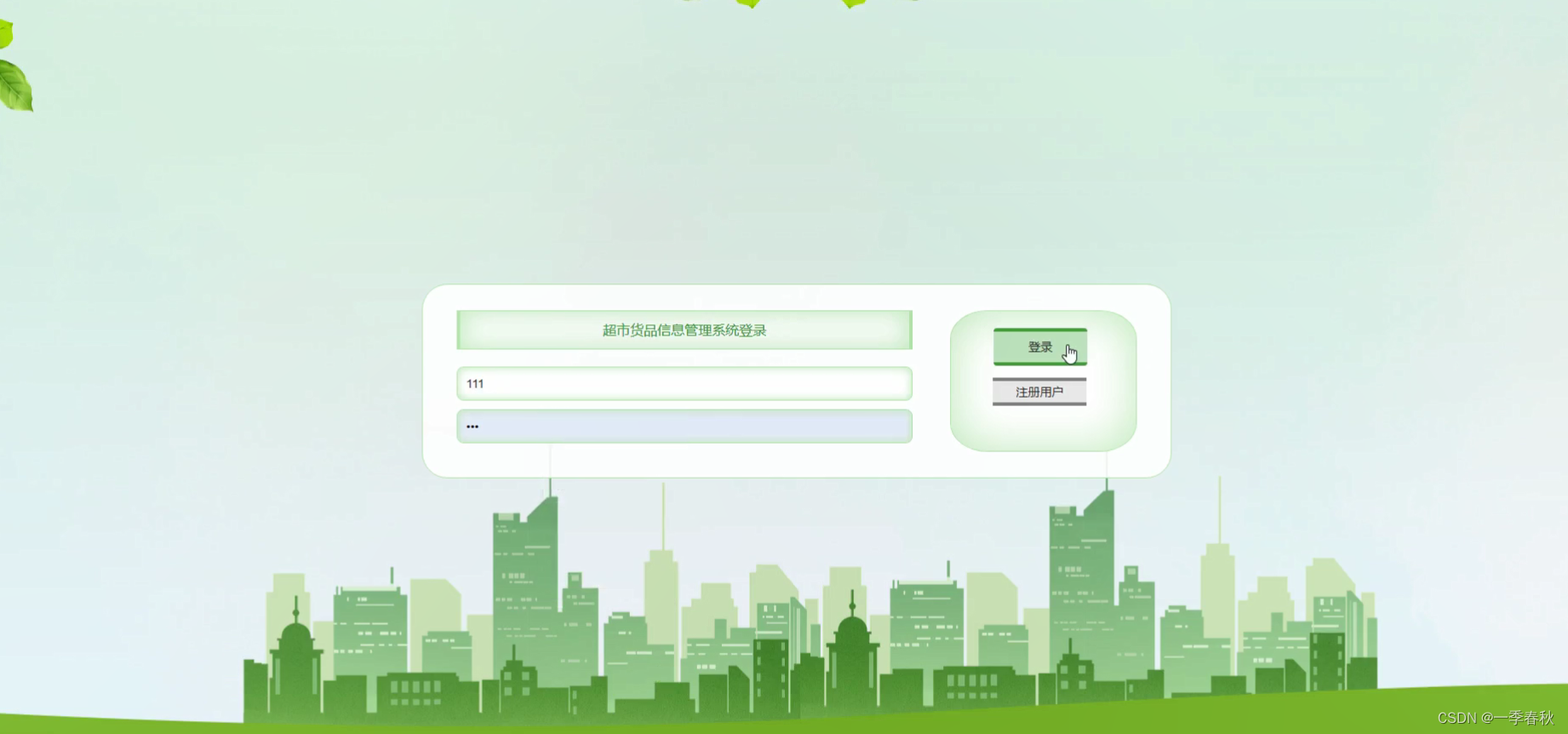
在系统首页点击中间的注册/登录按钮,然后页面跳转到注册登录界面,后来输入信息完成后,单击注册或者登录操作,如图5-2所示:


图5-2用户注册、用户登录界面
用户点击商品信息,在商品信息页面的搜索栏输入商品编号、商品名称等信息,进行查询,然后查看商品编号、商品名称、商品分类、图片、单限、库存、价格,如有需要可以添加到购物车、立即购买、收藏或者评论等操作;如图5-3所示:

图5-3商品信息页面
用户点击公告信息:在公告信息页面的搜索栏输入标题,进行查询,还可以查看标题、简介、发布时间、公告信息等内容,如图5-4所示:

图5-4公告信息页面
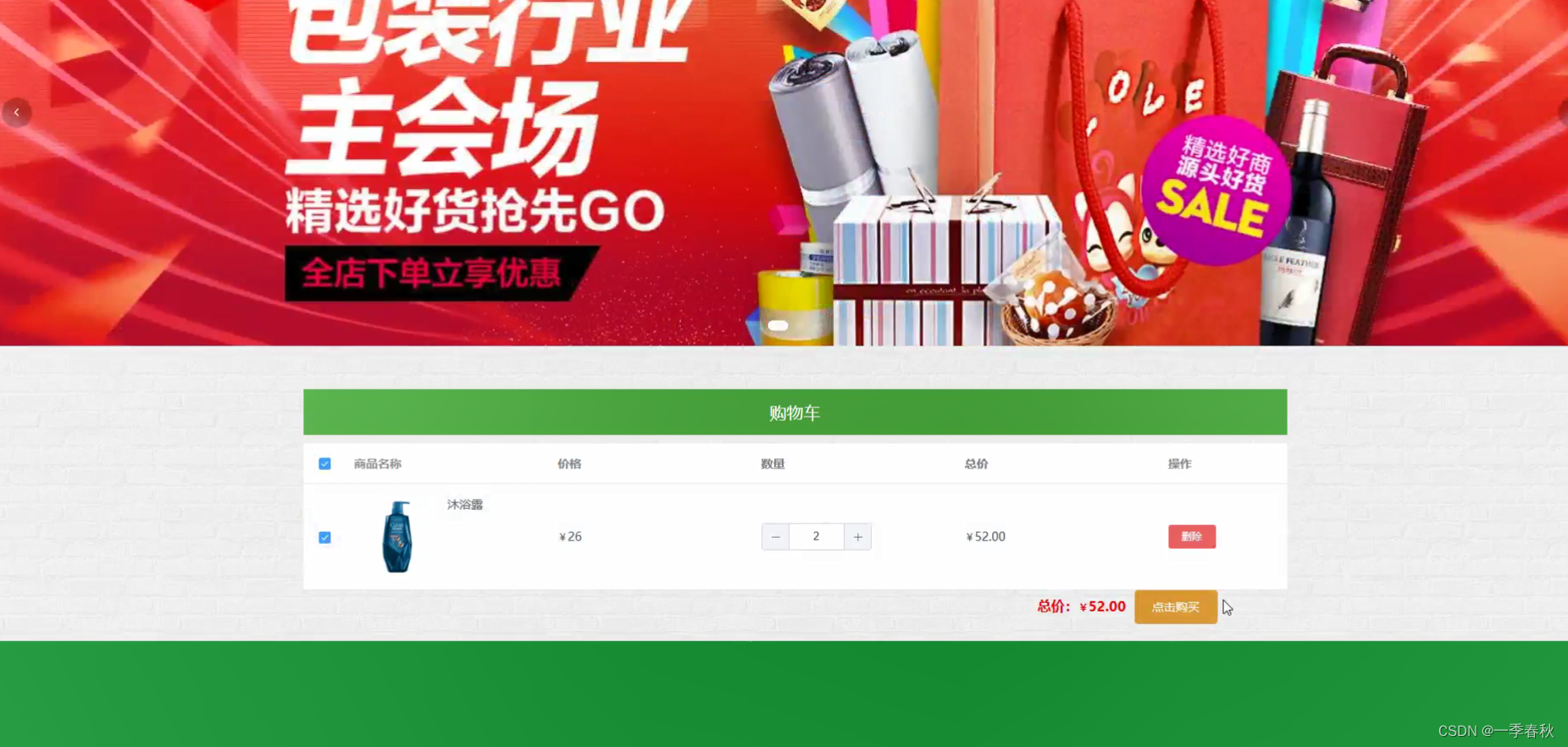
购物车:用户将想要购买的商品加入购物车,加入购物车后可以增减数量、删除、点击购买,可一键清除失效商品,如图5-5所示:

图5-5购物车页面
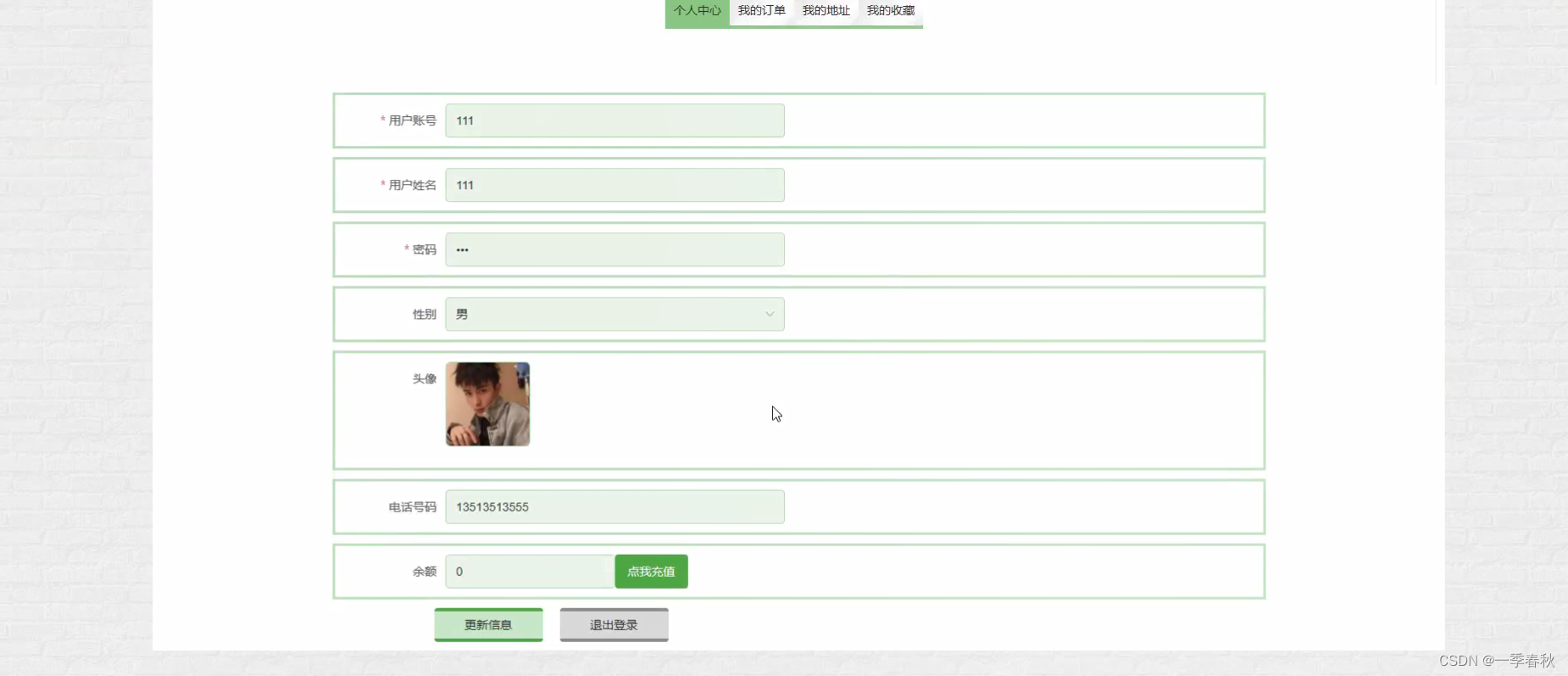
在个人中心页面可以输入个人详细信息,进行信息更新操作,还可以对我的订单、我的地址、我的收藏进行详细操作,如图5-6所示:

图5-6个人中心界面
5.2 后台管理员功能模块的实现
管理员打开超市货品信息管理系统后,首先要填写本人的登录信息,后端会查询数据库信息,若用户名、密码,全部正确会自动跳转到系统功能主页面,否则需要重新输入登录信息,界面如图5-7所示。

图5-7管理员登录界面
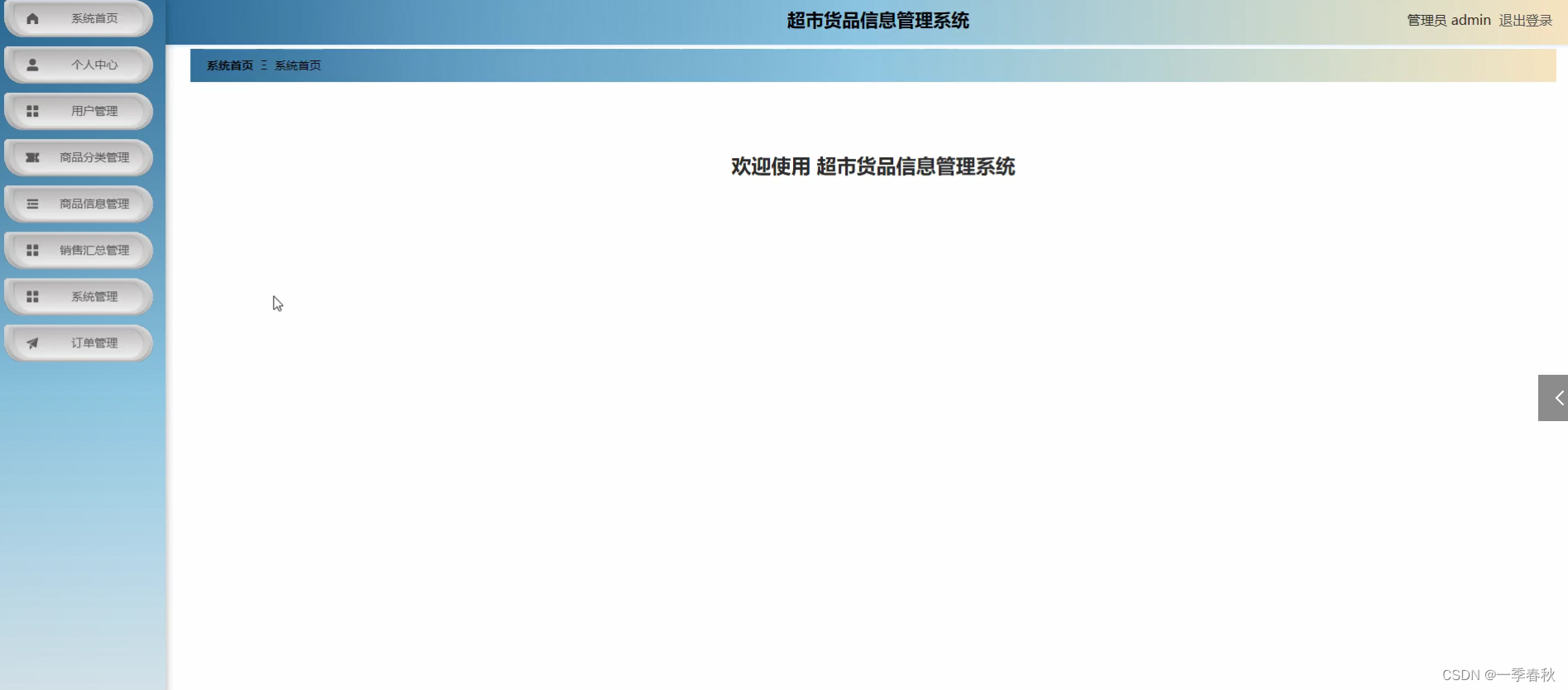
管理员登录超市货品信息管理系统可以新增、修改或者删除系统首页、个人中心、用户管理、商品分类管理、商品信息管理、销售汇总管理、系统管理、订单管理等。其界面如图5-8所示。

图5-8 管理员功能界面
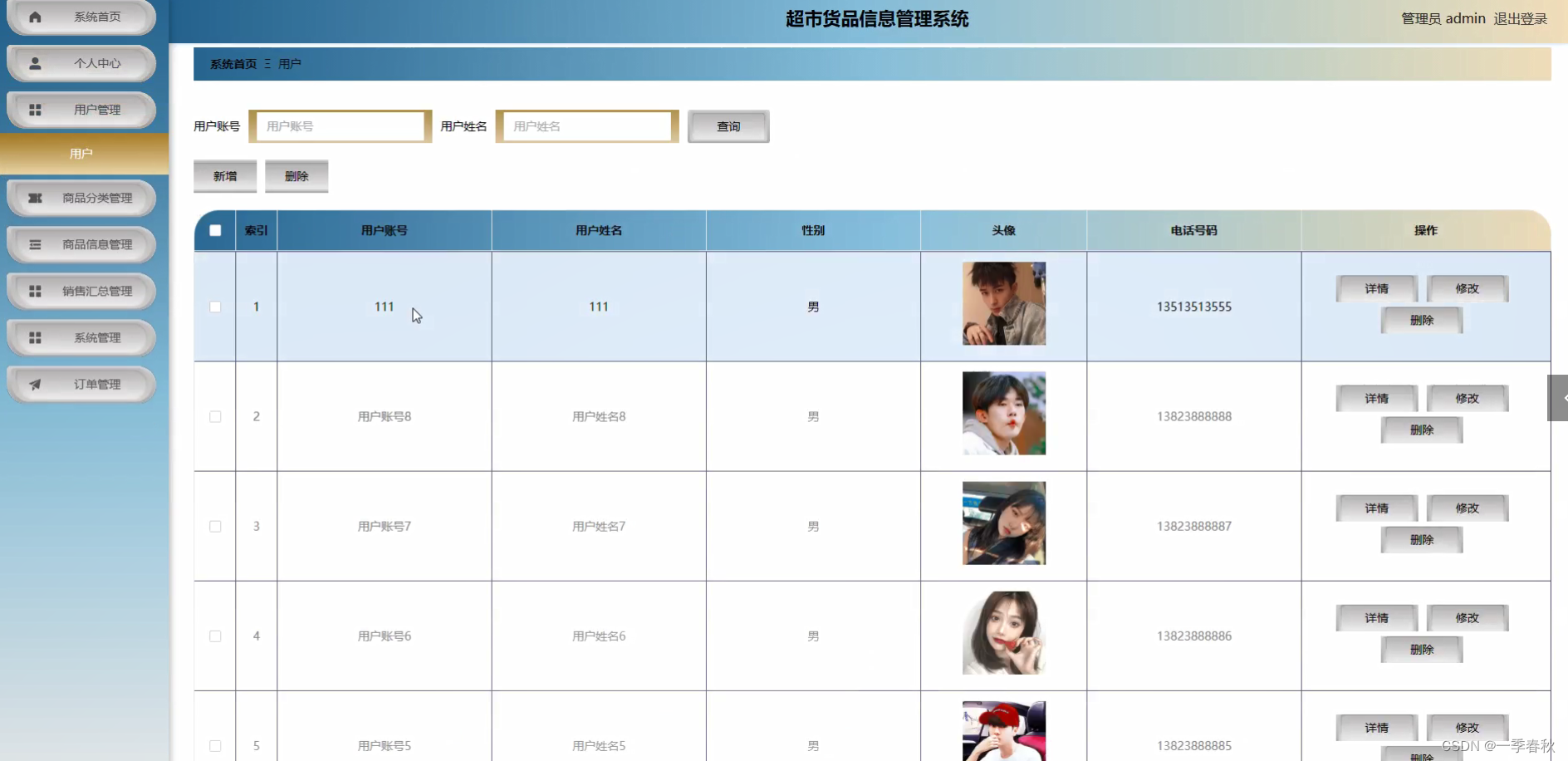
管理员点击用户管理;在用户管理页面通过对用户账号、用户姓名、性别、头像、电话号码等信息,进行查询、新增或删除用户信息等操作;如图5-9所示。

图5-9用户管理界面图
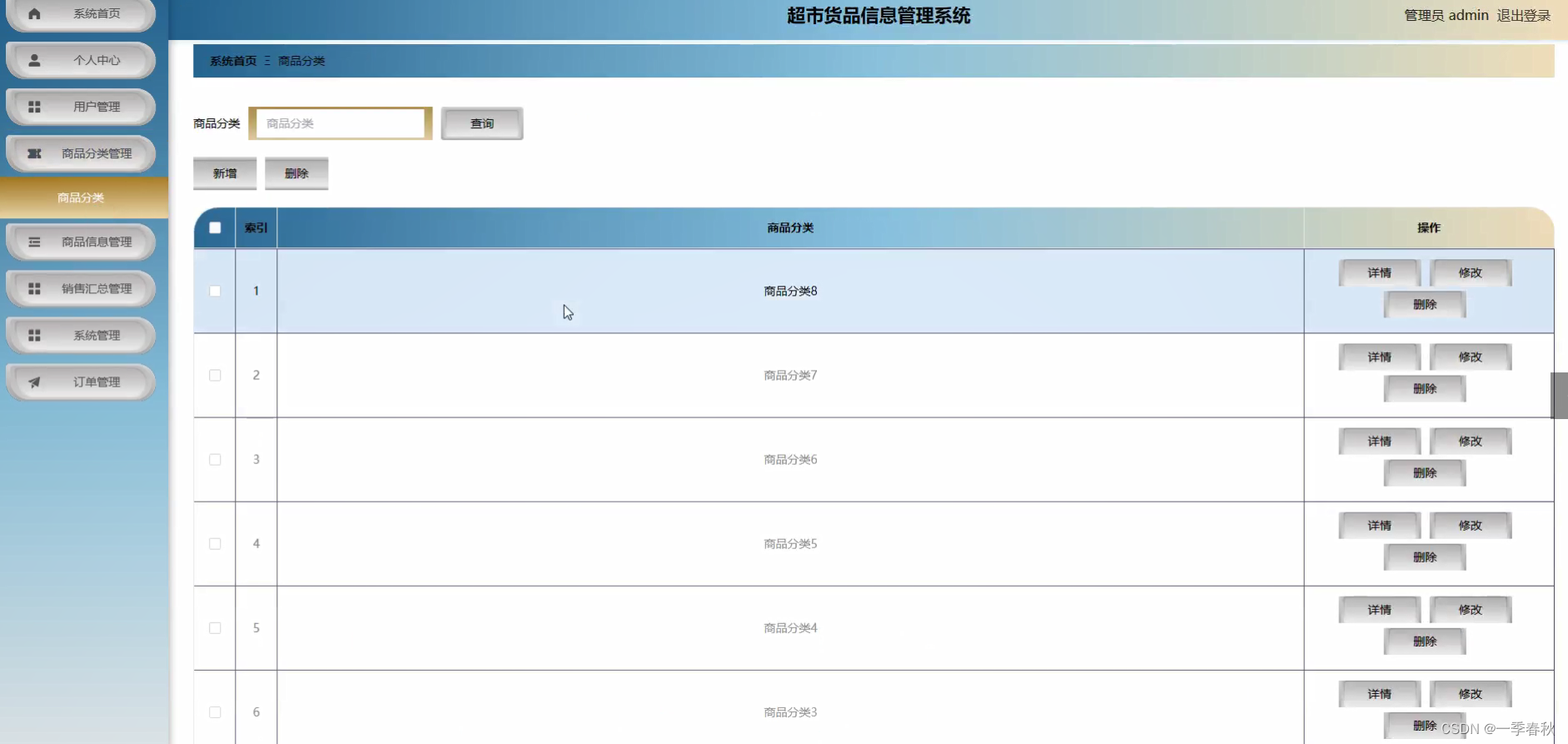
管理员点击商品分类管理;在商品分类管理页面通过对商品分类等信息,进行查询或新增、删除商品分类等操作;如图5-10所示。

图5-10商品分类管理界面图
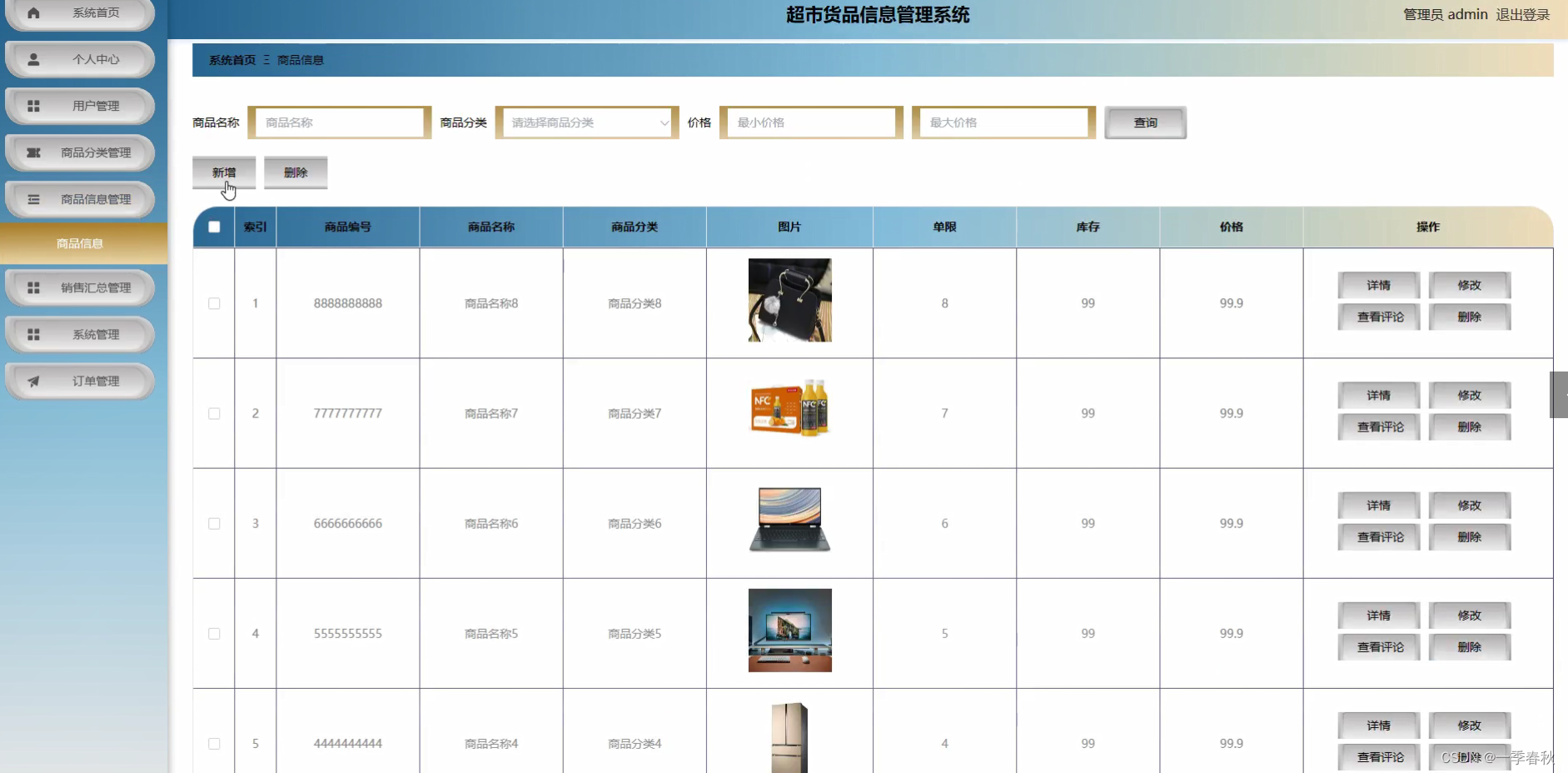
管理员点击商品信息管理;在商品信息管理页面通过对商品编号、商品名称、商品分类、图片、单限、库存、价格等信息,进行查询或新增、删除商品信息等操作;如图5-11所示。

图5-11商品信息管理界面图
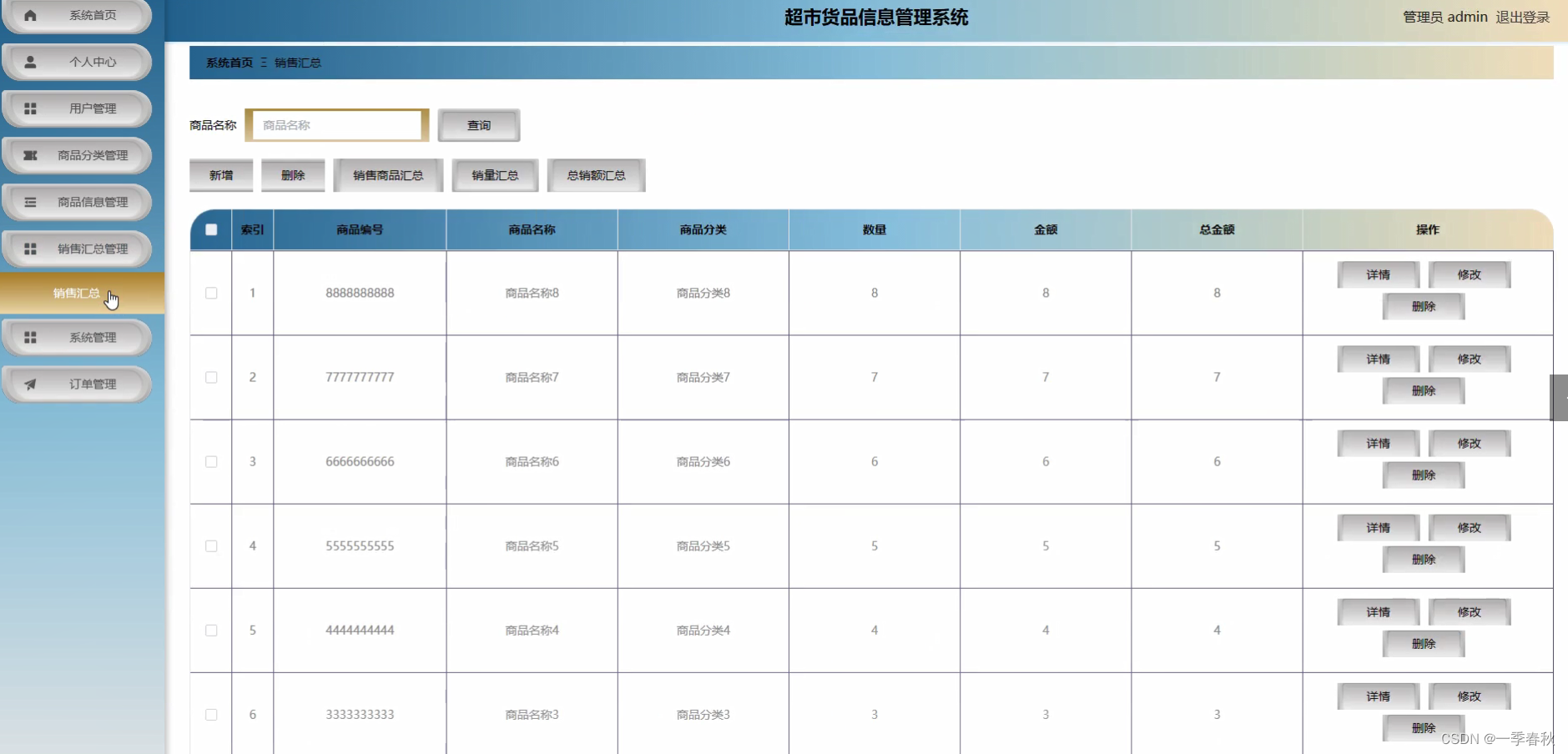
管理员点击销售汇总管理;在销售汇总管理页面通过对商品编号、商品名称、商品分类、数量、金额、总金额等信息,进行查询或删除销售汇总等操作;如图5-12所示。

图5-12销售汇总管理界面图
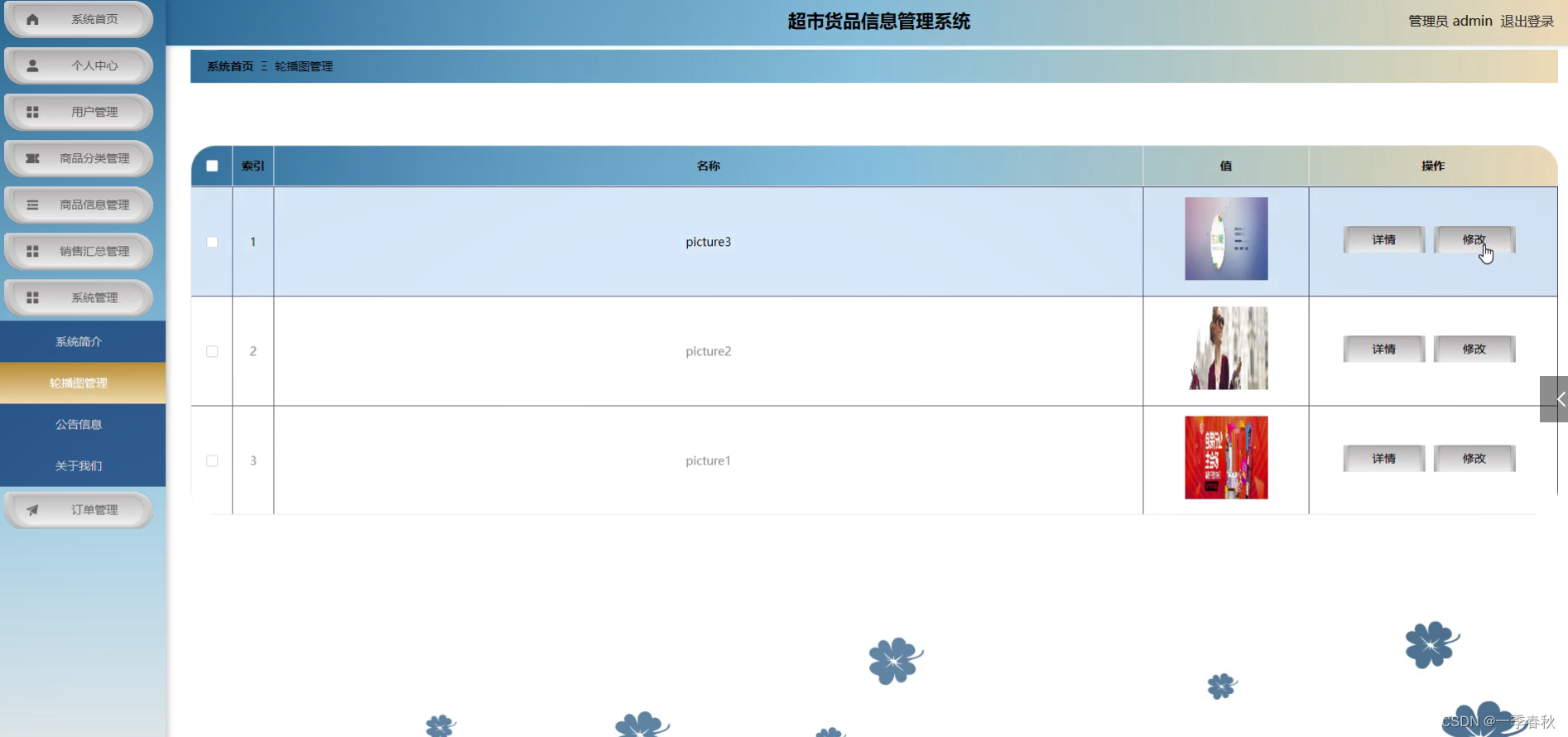
管理员点击系统管理;在系统管理页面通过对系统简介、轮播图管理、公告信息、关于我们等信息,进行查询或删除系统信息等操作;如图5-13所示。

图5-13系统管理界面图
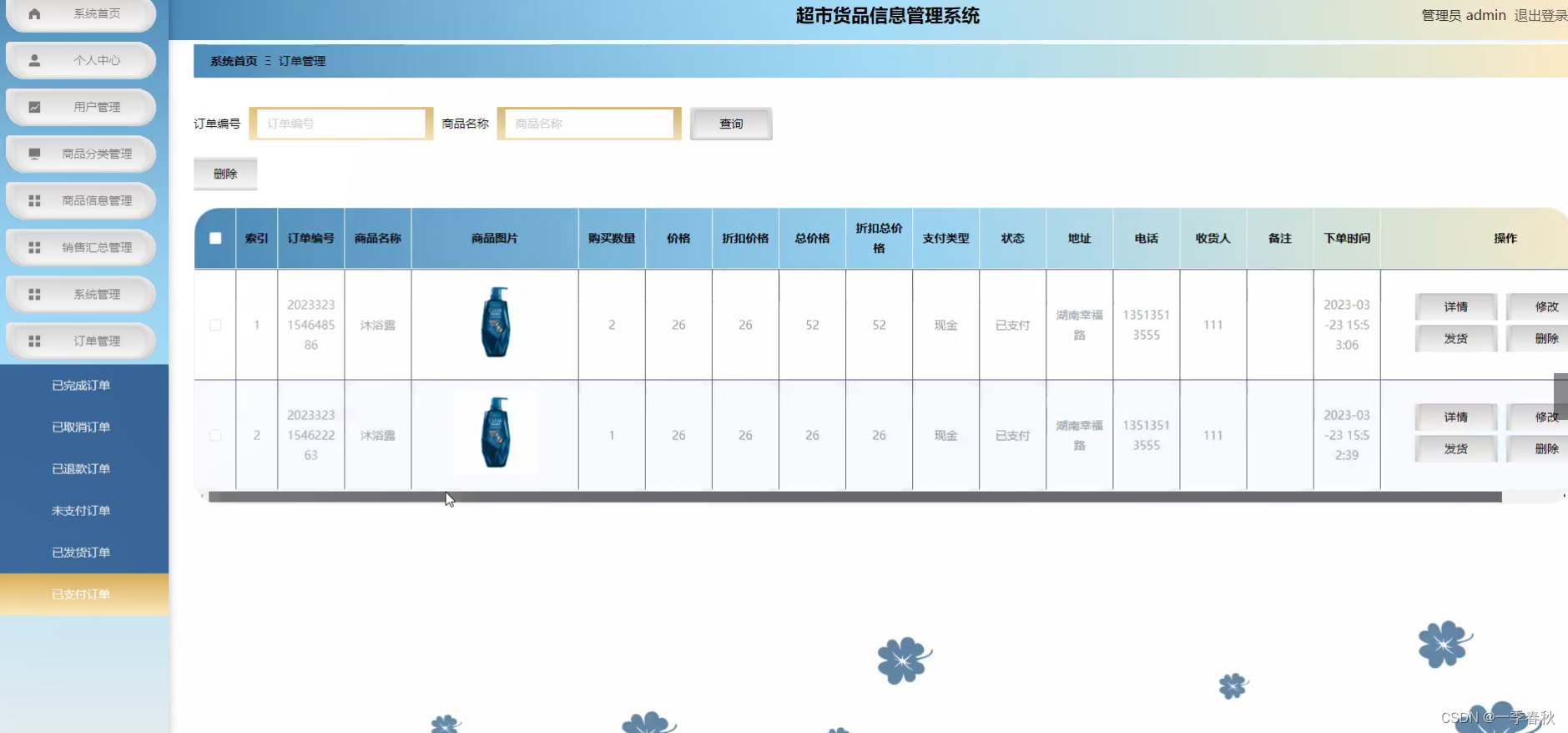
管理员点击订单管理;在订单管理页面通过对已取消订单、已退款订单、未支付订单、已发货订单、已支付订单、已完成订单等信息,进行查询或删除订单信息等操作;如图5-14所示。

图5-14订单管理界面图
5.3 后台用户功能模块的实现
用户点击后台管理,然后页面跳转到系统后,用户可以对系统首页、个人中心进行相应操作,如图5-15所示:

图5-15用户功能界面
部分核心代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 修改密码
*/
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List<UsersEntity> user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}


























 2319
2319

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










